- Unity User Manual (2019.4 LTS)
- User interfaces (UI)
- Unity UI
- Referencia UI
- Auto Layout (Diseño Automático)
- Horizontal Layout Group (Grupo de diseño horizontal)
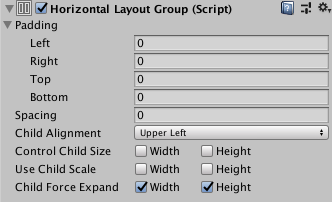
Horizontal Layout Group (Grupo de diseño horizontal)
El componente Horizontal Layout Group coloca sus layout elements (Elementos de diseño) hijos alado de cada uno, lado a lado. Sus anchuras son determinadas por su anchuras mínimas, preferidas y flexibles respectivas de acuerdo al siguiente mode:
- Las anchuras mínimas de todos los layout elementos hijos son agregados todos juntos y el espacio entre ellos también es agregado. El resultado es la anchura minima del Horizontal Layout Group.
- Las anchuras preferidas de todos los layout elements hijos son agregados todos juntos y el espacio entre ellos es agregado también. El resultado es la anchura preferida del Horizontal Layout Group.
- Si el Horizontal Layout Group está a su anchura minima o es más pequeña, todos los layout elements hijos van a también tener su anchura minima.
- Entre más cerca esté el Horizontal Layout Group a su anchura preferida, más cerca estarán los layout elements hijos estarán a sus anchuras preferidas.
- Si el Horizontal Layout Group es más ancho que la anchura preferida, éste va a distribuir el espacio extra disponible proporcionalmente a los layout elements hijos de acuerdo a sus anchuras flexibles respectivas.
For more information about minimum, preferred, and flexible width, see the documentation on Auto Layout.
Propiedades

| Propiedad: | Función: |
|---|---|
| Padding | El relleno dentro de los bordes del layout group. |
| Spacing | El espacio entre los layout elements. |
| Child Alignment | El alineamiento a utilizar para los layout elementos (Elementos de diseño) hijos si no llenan todo el espacio disponible. |
| Control Child Size | Whether the Layout Group controls the width and height of its child layout elements. |
| Use Child Scale | Whether the Layout Group considers the scale of its child layout elements when sizing and laying out elements. Width and Height correspond to the Scale > X and Scale > Y values in each child layout element’s Rect Transform component. |
| Child Force Expand | Whether to force the child layout elements to expand to fill additional available space. |
Copyright © 2020 Unity Technologies. Publication 2019.4