WebGL Player Settings
This page details the Player SettingsA settings manager that lets you set various player-specific options for the final game built by Unity. More info
See in Glossary specific to WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info
See in Glossary. A description of the general Player Settings can be found here.
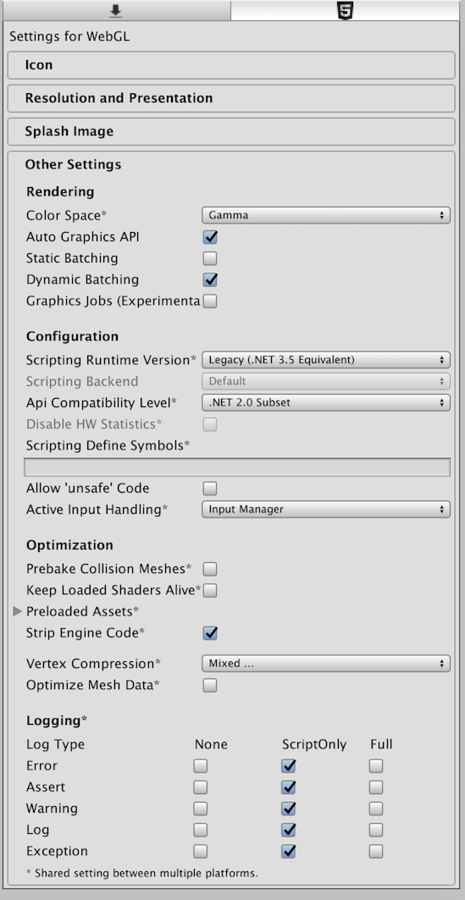
Other settings

| Property: | Function: |
|---|---|
| RenderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info See in Glossary |
|
| Rendering PathThe technique Unity uses to render graphics. Choosing a different path affects the performance of your game, and how lighting and shading are calculated. Some paths are more suited to different platforms and hardware than others. More info See in Glossary |
The rendering path enabled for the game. |
| Auto Graphics API | Uncheck this if you want to manually select which graphics API is used. When checked, Unity includes WebGL2.0, with WebGL1.0 as a fallback for browsers that don’t support it. When unchecked, you can manually pick and reorder the graphics APIs. |
| Static BatchingA technique Unity uses to draw GameObjects on the screen that combines static (non-moving) GameObjects into big Meshes, and renders them in a faster way. More info See in Glossary |
Check to enable static batching. |
| Dynamic BatchingAn automatic Unity process which attempts to render multiple meshes as if they were a single mesh for optimized graphics performance. The technique transforms all of the GameObject vertices on the CPU and groups many similar vertices together. More info See in Glossary |
Check to enable dynamic batching. |
| Configuration | |
| Scripting Runtime Version | Choose which .NET runtime to use in your project. For more details, see Microsoft’s .NET documentation. |
| .NET 3.5 Equivalent | A .NET runtime which implements the .NET 3.5 API. This is the default scripting runtime. |
| .NET 4.x Equivalent | A .NET runtime which implements the .NET 4 API. This API is newer than .NET 3.5, and as such, it offers access to more APIs, is compatible with more external libraries, and supports C# 6. |
| Scripting BackendA framework that powers scripting in Unity. Unity supports three different scripting backends depending on target platform: Mono, .NET and IL2CPP. Universal Windows Platform, however, supports only two: .NET and IL2CPP. More info See in Glossary |
Scripting backend is grayed out because there is only one scripting backend on WebGL. |
| Disable HW Statistics | When this is unchecked, the application sends information about the hardware to Unity (See hwstats page for more details). |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Allow ‘unsafe’ Code | Enables support for compiling ‘unsafe’ C# code in a pre-defined assembly (for example, Assembly-CSharp.dll). For Assembly Definition Files (.asmdef), click on one of your .asmdef files and enable the option in the InspectorA Unity window that displays information about the currently selected GameObject, Asset or Project Settings, alowing you to inspect and edit the values. More info See in Glossary window that appears. |
| Optimization | |
| Api Compatibility Level | Specifies active .NET API profile. See below. |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Prebake Collision__ Meshes__ | Enable collisionA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a rigidbody component and is in motion. More info See in Glossary meshThe main graphics primitive of Unity. Meshes make up a large part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must be converted to polygons. More info See in Glossary baking during the build. |
| Preload Shaders | Enable shaderA small script that contains the mathematical calculations and algorithms for calculating the Color of each pixel rendered, based on the lighting input and the Material configuration. More info See in Glossary preloading. |
| Preload Assets | Enable assetAny media or data that can be used in your game or Project. An asset may come from a file created outside of Unity, such as a 3D model, an audio file or an image. You can also create some asset types in Unity, such as an Animator Controller, an Audio Mixer or a Render Texture. More info See in Glossary preloading. Specify the size of assets to preload. |
| Strip Engine Code | Enable code stripping for WebGL. |
| Vertex Compression | |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
API compatibility level
You can choose your mono API compatibility level for all targets. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get “Reflector” on windows.
- Drag the .net assemblies for the API compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your third-party assembly.
- Right click your third-party assembly, and select Analyze.
- In the analysis report, inspect the Depends on section. Anything that the third-party assembly depends on, but is not available in the .net compatibility level of your choice, will be highlighted in red there.
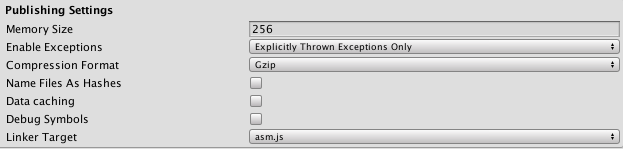
Publishing settings

| Property: | Function: |
|---|---|
| Memory Size | Sets the memory available to the WebGL runtime, given in megabytes. You should choose this value carefully: if it is too low, you will get out-of-memory errors because your loaded content and scenesA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info See in Glossary won’t fit into the available memory. However, if you request too much memory then some browser/platform combinations might not be able to provide it and consequently fail to load the player. See here for details. |
| Enable Exceptions | Enables exceptions support which allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. There are four options: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace and Full With Stacktrace. See the Building and running a WebGL project page for details. |
| Compression Format | Release build files compressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression3D Graphics hardware requires Textures to be compressed in specialised formats which are optimised for fast Texture sampling. More info See in Glossary, Animation CompressionThe method of compressing animation data to significantly reduce file sizes without causing a noticable reduction in motion quality. Animation compression is a trade off between saving on memory and image quality. More info See in Glossary, Audio Compression, Build Compression. See in Glossary format: gzip, brotli or none. Note that this option does not affect Development buildsA development build includes debug symbols and enables the Profiler. More info See in Glossary. |
| Name Files As Hashes | Use MD5 hash of the uncompressed file contents as a filename for each file in the build. |
| Data caching | Enable this to automatically cache your contents asset data on the users machine so it will not have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers may implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
| Debug Symbols | Preserve debug symbols and perform demangling of the stack trace when an error occurs. For release builds all the debug information is stored in a separate file which is downloaded from the server on demand when an error occurs. Development builds always have demangling support embedded in the main module and therefore are not affected by this option. |
| Linker Target | Specify which build type to generate. asm.js is widely supported across browsers, while WebAssembly is a new and efficient format for the web. Selecting Both generates WebAssembly and asm.js formats. Then at run time, WebAssembly is used if it’s supported by the browser, otherwise it will fall back to asm.js. |
Further information about WebGL Publishing Settings can be found in the WebGL Building and Running page.
2018–03–20 Page amended with no editorial review
Publishing settings updated in Unity 2017.3 NewIn20173
Allow ‘unsafe’ code checkbox added in Unity 2018.1
.NET 4.x runtime added in 2018.1
Did you find this page useful? Please give it a rating: