MaterialEditor.RangeProperty
切换到手册参数
| label | 属性的标签。 |
| prop | 要编辑的属性。 |
| position | 范围滑动条控件的位置和大小。 |
描述
为范围着色器属性绘制一个范围滑动条。
要创建自定义材质编辑器,您首先需要创建自定义编辑器类,并将其保存在 Assets/Editor 文件夹中,然后在着色器中引用该类名称。例如:
CustomEditor "MaterialRangePropertyExample"
下面是一个显示范围滑动条的示例,该滑动条可影响着色器 Glossiness 属性:
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
下面是一个类似的示例,展示了如何使用 Rect 参数在自定义材质编辑器面板中定位滑动条控件并调整其大小:
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyWithRectExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( new Rect( 20, 60, 300, 20 ), Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
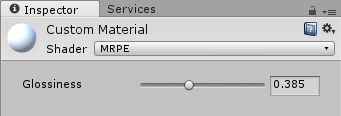
以下是示例编辑器面板的外观: \
Inspector 中的示例材质编辑器。
\
Inspector 中的示例材质编辑器。
版权所有 © 2020 Unity Technologies. Publication 2018.4