Set up the Canvas

Within the ViewportThe user’s visible area of an app on their screen.
See in Glossary pane, you can find the Canvas, a floating re-sizable edit-time container that contains a live version of the UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Document (UXML). If you can’t see it, select the Fit Canvas button in the Viewport toolbarA row of buttons and basic controls at the top of the Unity Editor that allows you to interact with the Editor in various ways (e.g. scaling, translation). More info
See in Glossary to bring it into view. Any settings related to the Canvas, like its size, aren’t saved as part of the UI Document (UXML) but stored in a separate settings file for the next time you open the same UI Document (UXML).
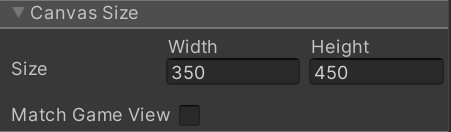
Size the Canvas
To resize the Canvas inside the Viewport, drag the edges or corners. For exact sizing, click on the header of the Canvas through the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary pane, where you will see fields for Canvas height and width. You can also lock the Canvas size to the size of the Unity Game Window using the Match Game View checkbox to align with a runtime UI environment:

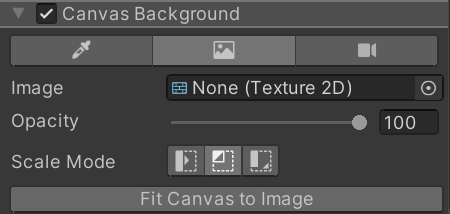
Change Canvas background
You can change the Canvas background to make editing the UI in context easier. To change the background, select the Canvas in the Inspector pane. You can set it to be a solid color, a specific texture (a mock up from a UI Designer), or a live view from a CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary in an open Unity SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary: