Parameters
| label | Label for the property. |
| prop | The property to edit. |
| position | Position and size of the range slider control. |
Description
Draw a range slider for a range shader property.
To create a custom material editor, first you need to create the custom editor class and save it in the Assets/Editor folder, then reference the class name in your shader. For example:
no example available in JavaScript
CustomEditor "MaterialRangePropertyExample"
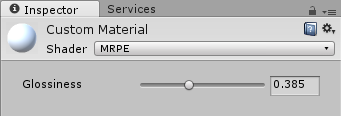
Here is an example showing a Range slider, affecting the shader's Glossiness property:
#pragma strict public class MaterialRangePropertyExample extends MaterialEditor { public override function OnInspectorGUI() { serializedObject.Update(); var matShader: SerializedProperty = serializedObject.FindProperty("m_Shader"); if (!isVisible)return ; var mat: Material = target as Material; var Glossiness: MaterialProperty = GetMaterialProperty([mat], "_Glossiness"); if (Glossiness == null)return ; EditorGUI.BeginChangeCheck(); RangeProperty(Glossiness, "Glossiness"); if (EditorGUI.EndChangeCheck()) PropertiesChanged(); } }
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
Here is a similar example, using the Rect parameter to position and size the slider control within the custom material editor pane:
#pragma strict public class MaterialRangePropertyWithRectExample extends MaterialEditor { public override function OnInspectorGUI() { serializedObject.Update(); var matShader: SerializedProperty = serializedObject.FindProperty("m_Shader"); if (!isVisible)return ; var mat: Material = target as Material; var Glossiness: MaterialProperty = GetMaterialProperty([mat], "_Glossiness"); if (Glossiness == null)return ; EditorGUI.BeginChangeCheck(); RangeProperty(new Rect(20, 60, 300, 20), Glossiness, "Glossiness"); if (EditorGUI.EndChangeCheck()) PropertiesChanged(); } }
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyWithRectExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( new Rect( 20, 60, 300, 20 ), Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
This is what the example editor pane looks like:
Example material editor in Inspector.
Did you find this page useful? Please give it a rating: