public static method Foldout(foldout:
bool,
content: string,
toggleOnLabelClick: bool,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
string content,
bool toggleOnLabelClick,
GUIStyle style = EditorStyles.foldout);
public static method Foldout(foldout:
bool,
content: GUIContent,
toggleOnLabelClick: bool,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
bool toggleOnLabelClick,
GUIStyle style = EditorStyles.foldout);
public static method Foldout(foldout:
bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static method Foldout(foldout:
bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
Parameters
| foldout | The shown foldout state. |
| content | The label to show. |
| style | Optional GUIStyle. |
| toggleOnLabelClick | Whether to toggle the foldout state when the label is clicked. |
Returns
bool The foldout state selected by the user. If true, you should render sub-objects.
Description
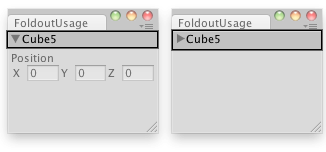
Make a label with a foldout arrow to the left of it.
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.
Create a foldable menu that hides/shows the selected transform.
#pragma strict
// Create a foldable menu that hides/shows the selected transform position. // If no Transform is selected, the Foldout item will be folded until // a transform is selected.
public class FoldoutUsageJS extends EditorWindow {
var showPosition: boolean = true; var status: String = "Select a GameObject";
@MenuItem("Examples/Foldout Usage") static function Init() { var window = GetWindow(FoldoutUsageJS); window.Show(); }
public function OnGUI() { showPosition = EditorGUILayout.Foldout(showPosition, status); if (showPosition)if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position); status = Selection.activeTransform.name; } if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } }
public function OnInspectorUpdate() { this.Repaint(); } }
// Create a foldable menu that hides/shows the selected transform position. // If no Transform is selected, the Foldout item will be folded until // a transform is selected.
using UnityEditor; using UnityEngine;
public class FoldoutUsage : EditorWindow { bool showPosition = true; string status = "Select a GameObject";
[MenuItem("Examples/Foldout Usage")] static void Init() { FoldoutUsage window = (FoldoutUsage)GetWindow(typeof(FoldoutUsage)); window.Show(); }
public void OnGUI() { showPosition = EditorGUILayout.Foldout(showPosition, status); if (showPosition) if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position); status = Selection.activeTransform.name; }
if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } }
public void OnInspectorUpdate() { this.Repaint(); } }