public static function TextArea(text:
string,
params options: GUILayoutOption[]):
string;
public static string TextArea(string text,
params GUILayoutOption[] options);
public static function TextArea(text:
string,
style: GUIStyle,
params options: GUILayoutOption[]):
string;
Parameters
| text | The text to edit. |
| style | Optional GUIStyle. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
string The text entered by the user.
Description
Make a text area.
This works just like GUILayout.TextArea, but correctly responds to select all, copy, paste etc. in the editor.
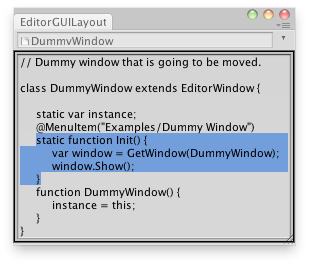
Quick script editor.
// Simple script that lets you visualize your scripts in an editor window // This can be expanded to save your scripts also in the editor window.
class EditorGUILayoutTextArea extends EditorWindow { var text : String = "Nothing Opened..."; var txtAsset : TextAsset; var scroll : Vector2;
@MenuItem("Examples/Script Visualizer") static function Init() { var window = GetWindow(EditorGUILayoutTextArea); window.Show(); } function OnGUI() { var newTxtAsset : TextAsset = EditorGUILayout.ObjectField(txtAsset, TextAsset);
if (newTxtAsset != txtAsset) ReadTextAsset(newTxtAsset);
scroll = EditorGUILayout.BeginScrollView(scroll); text = EditorGUILayout.TextArea(text, GUILayout.Height(position.height - 30)); EditorGUILayout.EndScrollView(); }
function ReadTextAsset(txt : TextAsset) { text = txt.text; txtAsset = txt; } }
Did you find this page useful? Please give it a rating: