- Unity User Manual 2023.1
- UI(사용자 인터페이스)
- UI 툴킷
- UI 툴킷 시작하기
UI 툴킷 시작하기
UI 툴킷으로 첫 번째 UI를 만들고 싶으신가요?이 기본 UI 툴킷 워크플로 예시를 사용하여 시작하십시오.
참고:이 가이드에서는 데모용으로 에디터 UI에 UI 컨트롤을 추가하는 방법을 설명합니다.그러나 UI 문서에 UI 컨트롤을 추가하는 지침은 런타임 UI에도 적용됩니다.자세한 내용은 런타임 UI 시작하기를 참조하십시오.
특정 작업을 자주 수행하는 경우 UI 툴킷을 사용하여 해당 작업의 전용 UI를 만들 수 있습니다.예를 들어 커스텀 에디터 창을 만들 수 있습니다.이 예시에서는 커스텀 에디터 창을 생성하고 UI 빌더, UXML 및 C# 스크립트를 사용하여 커스텀 에디터 창에 UI 컨트롤을 추가하는 방법을 보여 줍니다.
이 예시에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
커스텀 에디터 창 생성
두 개의 레이블이 있는 커스텀 에디터 창을 생성합니다.
- 템플릿을 사용하여 Unity 에디터에서 프로젝트를 생성합니다.
- 프로젝트(Project) 창에서
Assets폴더를 오른쪽 클릭하고 Create > UI Toolkit > Editor Window를 선택합니다. -
UI Toolkit Editor Window Creator에
MyCustomEditor를 입력합니다. - UXML 체크박스를 선택된 채로 유지하고 USS 체크박스를 해제합니다.
- Confirm을 클릭합니다.
- 에디터 창을 열려면 Window > UI Toolkit > MyCustomEditor를 선택합니다.
이에 대한 소스 파일은 Assets/Editor 폴더에서 찾을 수 있습니다.
창에 UI 컨트롤 추가
다음과 같은 방법으로 창에 UI 컨트롤을 추가할 수 있습니다.
이러한 방법 중 하나를 개별적으로 사용하거나 결합하여 사용할 수 있습니다.다음 예시에서는 이러한 방법을 조합하여 세 가지 레이블, 버튼 및 토글 세트를 만듭니다.
UI 빌더를 사용하여 UI 컨트롤 추가
창에 UI 컨트롤을 시각적으로 추가하려면 UI 빌더를 사용하십시오.다음 단계에서는 기본 레이블 외에 커스텀 에디터 창에 버튼과 토글을 추가합니다.
-
Editor폴더에서MyCustomEditor.uxml을 더블 클릭하여 UI 빌더를 엽니다. - UI 빌더에서, Library > Controls의 Button과 Toggle을 Hierarchy 또는 Viewport의 창 미리보기로 드래그합니다.
- 계층(Hierarchy) 창에서 Label을 선택합니다.
- 인스펙터 창의 Text 필드에서 기본 텍스트를
These controls were created in UI Builder로 변경합니다. - 계층 창에서 Button을 선택합니다.
- 인스펙터 창에서 Text 필드에
This is button1을 입력합니다. -
Name 필드에
button1을 입력합니다. - 계층 창에서 Toggle을 선택합니다.
- 인스펙터 창에서 Label 필드에
Number?를 입력합니다. -
Name 필드에
toggle1을 입력합니다. - 저장하고 UI 빌더 창을 닫습니다.
- 아직 커스텀 에디터 창을 닫지 않았다면 닫습니다.
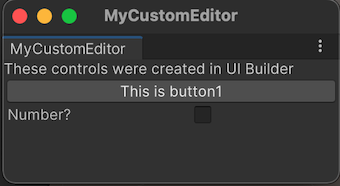
- Window > UI Toolkit > MyCustomEditor를 선택하여 커스텀 에디터 창을 다시 열면 방금 추가한 버튼과 토글을 확인할 수 있습니다.

UXML을 사용하여 UI 컨트롤 추가
텍스트 파일로 UI를 정의하는 것을 선호하는 경우, UXML을 편집하여 UI 컨트롤을 추가할 수 있습니다.다음 단계에서는 창에 다른 레이블, 버튼 및 토글 세트를 추가합니다.
Editor폴더에서 Assets > Create > UI Toolkit > UI Document를 클릭하여MyCustomEditor_UXML.uxml이라는 UXML 파일을 만듭니다.프로젝트 창에서
MyCustomEditor_UXML.uxml의 화살표를 클릭합니다.inlineStyle을 더블 클릭하여 텍스트 에디터에서MyCustomEditor_UXML.uxml을 엽니다.-
MyCustomEditor_UXML.uxml의 콘텐츠를 다음과 같이 바꿉니다.<?xml version="1.0" encoding="utf-8"?> <engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements" xmlns:editor="UnityEditor.UIElements" xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" > <engine:Label text="These controls were created with UXML." /> <engine:Button text="This is button2" name="button2"/> <engine:Toggle label="Number?" name="toggle2"/> </engine:UXML> MyCustomEditor.cs를 엽니다.-
m_UXMLTree라는 프라이빗VisualTreeAsset필드를MyCustomEditor클래스에 추가합니다. 그 위에[SerializeField]속성을 부여합니다.[SerializeField] private VisualTreeAsset m_UXMLTree; -
CreateGUI()의 끝에 다음 코드를 추가합니다.root.Add(m_UXMLTree.Instantiate()); 프로젝트 창에서
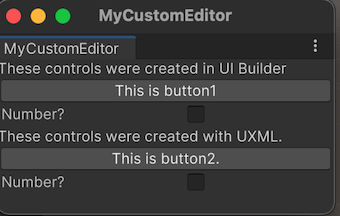
MyCustomEditor.cs를 선택합니다.MyCustomEditor_UXML.uxml을 프로젝트 창에서 Inspector의 UXML Tree 필드로 드래그합니다. 이렇게 하면 UXML을 시각적 트리에 할당하게 됩니다.Window > UI Toolkit > MyCustomEditor를 선택합니다.그러면 레이블 3개, 버튼 2개, 토글 2개가 있는 커스텀 에디터 창이 열립니다.

C# 스크립트를 사용하여 UI 컨트롤 추가
코딩을 선호하는 경우 C# 스크립트를 사용하여 창에 UI 컨트롤을 추가할 수 있습니다.다음 단계에서는 창에 다른 레이블, 버튼 및 토글 세트를 추가합니다.
MyCustomEditor.cs를 엽니다.-
Unity는 기본 UI 컨트롤(예: 레이블, 버튼, 토글 등)에
UnityEngine.UIElements를 사용합니다. UI 컨트롤을 사용하여 작업하려는 경우 다음 선언이 아직 없다면 반드시 추가해야 합니다.using UnityEngine.UIElements; 기존 레이블의 텍스트를
"Hello World! From C#"에서"These controls were created using C# code."로 변경합니다.-
EditorWindow 클래스에는
rootVisualElement라는 프로퍼티가 있습니다. UI 컨트롤을 창에 추가하려면 먼저 몇 가지 속성으로 요소 클래스를 인스턴스화한 다음rootVisualElement의Add메서드를 사용합니다.완성된
CreateGUI()메서드는 다음과 같이 작성되어야 합니다.public void CreateGUI() { // Each editor window contains a root VisualElement object VisualElement root = rootVisualElement; // VisualElements objects can contain other VisualElements following a tree hierarchy. Label label = new Label("These controls were created using C# code."); root.Add(label); Button button = new Button(); button.name = "button3"; button.text = "This is button3."; root.Add(button); Toggle toggle = new Toggle(); toggle.name = "toggle3"; toggle.label = "Number?"; root.Add(toggle); // Import UXML var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml"); VisualElement labelFromUXML = visualTree.Instantiate(); root.Add(labelFromUXML); } 아직 커스텀 에디터 창을 닫지 않았다면 닫습니다.
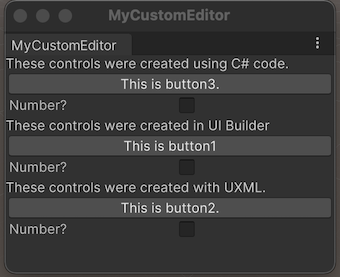
Window > UI Toolkit > MyCustomEditor를 선택하여 커스텀 에디터 창을 다시 열면 레이블 3개, 버튼 3개, 토글 3개가 표시됩니다.

UI 컨트롤의 동작 정의
버튼을 클릭하고 토글을 선택하거나 선택을 취소하면 UI 컨트롤이 일부 작업을 수행하도록 UI 컨트롤에 대한 이벤트 핸들러를 설정할 수 있습니다.
이 예시에서는 다음과 같은 이벤트 핸들러를 설정합니다.
- 버튼을 클릭했을 때 에디터 콘솔에 메시지가 표시됩니다.
- 토글을 선택했을 때 콘솔에 버튼이 클릭된 횟수가 표시됩니다.
완성된 MyCustomEditor.cs는 다음과 같은 모습입니다.
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class MyCustomEditor :EditorWindow
{
[MenuItem("Window/UI Toolkit/MyCustomEditor")]
public static void ShowExample()
{
MyCustomEditor wnd = GetWindow<MyCustomEditor>();
wnd.titleContent = new GUIContent("MyCustomEditor");
}
[SerializeField]
private VisualTreeAsset m_UXMLTree;
private int m_ClickCount = 0;
private const string m_ButtonPrefix = "button";
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
Label label = new Label("These controls were created using C# code.");
root.Add(label);
Button button = new Button();
button.name = "button3";
button.text = "This is button3.";
root.Add(button);
Toggle toggle = new Toggle();
toggle.name = "toggle3";
toggle.label = "Number?";
root.Add(toggle);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
root.Add(m_UXMLTree.Instantiate());
//Call the event handler
SetupButtonHandler();
}
//Functions as the event handlers for your button click and number counts
private void SetupButtonHandler()
{
VisualElement root = rootVisualElement;
var buttons = root.Query<Button>();
buttons.ForEach(RegisterHandler);
}
private void RegisterHandler(Button button)
{
button.RegisterCallback<ClickEvent>(PrintClickMessage);
}
private void PrintClickMessage(ClickEvent evt)
{
VisualElement root = rootVisualElement;
++m_ClickCount;
//Because of the names we gave the buttons and toggles, we can use the
//button name to find the toggle name.
Button button = evt.currentTarget as Button;
string buttonNumber = button.name.Substring(m_ButtonPrefix.Length);
string toggleName = "toggle" + buttonNumber;
Toggle toggle = root.Q<Toggle>(toggleName);
Debug.Log("Button was clicked!"+
(toggle.value ?" Count:" + m_ClickCount :""));
}
}
예제를 시도하려면 Window > UI Toolkit > MyCustomEditor를 선택합니다