Parameters
| text | Optional text to display in the area. |
| image | Optional texture to display in the area. |
| content | Optional text, image and tooltip top display for this area. |
| style | The style to use. If left out, the empty GUIStyle (GUIStyle.none) is used, giving a transparent background. |
Description
Begin a GUILayout block of GUI controls in a fixed screen area.
By default, any GUI controls made using GUILayout are placed in the top-left corner of the screen.
If you want to place a series of automatically laid out controls in an arbitrary area, use GUILayout.BeginArea to define a new area for the automatic layouting system to use.
See Also: EndArea
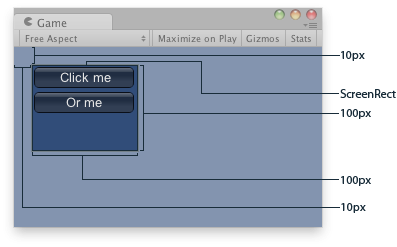
Explained Area of the example.
function OnGUI () {
// Starts an area to draw elements
GUILayout.BeginArea (Rect (10,10,100,100));
GUILayout.Button ("Click me");
GUILayout.Button ("Or me");
GUILayout.EndArea ();
}
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.BeginArea(new Rect(10, 10, 100, 100)); GUILayout.Button("Click me"); GUILayout.Button("Or me"); GUILayout.EndArea(); } }
This function is very useful when mixing GUILayout code. It must be matched with a call to EndArea. BeginArea / EndArea cannot be nested.
Did you find this page useful? Please give it a rating: