Flare
Switch to Scripting
Flare objects are the source assets that are used by Lens Flare Components. The Flare itself is a combination of a texture file and specific information that determines how the Flare behaves. Then when you want to use the Flare in a SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary, you reference the specific Flare from inside a LensFlare ComponentA functional part of a GameObject. A GameObject can contain any number of components. Unity has many built-in components, and you can create your own by writing scripts that inherit from MonoBehaviour. More info
See in Glossary attached to a GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary.
There are some sample Flares in the Standard Assets package. If you want to add one of these to your scene, attach a Lens Flare Component to a GameObject, and drag the Flare you want to use into the Flare property of the Lens Flare, just like assigning a MaterialAn asset that defines how a surface should be rendered, by including references to the Textures it uses, tiling information, Color tints and more. The available options for a Material depend on which Shader the Material is using. More info
See in Glossary to a Mesh RendererA mesh component that takes the geometry from the Mesh Filter and renders it at the position defined by the object’s Transform component. More info
See in Glossary.

Flares work by containing several Flare Elements on a single TextureAn image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary. Within the Flare, you pick and choose which Elements you want to include from any of the Textures.
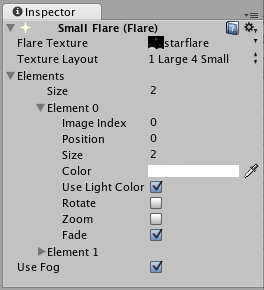
Properties
| Property: | Function: |
|---|---|
| Elements | The number of Flare images included in the Flare. |
| Image Index | Which Flare image to use from the Flare TextureA texture containing images used by a Flare asset. It must be arranged according to one of the TextureLayout options. See in Glossary for this Element. See the Flare Textures section below for more information. |
| Position | The Element’s offset along a line running from the containing GameObject’s position through the screen center. 0 = GameObject position, 1 = screen center. |
| Size | The size of the element. |
| Color | Color tint of the element. |
| Use Light Color | If the Flare is attached to a Light, enabling this will tint the Flare with the Light’s color. |
| Rotate | If enabled, bottom of the Element will always face the center of the screen, making the Element spin as the Lens Flare moves around on the screen. |
| ZoomA camera control that lets you scale the view on your screen. To zoom a camera in the Unity Editor, press Alt + right click and drag. More info See in Glossary |
If enabled, the Element will scale up when it becomes visible and scale down again when it isn’t. |
| Fade | If enabled, the Element will fade in to full strength when it becomes visible and fade out when it isn’t. |
| Flare Texture | A texture containing images used by this Flare’s Elements. It must be arranged according to one of the TextureLayout options. |
| Texture Layout | How the individual Flare Element images are laid out inside the Flare Texture (see Texture Layouts below for further details). |
| Use Fog | If enabled, the Flare will fade away with distance fog. This is used commonly for small Flares. |
Details
A Flare consists of multiple Elements, arranged along a line. The line is calculated by comparing the position of the GameObject containing the Lens Flare to the center of the screen. The line extends beyond the containing GameObject and the screen center. All Flare Elements are strung out on this line.
Flare Textures
For performance reasons, all Elements of one Flare must share the same Texture. This Texture contains a collection of the different images that are available as Elements in a single Flare. The Texture Layout defines how the Elements are laid out in the Flare Texture.
Texture Layouts
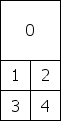
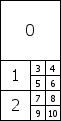
These are the options you have for different Flare Texture Layouts. The numbers in the images correspond to the Image Index property for each Element.
1 Large 4 Small

Designed for large sun-style Flares where you need one of the Elements to have a higher fidelity than the others. This is designed to be used with Textures that are twice as high as they are wide.
1 Large 2 Medium 8 Small

Designed for complex flares that require 1 high-definition, 2 medium and 8 small images. This is used in the standard assets “50mm Zoom Flare” where the two medium Elements are the rainbow-colored circles. This is designed to be used with textures that are twice as high as they are wide.
1 Texture

A single image.
2x2 grid

A simple 2x2 grid.
3x3 grid

A simple 3x3 grid.
4x4 grid

A simple 4x4 grid.
Hints
- If you use many different Flares, using a single Flare Texture that contains all the Elements will give you best renderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info
See in Glossary performance. - Lens Flares are blocked by CollidersAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh - a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary. A Collider in-between the Flare GameObject and the CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary will hide the Flare, even if the Collider does not have a Mesh Renderer. If the in-between Collider is marked as Trigger it will block the flare if and only if Physics.queriesHitTriggers is true. - To override the shaderA small script that contains the mathematical calculations and algorithms for calculating the Color of each pixel rendered, based on the lighting input and the Material configuration. More info
See in Glossary used for Flares, open the Graphics window and set Lens FlaresA component that simulates the effect of lights refracting inside a camera lens. Use a Lens Flare to represent very bright lights or add atmosphere to your scene. More info
See in Glossary to the shader that you would like to use as the override.