マニュアル
- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity 2022 LTS の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Google ARCore XR Plugin
- Unity の Havok Physics
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Logging
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UXML ドキュメントをロジックでカプセル化する
UXML ドキュメントをロジックでカプセル化する
プレハブ とは、シーン内で複数回インスタンス化できる、あらかじめ作成されたゲームオブジェクトのことです。プレハブは、再利用可能なコンポーネントの作成に役立ちます。UI Toolkit のビジュアル要素はゲームオブジェクトではないので、プレハブには当てはまりません。ただし、要素の特定の階層をロジックでカプセル化する再利用可能な UI コンポーネントとして カスタムコントロールを作成 することが可能です。UI Toolkit では、UI をゲームやアプリケーションのコードから分離することが推奨されるため、UXML を使用して構造を定義し、USS を使用して見た目を定義し、C# を使用してカスタムコントロールのロジックを定義することができます。
再利用可能な UI コンポーネントの作成
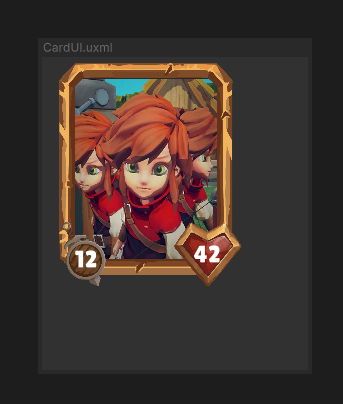
再利用可能な UI コンポーネント - 例えば、以下のような、キャラクターの画像と体力と攻撃力を表示するカードの、CardElement と呼ばれるカスタムコントロール - を作成するとします。

これは、以下のおおまかな手順で作成できます。
C# で、CardElement という カスタム要素タイプ を宣言します。
-
UXML で、カスタムコントロールの階層を定義します。2 つのアプローチが使用可能です。どちらのアプローチでも、C# と親 UXML で
CardElementをインスタンス化できます。- UXML 優先のアプローチ では、要素の構築後に子を追加します。
- 要素優先のアプローチ では、要素の構築中に子を追加します。
カスタムコントロールの子要素への参照を見つけます。
プロパティとメソッドを公開し、(C# のクラスの場合と同様に) カスタムコントロールのロジックをカプセル化します。
カスタムコントロールをゲームやアプリケーションのコードに接続します。イベントコールバックを登録してユーザーとのインタラクションを実装することもできます。
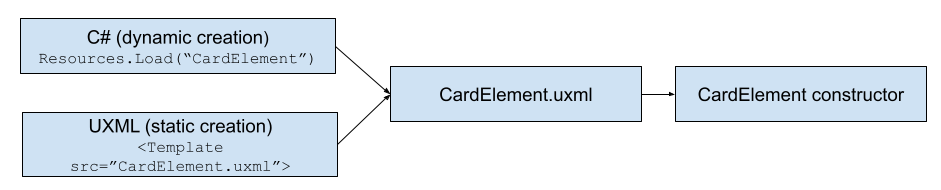
UXML 優先のアプローチ
この方法では、カスタム要素 CardElement を階層 UXML ドキュメントに含め、その直下で子要素を宣言し、階層 UXML ドキュメントを テンプレート として使用します。この方法では、階層 UXML ドキュメント内の UI 構造が固定された、よりシンプルなソリューションが提供されます。
以下の C# と UXML の例は、UXML 優先のアプローチを使用して再利用可能な UI を作成する方法を示すものです。
カスタムコントロールクラスの作成
CardElement カスタムコントロールを定義する C# スクリプトを作成します。カスタムコントロールクラスは CardElement に画像とバッジの値を割り当てます。
using UnityEngine;
using UnityEngine.UIElements;
// Define the custom control type.
public class CardElement : VisualElement
{
// Expose the custom control to UXML and UI Builder.
public new class UxmlFactory : UxmlFactory<CardElement> {}
private VisualElement portraitImage => this.Q("image");
private Label attackBadge => this.Q<Label>("attack-badge");
private Label healthBadge => this.Q<Label>("health-badge");
// Use the Init() approach instead of a constructor because
// we don't have children yet.
public void Init(Texture2D image, int health, int attack)
{
portraitImage.style.backgroundImage = image;
attackBadge.text = health;
healthBadge.text = attack;
}
// Custom controls need a default constructor.
public CardElement() {}
}
カスタムコントロールの階層の定義
CardElement の階層構造を定義する UXML ドキュメント (CardElement.uxml) を作成します。この例では、USS ファイルを使用して CardElement のスタイルを設定します。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<Style src="CardElementUI.uss" />
<CardElement>
<ui:VisualElement name="image" />
<ui:VisualElement name="stats">
<ui:Label name="attack-badge" class="badge" />
<ui:Label name="health-badge" class="badge" />
</ui:VisualElement>
</CardElement>
</ui:UXML>
カスタムコントロールのゲームへの接続
カスタムコントロールをゲームに接続するには、以下を行います。
-
CardElement.uxmlを親 UXML ドキュメント内でインスタンス化します。UI Builder では、階層 UXML とこの UXML ドキュメントを 行き来する ことができます。 - MonoBehaviour C# スクリプトから、
CardElementを含むCardElement.uxmlをインスタンス化します。CardElement をシーンに追加する前に、UQuery を使って CardElement を見つける必要があります。
カスタムコントロールをシーンに追加した後で Init() を呼び出します。

また、要素とのインタラクションを行うためのクリックイベントなど、ゲームプレイに関連するアクションを追加することもできます。
親 UXML の内部でインスタンス化する
以下は、UXML でのインスタンス化の例です。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:Template name="CardElement" src="CardElement.uxml"/>
<ui:Instance template="CardElement"/>
<ui:Instance template="CardElement"/>
<ui:Instance template="CardElement"/>
</ui:UXML>
ゲームで UXML ドキュメントをレンダリングする方法については、ゲームビューでの UI のレンダリングに関するドキュメント 参照してください。
C# で直接インスタンス化する
ノート: このページ内のサンプルコードは学習目的のため、Resources フォルダー を使用する方法で UXML ファイルを読み込んでいます。ただし、この方法はあまり拡張性がありません。製品版プロジェクトでは 他の方法 で参照を読み込むことをお勧めします。
以下は、C# でのインスタンス化の例です。
using UnityEngine;
using UnityEngine.UIElements;
public class UIManager : MonoBehaviour
{
public void Start()
{
UIDocument document = GetComponent<UIDocument>();
// Load the UXML document that defines the hierarchy of CardElement.
// It assumes the UXML file is placed at the "Resources" folder.
VisualTreeAsset template = Resources.Load<VisualTreeAsset>("CardElement");
// Create a loop to modify properties and perform interactions
// for each card. It assumes that you have created a function
// called `GetCards()` to get all the cards in your game.
foreach(Card card in GetCards())
{
// Instantiate a template container.
var templateContainer = template.Instantiate();
// Find the custom element inside the template container.
var cardElement = templateContainer.Q<CardElement>();
// Add the custom element into the scene.
document.rootVisualElement.Add(cardElement);
// Initialize the card.
cardElement.Init(card.image, card.health, card.attack);
// Register an event callback for additional interaction.
cardElement.RegisterCallback<ClickEvent>(SomeInteraction);
}
}
private void SomeInteraction(ClickEvent evt)
{
// Interact with the elements here.
}
}
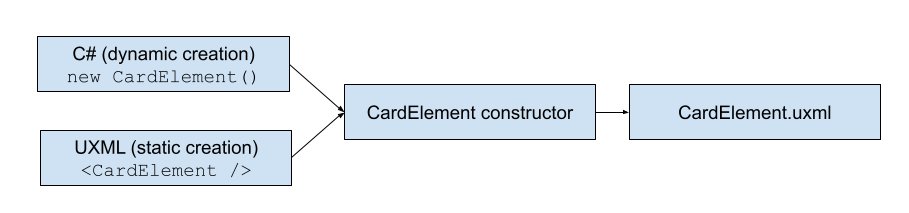
要素優先のアプローチ
このアプローチでは、階層 UXML ドキュメントに子要素のみを含め、C# を使用して CardElement クラス定義に 階層 UXML ドキュメントをロード します。このアプローチでは、カスタムコントロールに柔軟な UI 構造が提供されます。例えば、特定の条件に応じて異なる階層 UXML ドキュメントをロードできます。
以下の C# と UXML の例は、要素優先のアプローチを使用して再利用可能な UI を作成する方法を示すものです。
カスタムコントロールクラスの作成
CardElement カスタムコントロールを定義する C# スクリプトを作成します。CardElement に画像とバッジの値を割り当てるコンストラクターを定義 するのに加え、このカスタムコントロールは、クラス定義内に階層 UXML ドキュメントをロードします。
using UnityEngine;
using UnityEngine.UIElements;
// Define the custom control type.
public class CardElement : VisualElement
{
// Expose the custom control to UXML and UI Builder.
public new class UxmlFactory : UxmlFactory<CardElementA> {}
private VisualElement portraitImage => this.Q("image");
private Label attackBadge => this.Q<Label>("attack-badge");
private Label healthBadge => this.Q<Label>("health-badge");
// Custom controls need a default constructor. This default constructor
// calls the other constructor in this class.
public CardElement() {}
// Define a constructor that loads the UXML document that defines
// the hierarchy of CardElement and assigns an image and badge values.
public CardElement(Texture2D image, int health, int attack)
{
// It assumes the UXML file is called "CardElement.uxml" and
// is placed at the "Resources" folder.
var asset = Resources.Load<VisualTreeAsset>("CardElement");
asset.CloneTree(this);
portraitImage.style.backgroundImage = image;
attackBadge.text = health.ToString();
healthBadge.text = attack.ToString();
}
}
ノート: パフォーマンスに関して懸念がある場合は、遅延初期化を使用して、フィールドで参照をキャッシュし、クエリの再評価を頻繁に行いすぎないようにします。
カスタムコントロールの階層の定義
CardElement の子要素の階層を定義する UXML 文書 (CardElement.uxml) を作成します。この例では、USS ファイルで CardElement のスタイルを設定しています。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<Style src="CardElementUI.uss" />
<ui:VisualElement name="image" />
<ui:VisualElement name="stats">
<ui:Label name="attack-badge" class="badge" />
<ui:Label name="health-badge" class="badge" />
</ui:VisualElement>
</ui:UXML>
カスタムコントロールのゲームへの接続
以下を行うことで、カスタムコントロールをゲームに接続できます。
- 親 UXML ドキュメント内の
CardElement.uxmlをインスタンス化します。UI Builder では、子要素が C# からロードされるため、階層 UXML とこの UXML ドキュメントを行き来することはできません。 - MonoBehaviour C# スクリプトから、
CardElementを格納するCardElement.uxmlをインスタンス化します。
カスタムコントロールをシーンに追加する前にコンストラクターを呼び出します。

また、要素とのインタラクションを行うためのクリックイベントなど、ゲームプレイに関連するアクションを追加することもできます。
親 UXML の内部でインスタンス化する
以下は、UXML でのインスタンス化の例です。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<CardElement />
<CardElement />
<CardElement />
</ui:UXML>
ゲームで UXML ドキュメントをレンダリングする方法については、ゲームビューでの UI のレンダリングに関するドキュメント 参照してください。
C# で直接インスタンス化する
以下は、C# でのインスタンス化の例です。
using UnityEngine;
using UnityEngine.UIElements;
public class UIManager : MonoBehaviour
{
public void Start()
{
UIDocument document = GetComponent<UIDocument>();
// Create a loop to modify properties and perform interactions
// for each card. It assumes that you have created a function
// called `GetCards()` to get all the cards in your game.
foreach(Card card in GetCards())
{
var cardElement = new CardElement(card.image, card.health, card.attack);
// Register an event callback for additional interaction.
cardElement.RegisterCallback<ClickEvent>(SomeInteraction);
// Add the custom element into the scene.
document.rootVisualElement.Add(cardElement);
}
}
private void SomeInteraction(ClickEvent evt)
{
// Interact with the elements here.
}
}
より複雑な要素の構築
プロジェクトの UI が複雑になる場合は、ロジックをより高いレベルで分離することが推奨されます。そうすることで、ゲームやアプリケーションの他の部分の UI 構成が行いやすくなります。
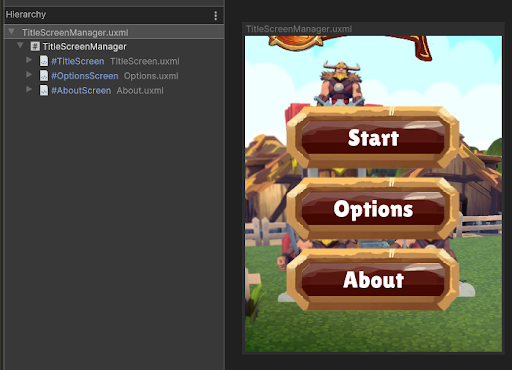
このページで紹介されている概念を応用すれば、小さな汎用的なコンポーネントから、徐々に、より特化したコンポーネントを作成できます。例えば、メインのタイトル画面を作成し、そこからユーザーがオプションメニューと About セクションにアクセスできるようにするには、3 つの異なる子 UXML ドキュメントを持つ TitleScreenManager 要素を作成します。それぞれの子が独自の要素 (Title、Options、About) を定義するようにします。
 詳細は こちら の YouTube 動画を参照してください。
詳細は こちら の YouTube 動画を参照してください。
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.