2D Renderer asset component reference for URP
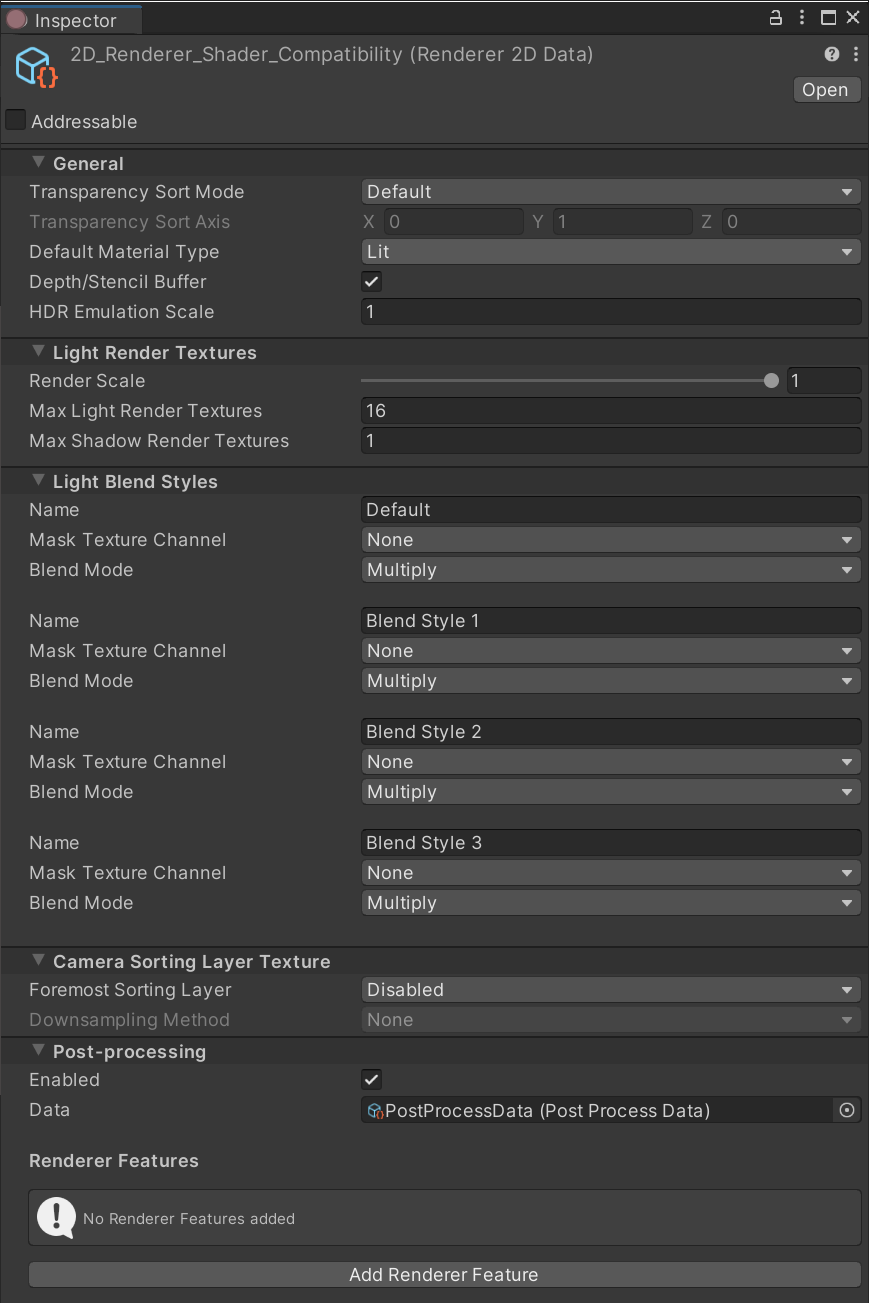
Explore the properties and settings of the 2D Renderer Data Asset to customize the 2D lighting features.

The 2D Renderer Data Asset contains the settings that affect the way 2D Lights are applied to lit SpritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary. You can set the way Lights emulate HDRhigh dynamic range
See in Glossary lighting with the HDR Emulation Scale, or customize your own Light Blend Styles. Refer to their respective pages for more information about their properties and options.
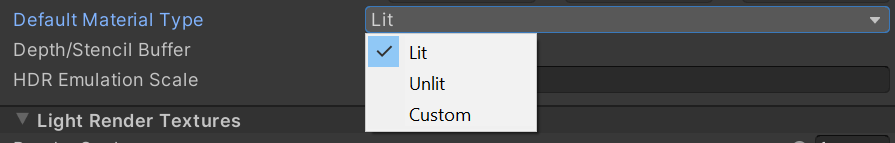
Default Material Type

Unity assigns a Material of the selected Default Material Type to Sprites when they are created. The available options have the following properties and functions.
Lit: Unity assigns a Material with the Lit type (default Material: Sprite-Lit-Default). 2D Lights affect Materials of this type.
Unlit: Unity assigns a Material with the Unlit type (default Material: Sprite-Lit-Default). 2D Lights do not affect Materials of this type.
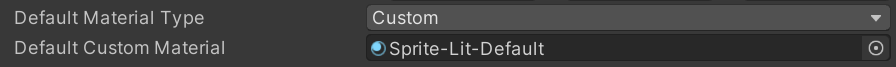
Custom: Unity assigns a Material with the Custom type. When you select this option, Unity shows the Default Custom Material box. Assign the desired Material to this box.

Use Depth/Stencil Buffer
This option is enabled by default. Clear this option to disable the Depth/Stencil Buffer. Doing so might improve your project’s performance, especially on mobile platforms. You should clear this option if you are not using any features that require the Depth/Stencil BufferA memory store that holds an 8-bit per-pixel value. In Unity, you can use a stencil buffer to flag pixels, and then only render to pixels that pass the stencil operation. More info
See in Glossary (such as Sprite MaskA texture which defines which areas of an underlying image to reveal or hide. More info
See in Glossary).
Camera Sorting Layer Texture
The 2D Renderer Data specifies how Unity supplies the shaderA program that runs on the GPU. More info
See in Glossary variable CameraSortingLayerTexture for use in custom shaders. It is recommended that you use this data in the same frame and on the following layers, as using CameraSortingLayerTexture before it has been captured may result in unexpected results.
Foremost Sorting Layer
All Layers captured for use in the supplied Texture will be drawn from the very back Layer up to and including the Layer specified by Foremost Sorting Layer.
Downsampling Method
Downsampling reduces the Texture resolution used by CameraSortingLayerTexture. The options are: None, 2x Bilinear, 4x Box, 4x Bilinear.
Renderer Features
The 2D Renderer supports URP Renderer Features. The setup for the features are called before any of the 2D built-in passes are queued.