Get started with runtime binding
Version: 6000.0+
Want to learn how to create runtime data binding? Use this example to get started. This example creates a data source asset and uses UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Builder to bind the data source to a UI.
To set a runtime binding in UI Builder:
-
Define the data source and the data source path in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary panel of the UI control. - Bind the properties of the UI control to the properties of the data source asset.
- Define the binding mode to configure how changes are replicated between the data source and the UI.
- Define the update trigger to configure when changes are replicated between the data source and the UI.
Example overview
This example creates a data source asset that contains a string property, and binds it to the Text property of a Label control in UI Builder. When you change the string property in the data source asset, the text of the label changes.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create a data source asset
Create a data source asset that contains the properties you want to bind to. In this example, you create a ScriptableObject asset named ExampleObject that contains a string property.
- Create a project in Unity with any template.
- In the
Assetsfolder of your project, create a C# script namedExampleObject.cswith the following content:
using Unity.Properties;
using UnityEngine;
using UnityEngine.UIElements;
#if UNITY_EDITOR
using UnityEditor;
#endif
[CreateAssetMenu]
public class ExampleObject : ScriptableObject
{
[Header("Simple binding")]
public string simpleLabel = "Hello World!";
}
Create the example object asset
- From the menu, select Assets > Create > Example Object. This creates an asset in the
Assetsfolder of your project. - Rename the asset as
ExampleObject.asset.
Create the UI
Create a UI that binds to the data source asset you created in the previous step. In this example, you create a UXML file that contains a Label.
- In the
Assetsfolder of your project, create a UXML file namedExampleObject.uxml. - Double-click the
ExampleObject.uxmlfile to open it in UI Builder. - In the Hierarchy panel, add a Label control.
Bind a Label to the data source
Bind the UI to the data source asset you created in the previous step.
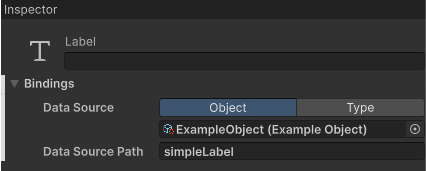
In the Inspector panel of the Label, from the Bindings > Data Source > Object list, select ExampleObject.
-
In the Data Source Path list, select simpleLabel.

-
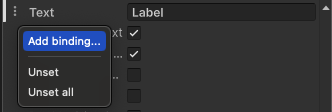
Right-click the Text property and select Add binding.

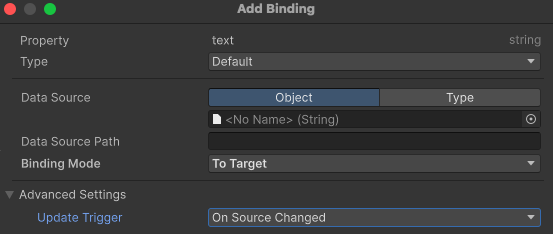
From the Binding Mode list, select To Target. This updates the UI when the data source changes.
-
From the Advanced Settings > Update Trigger list, select On Source Changed, which is the default setting. This updates the UI when the data source changes.

Select Add binding to apply your changes.
Save and close UI Builder. Your
ExampleObject.uxmlfile looks like the following:
<engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
<engine:Label text="Label" data-source="ExampleObject.asset" data-source-path="simpleLabel">
<Bindings>
<engine:DataBinding property="text" binding-mode="ToTarget" />
</Bindings>
</engine:Label>
</engine:UXML>
Test the binding in UI Builder preview mode
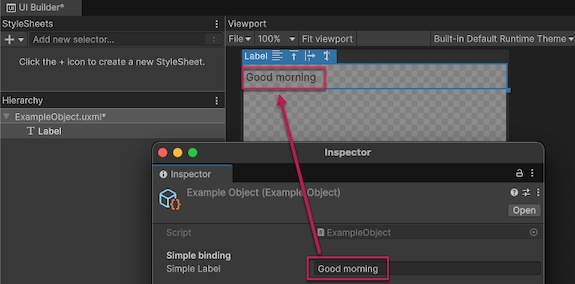
Update the label text of the LabelText in the data source asset and check changes replicated in the UI.
- In the
Assetsfolder of your project, selectExampleObject.asset. - In the Inspector window, in the Simple Label field, enter random text. The Label text, in the UI Builder ViewportThe user’s visible area of an app on their screen.
See in Glossary, changes to the text you entered.