Creating a 2D game
Before you create a 2D game, you need to decide on a game perspective and an art style.
To create a 2D game, set up your Unity project and then familiarize yourself with the relevant concepts in the following order:
SpritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary
Fundamentals
GameObjectsThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary are fundamental objects in Unity that represent characters, props, scenery, and more. Every object in your game is a GameObject.
GameObjects represent the items in your game; the space in which you place them to build your level is called a sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary. Scenes in Unity are always 3D; when you make a 2D game in Unity, you typically choose to ignore the third dimension (the z-axis) but you can also use it in special cases, for example when making 2.5D games.
The behavior of GameObjects is defined by blocks of functionality called components. The following components are fundamental for 2D games:
Transform: the Transform componentA Transform component determines the Position, Rotation, and Scale of each object in the scene. Every GameObject has a Transform. More info
See in Glossary determines the Position, Rotation, and Scale of each GameObject in the scene. Every GameObject has a Transform component.Sprite RendererA component that lets you display images as Sprites for use in both 2D and 3D scenes. More info
See in Glossary: the Sprite Renderer component renders the Sprite and controls how it looks in a scene.CamerasA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary: devices that capture and display the world to the player. Marking a Camera as Orthographic removes all perspective from the Camera’s view. This is mostly useful for making isometric or 2D games.Collider 2D: this component defines the shape of a 2D GameObject for the purposes of physical collisionsA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a Rigidbody component and is in motion. More info
See in Glossary. See 2D Physics.
Components are UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary representations of C# classes; you can use scripts to change and interact with components, or create new ones. See the Scripting section for more details.
Scripting
All 2D games need scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary. Scripts respond to input from the player and arrange for events in the gameplay to happen when they should.
For details on how to use scripts in Unity see Scripting Overview. Also see the Unity Learn Beginner Scripting course.
Scripts are attached to GameObjects, and any script you create inherits from the MonoBehaviour class.
Sprites
Sprites are 2D graphic objects. You use Sprites for all types of 2D games. For example, you can import an image of your main character as a Sprite.

You can also use a collection of Sprites to build a character. This allows you greater control over the movement and animation of your characters.

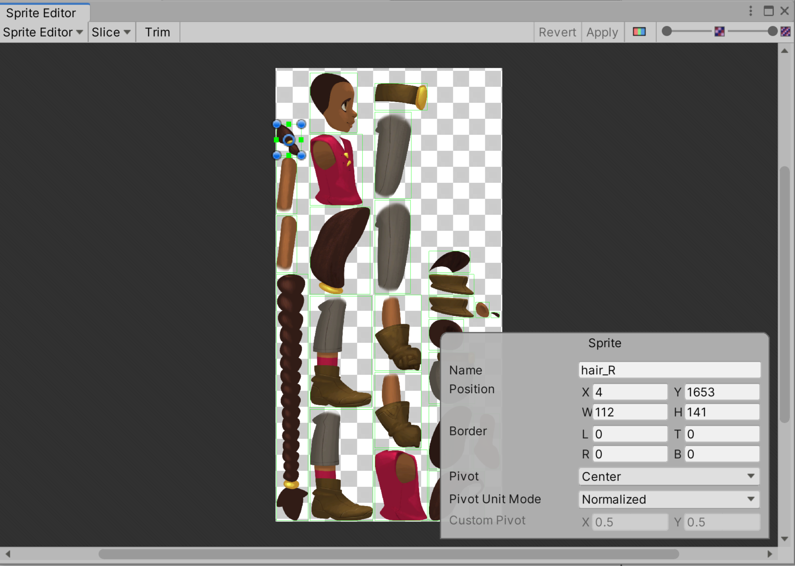
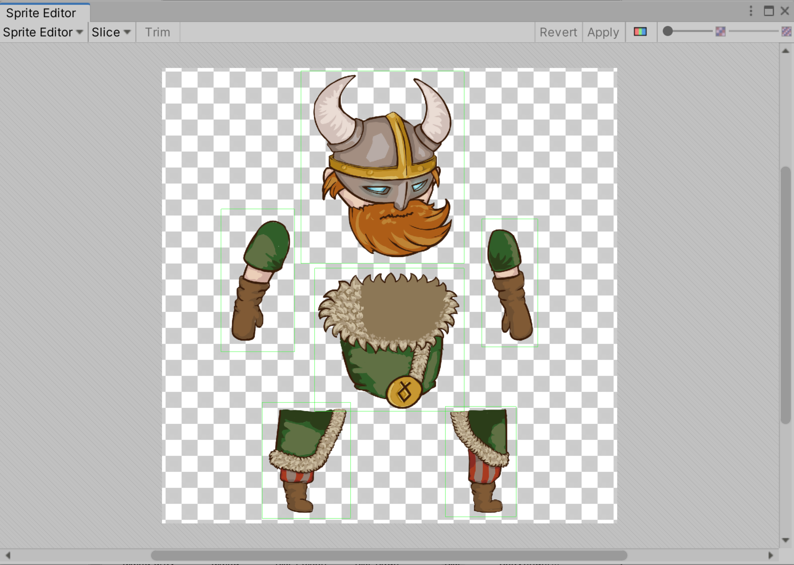
Importing and setting up Sprites
Import your Sprites with Unity’s recommended settings; see Importing and Setting Up Sprites.
Rendering Sprites
Use the Sprite Renderer component to render your Sprites. For example, you can use the Sprite Renderer to change the color and opacity of a Sprite.

See the Introduction to the Sprite Renderer Learn tutorial. Sorting SpritesBy organizing Sprites in layers, you can create an illusion of depth. You can sort Sprites according to many strategies. See Sorting Sprites for full details. For example, you might sort Sprites along the y-axis, so that Sprites that are higher up are sorted behind Sprites that are lower, to make the Sprites that are higher appear further away than the Sprites that are lower.

To set the overlay order of Sprites, use Sorting Layers.
To group GameObjects with Sprite Renderers, and control the order in which they render their Sprites, use Sorting Groups.
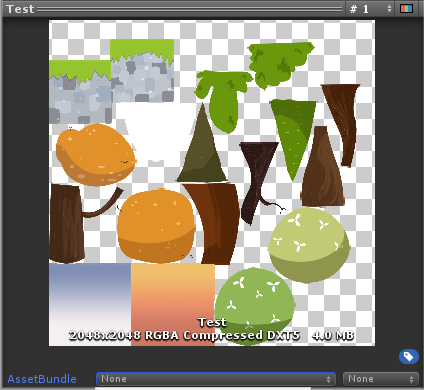
Sprite Atlas
You can use a Sprite AtlasA texture that is composed of several smaller textures. Also referred to as a texture atlas, image sprite, sprite sheet or packed texture. More info
See in Glossary to consolidate several Textures into a single combined Texture. This optimizes your game and saves memory. For example, you can add all your Sprites associated with a particular character or purpose to a Sprite Atlas.

See the Introduction to the Sprite Atlas Learn tutorial.
Building in-game environments
Environment design refers to the process of building your game’s levels and environments. You can combine the environment design tools in this section in whichever way makes the most sense for your game; for example, you can make a top-down game using only 9-slice, or you can make a side on platformer with Tilemap and SpriteShape.
9-slicing
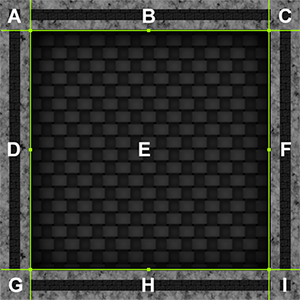
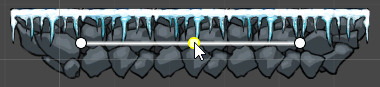
9-slicing is a 2D technique that allows you to reuse an image at various sizes without needing to prepare multiple assets. Unity can dynamically stretch and tile designated parts of a Sprite to allow one Sprite to serve as the border or background for UI elements of many sizes. See 9-slicing sprites.
For example, you could use 9-slicing to stretch a Sprite to shape when you build a 2D level.

See the Using 9-Slicing for Scalable Sprites Learn tutorial.
Tilemap
The TilemapA GameObject that allows you to quickly create 2D levels using tiles and a grid overlay. More info
See in Glossary component is a system that stores and handles Tile assets for creating 2D levels. Use the 2D Tilemap Editor package (installed by default) to use Tilemaps.
For example, you can use Tilemaps to paint levels using Tiles and brush tools and define rules for how Tiles behave.

See the Introduction to Tilemaps Learn tutorial.
2D Tilemap Extras
To add some extra Tilemap assets to your Project, install the 2D Tilemap Extras package. This package contains reusable 2D and Tilemap Editor scripts that you can use for your own Projects. You can customize the behavior of the scripts to create new Brushes that suit different scenarios.
Isometric Tilemaps
For games with isometric perspective, you can create Isometric Tilemaps.
SpriteShape
In a similar way to a vector drawing tool, SpriteShape provides a more flexible way to create larger Sprites, such as organic-looking landscapes and paths. See the Sprite Shape Profile.

See the Working with SpriteShape tutorial.
Character animation
There are three different ways you can animate 2D characters:
| 2D animation type | Used for |
|---|---|
| Frame-by-frame | Artistic reasons, if you want your game to have a classic animation art style. Frame-by-frame animation is relatively resource-intensive, both to make and to run. |
| Cutout | Smooth skeletal animation, when the characters don’t require realistic articulation. |
| Skeletal | Smooth skeletal animation where Sprites bend according to the bone structure. Use this when the characters need a more organic feel. |
Frame-by-frame
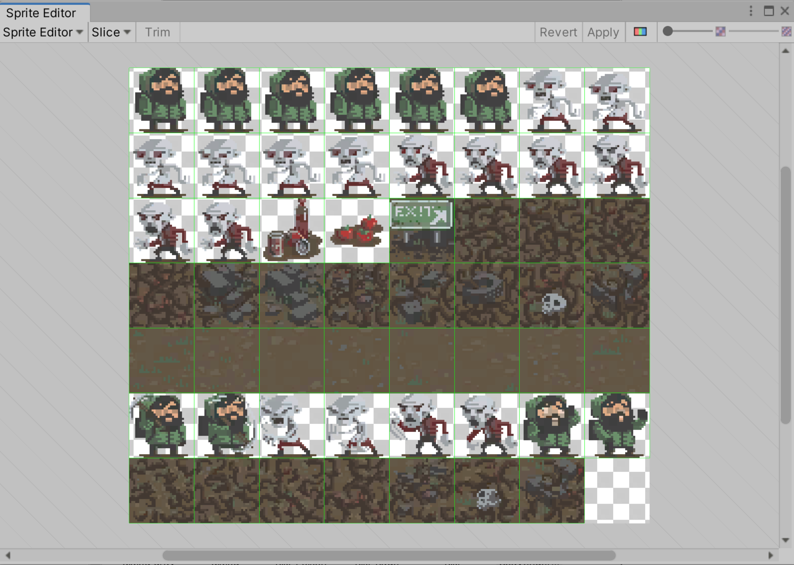
Frame-by-frame animation is based on the traditional cel animation technique of drawing each moment of an animation as individual images, which are played in fast sequence, like flipping pages on a flipbook.
For more information, refer to Sprite Swap in the 2D Animation package manual.

See the Introduction to Sprite Animations Learn tutorial.
Cutout
In cutout animation, multiple Sprites make up the body of a character, and each piece moves to give the visual effect of the whole character moving. This animation style is similar to skeletal animation (see below), except that the Sprites don’t bend.

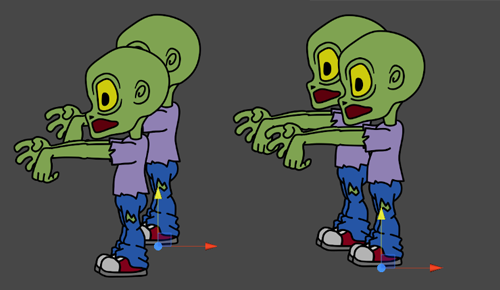
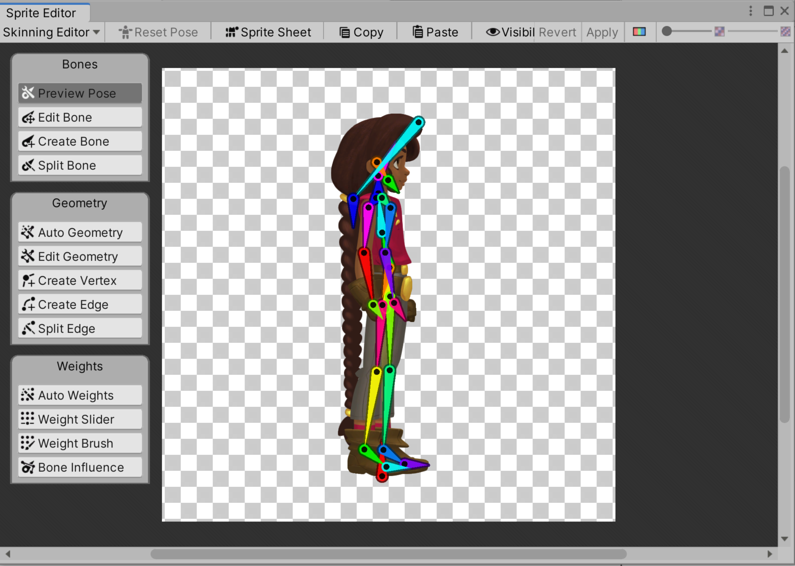
Skeletal
With skeletal animation, you map a Sprite or a group of Sprites onto an animation skeleton. You can create and define animation bones for characters and objects, that define how they should bend and move. This approach allows the bones to bend and deform the Sprites, for a more natural movement style. To use skeletal animation, you need to use the 2D Animation package (installed by default).
For a 2D Animation workflow, including a guide to working with the Bone Editor, see the 2D Animation documentation.

Graphics
This section describes your graphics options when using Universal Render PipelineA series of operations that take the contents of a Scene, and displays them on a screen. Unity lets you choose from pre-built render pipelines, or write your own. More info
See in Glossary (URP).
Lighting
Because you’re using URP with the 2D Renderer, you can use the Light 2D component to apply optimized 2D lighting to Sprites. For details, see Introduction to Lights 2D.

To set up lighting:
Prepare your Sprites for lighting. For details, see Preparing Sprites for Lighting.
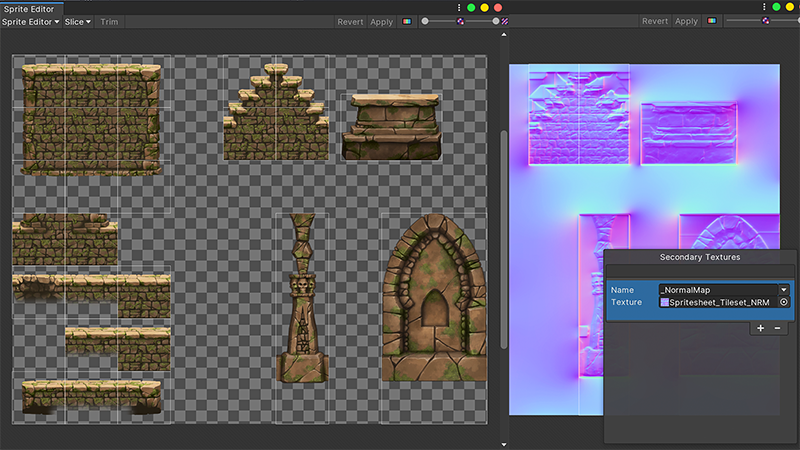
Set up normal mapA type of Bump Map texture that allows you to add surface detail such as bumps, grooves, and scratches to a model which catch the light as if they are represented by real geometry.
See in Glossary and mask Textures. 2D Lights can interact with normal map and mask Textures linked to Sprites to create advanced lighting effects, such as normal mapping. See Setting up normal map and mask Textures.Create a 2D Light GameObject; see 2D Lights Properties.
Configure the 2D Renderer Data asset; see Configuring the 2D Renderer Asset.
(Optional) if you want to apply 2D Light effects to a pixelThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info
See in Glossary art game, see 2D Pixel Perfect.
See the Lighting in URP Learn tutorial.
Shadows
To define the shape and properties that a Light uses to determine the shadows it casts, use the Shadow Caster 2D component. Increase the Light’s Shadow Intensity above zero.

Enhanced look and feel
Particle systems and post-processingA process that improves product visuals by applying filters and effects before the image appears on screen. You can use post-processing effects to simulate physical camera and film properties, for example Bloom and Depth of Field. More info post processing, postprocessing, postprocess
See in Glossary are optional tools that you can use to add polish to your game.
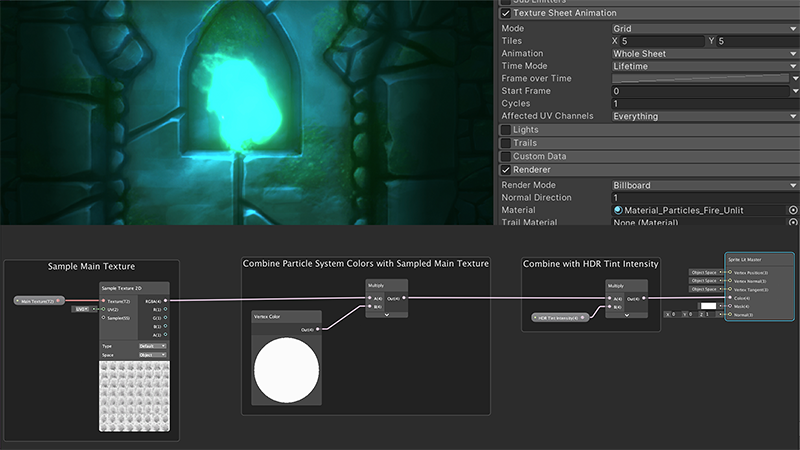
Particle systems
You can use particle systems to create dynamic objects like fire, smoke or liquids, as an alternative to using a Sprite. Sprites are more suited to physical objects. See Particle systemsA component that simulates fluid entities such as liquids, clouds and flames by generating and animating large numbers of small 2D images in the scene. More info
See in Glossary.

Post-processing
You can use post-processing effects and full-screen effects to significantly improve the appearance of your game. For example, you can use these effects to simulate physical camera or film properties, or to create stylized visuals.
URP has its own post-processing implementation. See Post-processing in the Universal Render Pipeline.

Physics 2D
The Physics 2D settings define limits on the accuracy of the physical simulation in your 2D game. See 2D Physics.
This video provides an overview of 2D physics features in Unity 2020.1.
To learn how to use Unity’s 2D physics engineA system that simulates aspects of physical systems so that objects can accelerate correctly and be affected by collisions, gravity and other forces. More info
See in Glossary, see the 2D Physics Learn tutorial.
The following 2D physics tools are useful for 2D games.
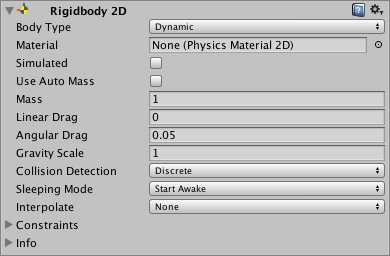
Rigidbody 2D
A RigidbodyA component that allows a GameObject to be affected by simulated gravity and other forces. More info
See in Glossary 2D component places a GameObject under the control of the physics engine. See Rigidbody 2D.

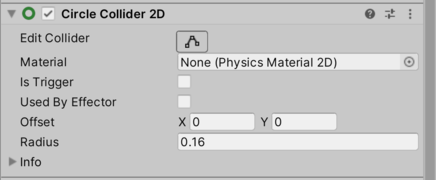
Collider 2D
Collider 2D components define the shape of a 2D GameObject for the purposes of physical collisions. You can also use ColliderAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh - a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary 2D components for input detection. For example, in mobile games you can use them to make Sprites selectable.
The Collider 2D types that you can use with Rigidbody 2D are:

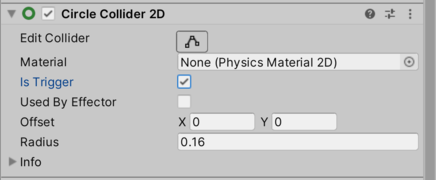
Triggers
When you set a Collider 2D as a Trigger (by enabling its Is Trigger property), it no longer behaves as a physical object, and it can intersect with other Colliders without causing a collision. Instead, when a Collider enters its space, Unity calls the OnTriggerEnter function on the Trigger GameObject’s scripts.

2D Joints
Joints attach GameObjects together. You can only attach 2D jointsA physics component allowing a dynamic connection between Rigidbody components, usually allowing some degree of movement such as a hinge. More info
See in Glossary to GameObjects that have a Rigidbody 2D component attached, or to a fixed position in world space. See 2D Joints.
2D Effectors
Use Effector 2D componentsA functional part of a GameObject. A GameObject can contain any number of components. Unity has many built-in components, and you can create your own by writing scripts that inherit from MonoBehaviour. More info
See in Glossary with Collider 2D components to direct the forces of physics in your scene when GameObject Colliders come into contact with each other. See 2D Effectors.
Audio
You can add background music and sound effects to your game in Unity; see Audio Overview. Use third-party software to create your audio and import it into Unity with the recommended settings.
User interface
If you want to add a menu or help to your game, you need to set up a user interface. To set up a user interface, use Unity UI.
Profiling, optimizing and testing a build
Profiling
Profiling allows you to see how resource-intensive the different parts of your game are. You should always profile your game on its target release platform; see Profiling your application.
Optimizing
After profiling, you can use the results to make performance improvements and optimizations. See Understanding optimization in Unity.
Testing
Test your game and your code with the Unity Test Framework; see Unity Test Framework.

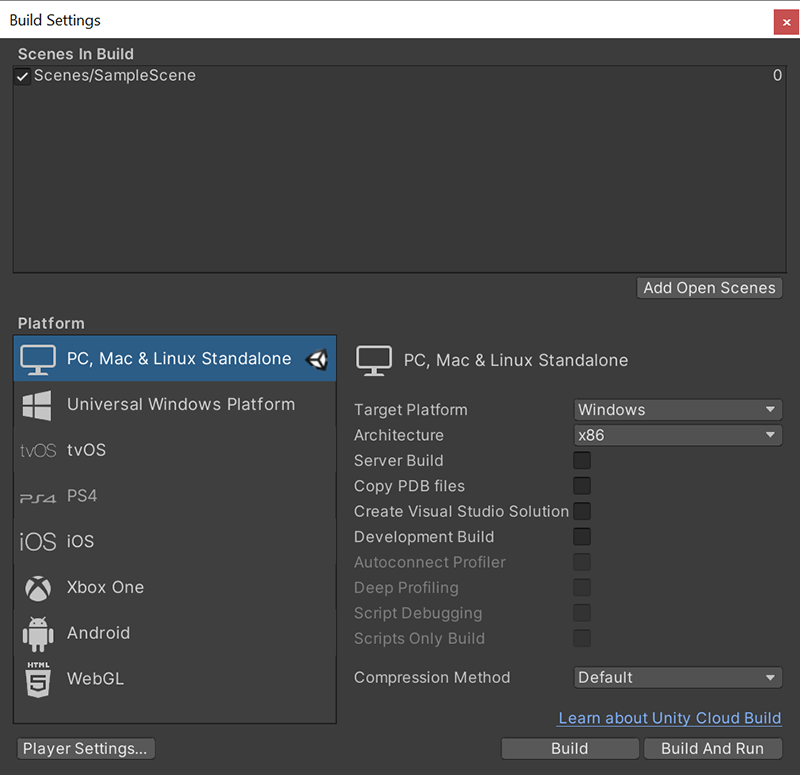
Publishing
When you’ve finished your game, you’re ready to publish it. See Publishing Builds.