マニュアル
- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity 2022 LTS の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Google ARCore XR Plugin
- Unity の Havok Physics
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Logging
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
2D ゲームの作成
2D ゲームを作る前に、ゲーム視点 と アートスタイル を決定する必要があります。
2D ゲームを作成するには、Unity プロジェクトを設定 し、以下の順序で関連する概念を学んでください。
基本
ゲームオブジェクト は Unity の基本的なオブジェクトで、キャラクター、プロップ、風景などを表現します。ゲーム内のすべてのオブジェクトはゲームオブジェクトです。
ゲームオブジェクトはゲーム内のアイテムを表します。それらを配置してレベルを構築する空間は、シーン と呼ばれます。Unity のシーンは常に 3D です。Unity で 2D のゲームを作る場合、通常は 3 次元 (Z 軸) を無視することを選択しますが、2.5D のゲームを作る場合など、特殊なケースで使用することも可能です。
ゲームオブジェクトの動作は、コンポーネントと呼ばれる機能ブロックによって定義されています。2D ゲームでは、以下のコンポーネントが基本です。
Transform コンポーネント: Transform コンポーネントは、シーン内の各オブジェクトの Position、Rotation、Scale を決定します。すべてのゲームオブジェクトに Transform があります。
Sprite Renderer: Sprite Renderer コンポーネントは、スプライトをレンダリングし、シーンでの見え方をコントロールします。
Cameras: 世界をキャプチャしてプレイヤーに表示します。カメラを Orthographic (平行投影) としてマークすると、カメラのビューからすべての透視画法が削除されます。これは主に等角投影ゲームや 2D ゲームを作るときに便利です。
Collider 2D: このコンポーネントは、物理的な衝突を目的とした 2D ゲームオブジェクトの形状を定義します。Physics 2D を参照してください。
コンポーネントは、C# クラスの UI で表現したものです。スクリプトを使用して、コンポーネントを変更したり、コンポーネントと対話したり、新しいコンポーネントを作成したりすることができます。詳しくは、スクリプト を参照してください。
スクリプティング
すべての 2D ゲームには、スクリプト が必要です。スクリプトは、プレイヤーからの入力に応答し、ゲームプレイのイベントが必要なときに発生するように制御します。
Unity でのスクリプトの使い方の詳細は、スクリプトの概要 を参照してください。また、Unity Learn の Beginner Scripting コースも参照してください。
スクリプトはゲームオブジェクトに添付され、作成したスクリプトは MonoBehaviour クラスを継承しています。
スプライト
Sprites は 2D グラフィックのオブジェクトです。スプライトは、あらゆる種類の 2D ゲームに使用されます。例えば、主人公の画像をスプライトとしてインポートすることができます。

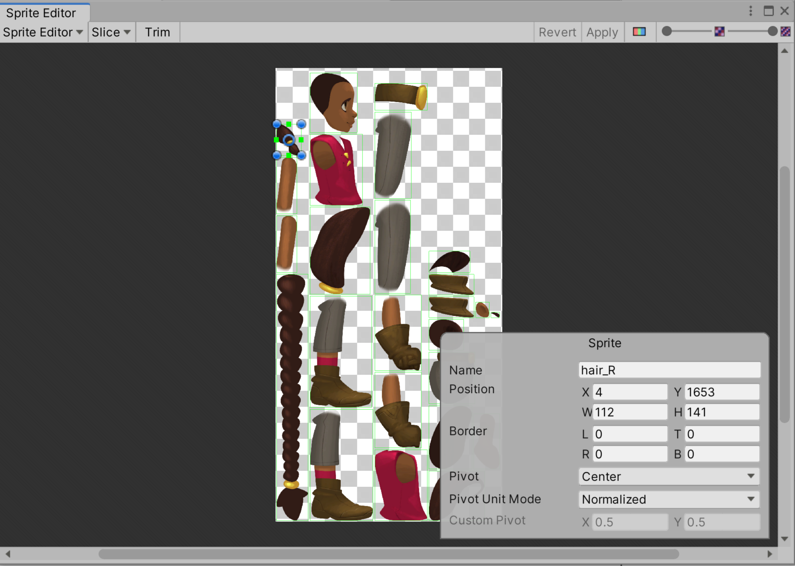
また、スプライトのコレクションを使用してキャラクターを構築することも可能です。これにより、キャラクターの動きやアニメーションをより自由にコントロールすることができます。

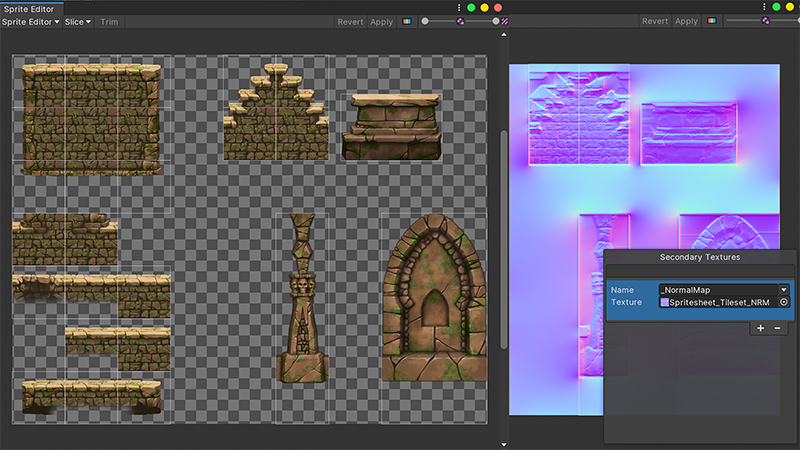
スプライトのインポートと設定
Unity の推奨する設定でスプライトをインポートします。インポートしてスプライトを設定する を参照してください。
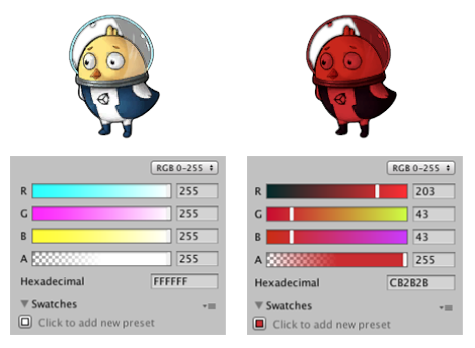
スプライトのレンダリング
Sprite Renderer (スプライトレンダラー) コンポーネントを使用して、スプライトをレンダリングします。例えば、スプライトレンダラーを使うと、スプライトの色や不透明度を変更することができます。

Introduction to the Sprite Renderer チュートリアル を参照してください。レイヤーでs構成することでスプライトを構成することによってスプライトのソートを行い、奥行きを感じさせることができます。スプライトは様々な方法でソートすることができます。詳しくは スプライトのソート を参照してください。例えば、Y 軸に沿ってスプライトを並べ替えると、高い位置にあるスプライトは低い位置にあるスプライトの後ろに並び、高い位置にあるスプライトは低い位置にあるスプライトよりも遠くに見えるようになります。

スプライトが重なる順序を設定するには、Sorting Layers を使用します。
Sprite Renderers でゲームオブジェクトをグループ化し、そのスプライトのレンダリング順を制御するには、Sorting Groups を使用します。
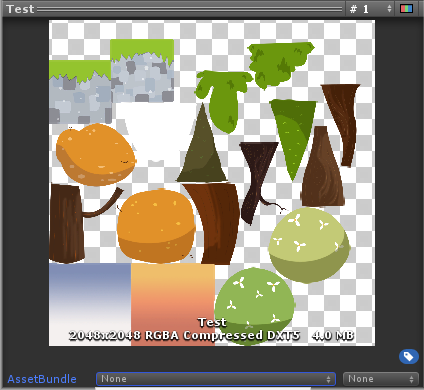
スプライトアトラス
スプライトアトラス を使って、複数のテクスチャを 1 つのテクスチャに統合することができます。これにより、ゲームが最適化され、メモリが節約されます。例えば、特定のキャラクターや目的に関連するすべてのスプライトをスプライトアトラスに追加することができます。

Introduction to Sprite Atlas Learn tutorial を参照してください。
ゲーム内環境の構築
環境デザインは、ゲームのレベルや環境を構築するプロセスを指します。このセクションの環境デザインツールは、あなたのゲームに最も適した方法で組み合わせることができます。例えば、9 スライスだけを使ってトップダウンゲームを作ることもできますし、タイルマップとスプライトシェイプを使ってサイドオンプラットフォームゲームを作ることもできます。
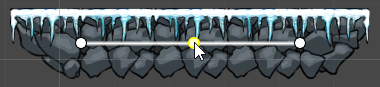
9 スライス
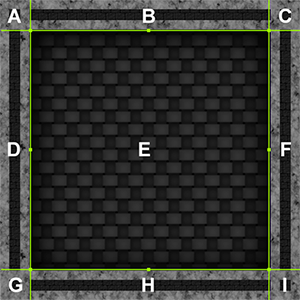
9 スライスとは、複数のアセットを用意することなく、1 つの画像を様々なサイズで再利用することができる 2D 技術です。Unity では、1 つのスプライトの指定部分を動的に伸縮させてタイル状にすることで、1 つのスプライトをさまざまなサイズの UI 要素の境界や背景として使用することができます。9 スライススプライト を参照してください。
例えば、2D のレベルを構築する際に、9 スライスでスプライトを引き伸ばして形を整えることができます。

Using 9-Slicing for Scalable Sprites チュートリアル を参照してください。
Tilemap
Tilemap コンポーネントは、2D レベルを作成するためのタイルアセットを保存し、処理するシステムです。Tilemap を使用するには、2D Tilemap Editor パッケージ (デフォルトでインストールされています) を使用します。
例えば、Tilemap を使用すると、タイルとブラシツールを使用してレベルをペイントし、タイルの動作のルールを定義することができます。

Introduction to Tilemaps チュートリアル を参照してください。
2D Tilemap Extras
プロジェクトに追加のタイルマップアセットを追加するには、2D Tilemap Extras パッケージをインストールしてください。このパッケージには、再利用可能な 2D と Tilemap Editor スクリプトが含まれており、プロジェクトに使用することができます。スクリプトの動作をカスタマイズして、さまざまなシナリオに適した新しいブラシを作成することができます。
アイソメトリックタイルマップ
等角投影視点のゲームでは、アイソメトリックタイルマップ を作成することができます。
SpriteShape
ベクトル描画ツールと同様に、SpriteShape は体系的な景観やパスなど、より大きなスプライトを作成するための柔軟な方法を提供します。SpriteShapeProfile を参照してください。

Working with SpriteShape チュートリアル を参照してください。
キャラクターアニメーション
2D キャラクターのアニメーション化には、3 種類の方法があります。
| 2D アニメーションタイプ | 用途 |
|---|---|
| フレームバイフレーム | 芸術的な理由 - ゲームに古典的なアニメーションのアートスタイルを持たせたい場合。フレームバイフレームアニメーションは、作成するにも実行するにも、比較的リソースに負荷がかかります。 |
| カットアウト | スムーズなスケルトンアニメーション - キャラクターがリアルな表現を必要としない場合。 |
| スケルトン | 骨の構造に合わせてスプライトが曲がる、滑らかなスケルトンアニメーション。キャラクターにより体系的な雰囲気を持たせたい場合に使用します。 |
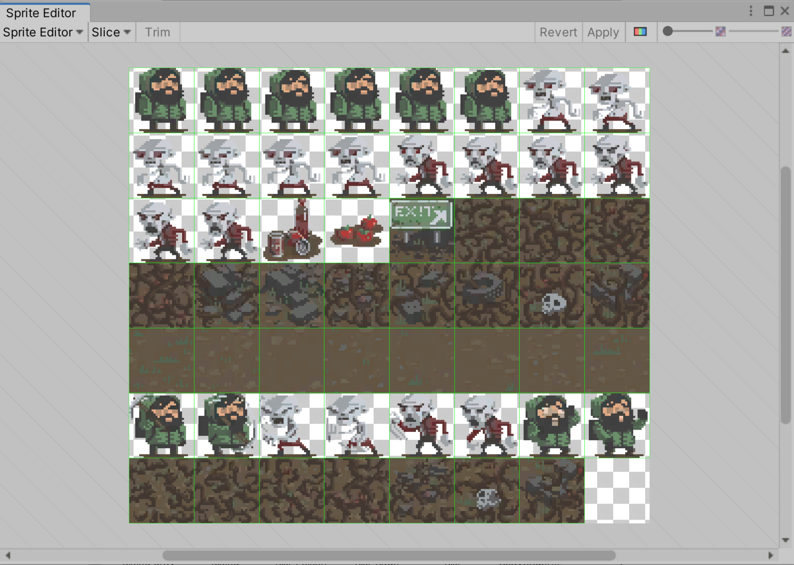
フレームバイフレーム
コマ撮りアニメーションは、アニメーションの各瞬間を個々の画像として描き、それをパラパラ漫画のページをめくるように高速で連続再生するセルアニメーションの伝統的な技法をベースにしている。
フレーム単位のアニメーションを行うには、Frame-by-frame Animation workflow に従ってください。

Introduction to Sprite Animations Learn tutorial を参照してください。
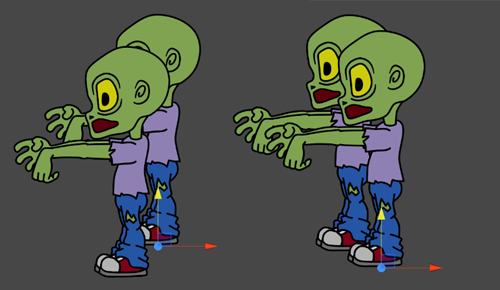
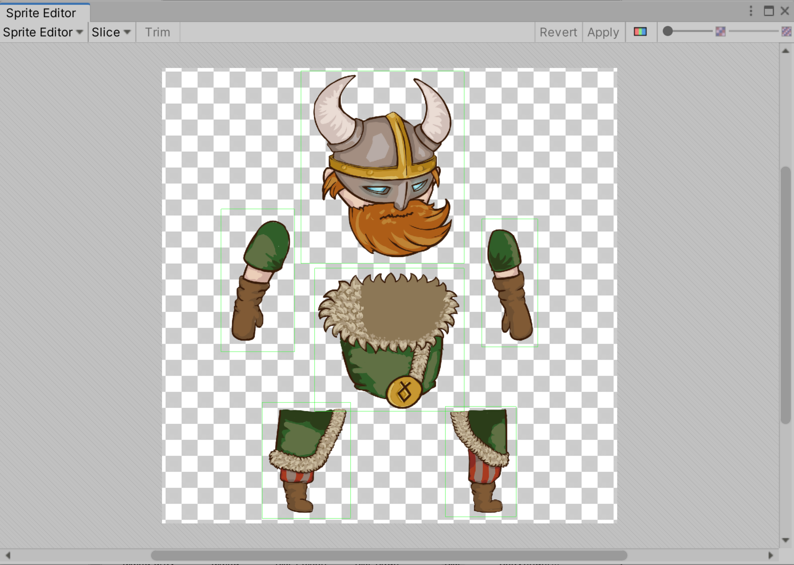
カットアウト
切り絵アニメーションでは、複数のスプライトがキャラクターの体を構成し、それぞれのパーツが動くことで、キャラクター全体が動いているような視覚効果を得ることができます。このアニメーションは、スプライトが曲がらないことを除けば、スケルトンアニメーション(下記参照)に近いスタイルです。

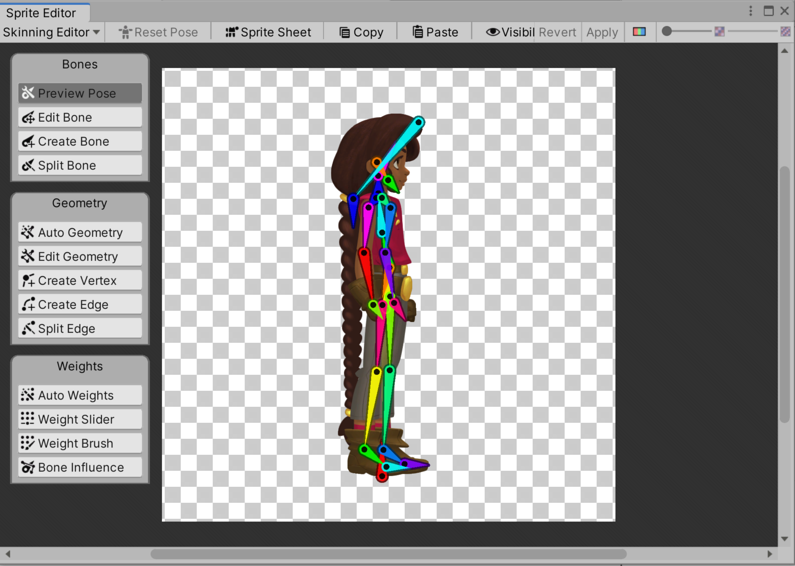
スケルトン
スケルトンアニメーションでは、スプライトまたはスプライトのグループを、アニメーションのスケルトンにマッピングします。キャラクターやオブジェクトのアニメーションボーンを作成定義し、どのように曲げたり動かしたりするかを定義することができます。この方法では、ボーンがスプライトを曲げたり変形させたりすることで、より自然な動きを実現できます。スケルトンアニメーションを使用するには、2D Animation パッケージを使用する必要があります (デフォルトでインストールされています)。
Bone エディターでの作業ガイドを含む、2D アニメーションのワークフローについては、2D Animation のドキュメント を参照してください。

グラフィックス
ここでは、ユニバーサルレンダーパイプライン (URP) を使用する際のグラフィックスオプションについて説明します。
ライティング
2D レンダラーで URP を使用するため、Light 2D コンポーネントを使用して、最適化された 2D ライティングをスプライトに適用することができます。詳しくは、Light 2D 入門 を参照してください。

ライティングを設定するには、以下を行います。
ライティングのためにスプライトを準備します。詳しくは、ライティング用スプライトの準備 を参照してください。
法線マップとマスクのテクスチャを設定する。2D ライトは、法線マップとスプライトにリンクされたマスクテクスチャと相互作用して、法線マップなどの 高度なライティング効果を作成できます。Set up normal map and mask Textures を参照してください。
2D Light ゲームオブジェクトを作成します。詳細は、2D Lights Properties を参照してください。
2D Renderer Data アセットを設定します。詳細は、Configuring the 2D Renderer Asset を参照してください。
(任意) ピクセルアートゲームに 2D Light 効果を適用する場合は、2D Pixel Perfect を参照してください。
Lighting in URP Learn tutorial を参照してください。
影
ライトが投影する影を決定するために使用する形状およびプロパティを定義するには、Shadow Caster 2D component を使用します。ライトの Shadow Intensity を 0 より大きくします。

見た目と雰囲気の向上
パーティクルシステムやポストプロセッシングは、ゲームに磨きをかけるためのオプションツールです。
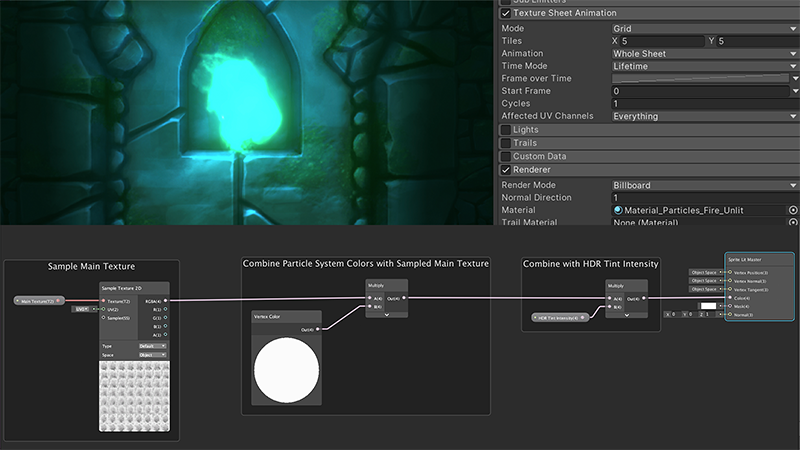
パーティクルシステム
スプライトの代わりにパーティクルシステムを使って、火や煙、液体などの動的なオブジェクトを作成することができます。スプライトは、物理的なオブジェクトに適しています。パーティクルシステム を参照してください。

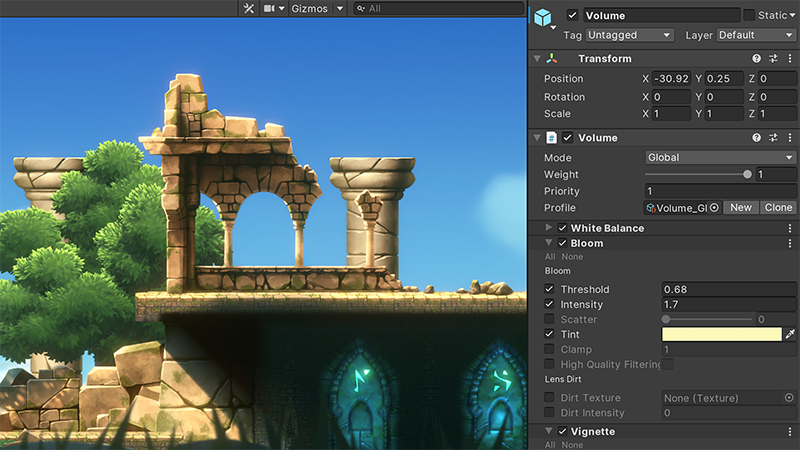
ポストプロセス
ポストプロセスエフェクトと全画面効果を使うと、ゲームの外観を大幅に改善できます。例えば、これらの効果を使用して、物理的なカメラやフィルムのプロパティをシミュレートしたり、様式化されたビジュアルを作成したりできます。
URP には独自のポストプロセス実装があります。Post-processing in the Universal Render Pipeline を参照してください。

2D 物理
2D 物理設定は、2D ゲームでの物理シミュレーションの精度の制限を定義します。2D Physics を参照してください。
この ビデオ は、Unity 2020.1 の 2D 物理学機能の概要を説明しています。
Unity の 2D 物理エンジンの使用方法については、2D Physics Learn チュートリアル を参照してください。
以下の 2D 物理ツールは、2D ゲームに有効です。
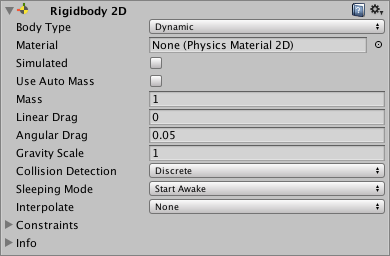
Rigidbody 2D
Rigidbody 2D コンポーネントは、ゲームオブジェクトを物理エンジンの制御下に置きます。Rigidbody 2D を参照してください。

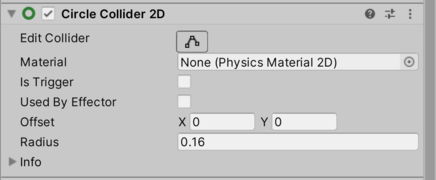
Collider 2D
Collider 2D コンポーネントは、物理的な衝突を目的とした 2D ゲームオブジェクトの形状を定義します。また、入力検出のために Collider 2D コンポーネントを使用することができます。例えば、モバイルゲームでは、スプライトを選択可能にするために使うことができます。
Rigidbody 2D と一緒に使用できる Collider 2D の種類は以下の通りです。

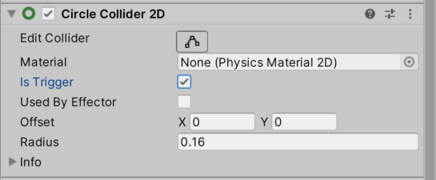
Triggers
Collider 2D の Is Trigger プロパティを有効にしてトリガーとして設定すると、物理オブジェクトとして動作するのを止め、衝突を起こすことなく他のコライダと交差するようになります。その代わりに、コライダーがその空間に入ると、Unity は Trigger GameObject のスクリプトにある OnTriggerEnter 関数を呼び出します。

2D Joints
ジョイントはゲームオブジェクトをつなげます。2D ジョイントは Rigidbody 2D コンポーネントが設定されたゲームオブジェクト、または、ワールド空間の固定位置にのみアタッチできます。詳細は、 2D Joints を参照してください。
2D Effectors
ゲームオブジェクト コライダーが互いに接触するときに、Effector 2D コンポーネント を Collider 2D コンポーネントと共に使用して、シーン内の 物理的な 力を管理します。詳細は、2D Effectors を参照してください。
Audio
Unity でゲームにバックグラウンドミュージックや効果音を追加することができます。オーディオの概要 を参照してください。サードパーティのソフトウェアを使用してオーディオを作成し、推奨される設定で Unity にインポートします。
ユーザーインターフェース
ゲームにメニューやヘルプを追加したい場合、ユーザーインターフェース を設定する必要があります。ユーザーインターフェースを設定するには、Unity UI を使用します。
ビルドのプロファイリング、最適化、テスト
プロファイリング
プロファイリングによって、ゲームのさまざまな部分がどれだけリソースを消費して いるかを確認できます。ゲームのプロファイリングは、必ずターゲットとなるリリースプラットフォームで行う必要があります。アプリケーションのプロファイル を参照してください。
最適化
プロファイリングの後、その結果を使用してパフォーマンスの改善と最適化を行うことができます。Unity における最適化 を参照してください。
テスト
Unity Test Framework を使って、ゲームとコードをテストします。Unity Test Framework を参照してください。

公開
ゲームを完成させたら、いよいよ公開です。ビルドの公開 を参照してください。

Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.