- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity の Asset Store
- Asset Store への公開
- パッケージの詳細を入力する
パッケージの詳細を入力する
パッケージドラフトを作成する と、Create new package ウィンドウが開きます。このウィンドウにはいくつかのセクションがあり、パッケージに関する情報を入力できます。これらのセクションは、パッケージのドラフトを編集するときにはいつでも使用できますが、承認のためにパッケージを提出する 前に、必要なすべてのセクションを入力する必要があります。
このページでは、以下のセクションの入力方法について説明します。
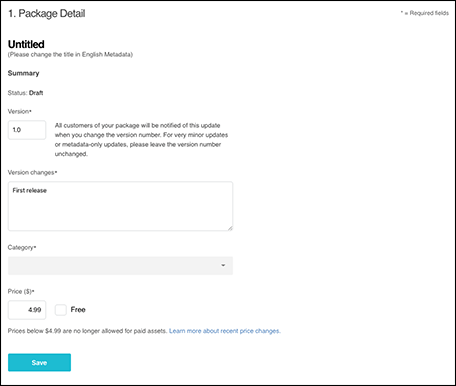
Package Detail
Package Detail セクションでは、パッケージのバージョン (説明付き)、 カテゴリ、価格を設定します。

ノート: パッケージのタイトルが Package Detail セクションに表示されますが、Metadata セクションでのみ変更できます。
| 情報 | 説明 |
|---|---|
| Status | パッケージの現在のステータス (Draft (ドラフト)、Published (公開)、Declined (却下)、Pending (保留)) |
| バージョン | パッケージのバージョン番号です (1.5、1.6、1.7 など)。 新しい Asset Store パッケージでは、デフォルトのバージョン 1.0 を使用する必要があります。 アセットの更新をリリースするときに、ここでバージョン番号を増やすことができます。例えば、バグを修正する必要がある場合は、マイナーバージョン番号(1.3 から 1.4)を変更します。大きな変更を導入する場合は、メジャーバージョン (1.3 から 2.0) を変更してください。 |
| Version Changes | バグ修正、新しいアセット、Unity の新しいバージョンに適応するための変更など、バージョン変更の理由となる更新について説明します。 |
| Category | パッケージに合った最良のことカテゴリを選択します。顧客がアセットストアのアセットを探すときに、カテゴリによってパッケージのリストをフィルタリングできます。どのカテゴリを選択すればよいかわからない場合は、アセットストアのメインページ](https://assetstore.unity.com/) に移動し、類似のカテゴリで利用可能なアセットの種類を確認してください。 |
| Price USD | 価格は 4.99 米ドル以上に設定できます。それより低い価格の場合は、代わりに Free を有効にします。 |
完了したら、Save をクリックします。
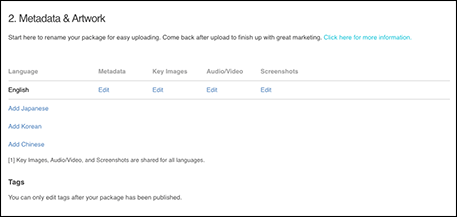
Metadata & Artwork
Metadata & Artwork セクションではパッケージの名前を設定し、マーケティング画像、オーディオ、ビデオを提供してパッケージにブランドを加えることができます。

アートワーク (主要画像、オーディオ/動画、スクリーンショット) はすべての言語で共有されます。
英語の 名前と説明 を設定する必要がありますが、日本語、韓国語、中国語で名前と説明を指定することもできます。これを行うには、Language 列の下のリンクをクリックします。言語を追加すると、その言語の Metadata 列の下に新しい Edit リンクが表示されます。
Tags (タグ) の編集は、パッケージの公開が承認された後にのみ行うことができます。
Metadata
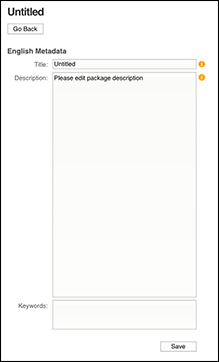
Metadata (メタデータ) には、パッケージの名前、説明、キーワードが含まれます。つまり、ユーザーがアセットストアを閲覧または検索しているときにパッケージを見つけるのに役立つすべての情報が含まれます。
パッケージの名前と説明を編集するには、以下を行います。
-
Metadata & Artwork セクションの Metadata で Edit ボタンをクリックします。
指定した言語の Metadata ページが表示されます。

English Metadata ページで Title、** Description、Keywords** を設定します パッケージの Title を入力します (必須)。タイトルは、可能な限り “Unity” で始めないでください。例えば、“Unity Sculpting Tools” (Unity スカルプティングツール) は使用できませんが、“Sculpting Tools for Unity” (スカルプティングツール - Unity 用) は使用できます。
-
パッケージの Description を入力します。
- パッケージに 3D アセットが含まれている場合は、ポリゴン数、テクスチャサイズ、互換性のあるレンダリングパイプラインに関する情報を加えます。
- パッケージにスクリプトとツールが含まれている場合は、アセットに必要な依存関係 (例えば、他のアセットやサードパーティのソフトウェア) を説明します。アセットパッケージにそれらを追加することはできないため、ユーザーはそれらを個別にインポートする必要があるからです。
テキストは、以下の HTML タグを使って装飾できます。
-
EM (斜体) 例:
This is for <EM>italicized</EM> text -
STRONG (太字) 例:
This is for <STRONG>bold</STRONG> text -
A (ハイパーリンク) 例:
This links <A HREF="http://www.example.com">here</A>。 -
P (段落) 例:
<P>This is a new paragraph</P> -
BR (改行) 例:
This is the first line.</BR>This text appears on the next line。
任意で、空白で区切られた Keywords (キーワード) のリストを追加して、アセットストア検索での検索結果に影響を与えることができます。255 文字の制限があります。
完了したら Save をクリックし、ダイアログボックスが表示されたら OK をクリックします。
Package ウィンドウに戻るには、Go Back をクリックします。
主要画像
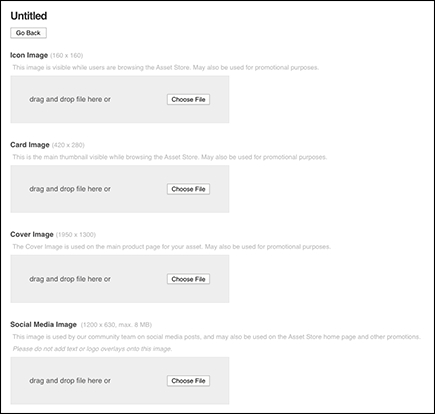
主要画像はアセットパッケージが何をするかを示し、人目につくようにする必要があります。Asset Store で利用可能なパッケージのリストを顧客が閲覧またはフィルタリングするときに、この画像をアイコンまたはサムネイルとして表示したり、メインのプロダクトページやソーシャルメディアで大きな画像として表示できるように、4 つの異なる解像度を設定できます。これらはプロモーションマテリアルにも表示される場合があります。
以下は、このセクションでアップロードする画像の一般的な要件です。
- 画像に以下を含むことはできません。
- Unity ロゴ
- セールのバナー
- デフォルトの Unity Skybox (例えば背景として使用するなど)
- 画像はぼやけたり、引き伸ばしたり、クロップしたりしてはいけません。
- Unity エディターのスクリーンショットのみを使用することはできません。
- アイコンとカードの画像のオブジェクトやビジュアルが分かりやすく、区別できるように、異なるサイズの画像には異なるデザインを作成する必要があります。
以下の表は、Asset Store に表示されるさまざまな画像と、それぞれの要件を示しています。
| 主な画像タイプ | サイズ (ピクセル) | 説明 |
|---|---|---|
| Icon | 160 x 160 | アイコン画像は、ユーザーが アイコングリッドレイアウト を使用して Asset Store を参照するときに表示されます。この画像にはテキストを加えないでください。 ノート: 実際のディスプレイサイズは 80x80 ですが、アイコン画像は 160x160 でなければなりません。80x80 では、画像のテキストが見易くありませんが、大きいサイズをアップロードすると、小さいサイズでアイコンをはっきりと表示できます。 |
| Card | 420 x 280 | これは、ホームページに表示されるメインのサムネイルであり、アセットストアを 閲覧 しているときのデフォルトのビューです。この画像には、以下のテキストのみを含むことができます。 -アセットのタイトル - プブリッシャーのロゴまたは名前 ノート: アイコン画像と同様に、カード画像は、最終的に Asset Store に表示される画像のサイズよりも大きいサイズ (420x280) でアップロードする必要があります。 |
| Cover | 1950 x 1300 | これは、顧客がパッケージのプロダクトのメインページに表示するものです。この画像には、次のテキストのみを含むとができます。 - アセットのタイトル - パブリッシャーのロゴまたは名前 - タグライン ノート: アイコン画像と同様に、カード画像は、最終的に Asset Store に表示される画像のサイズよりも大きいサイズ (1950x1300) でアップロードする必要があります。 |
| Social Media | 1200 x 630 | Unity コミュニティチームは、これらの画像をソーシャルメディアや Asset Store のホームページに投稿する場合があります。この画像にはテキストを加えないでください。 |
詳細については、Asset Store FAQ を参照してください。
主要画像を設定するには、以下を行います。
-
Metadata & Artwork セクションの Key Images 列の下の Edit ボタンをクリックします。
主要画像のページが表示されます。

主要画像ページで** Icon、Card、Cover、Social Media** の画像を設定 -
画像をアップロードするには、Choose File をクリックするか、画像をグレーのボックスにドラッグアンドドロップします。
ノート: 画像は正確に指定されたサイズである必要があります。
アップロードした画像の下に Remove (削除) ボタンが表示されます。その画像を削除する必要がある場合はクリックしてください。
Package ウィンドウに戻るには、 Go Back をクリックします。
Audio/Video
Asset Store パッケージの働きや内容を示すオーディオファイルや動画ファイルをアップロードできます。これらは、プロダクトのメインページで利用できます (サムネイルをクリックすると再生できます)。
ノート: パッケージにオーディオまたは動画ファイルが含まれている場合は、ここでメディアアセットのサンプルをアップロードする必要があります。パッケージにツール、スクリプティング、その他の技術的なアセットが含まれている場合は、設定手順を説明するビデオチュートリアルを加え、アセットの機能の概要を説明します。パッケージにアニメーションが含まれている場合は、使用可能なすべてのアニメーションの動画を加えます。
アップロードしたファイルをパッケージのスクリーンショットとともにショーリールに埋め込むことができます。オーディオファイルと動画ファイルは、ローカルのコンピューターまたはデバイスから取得できます。または、以下のサービスへのリンクを指定できます。
主要画像を設定するには、以下を行います。
-
Metadata & Artwork セクションの Audio/Video 列の下の Edit ボタンをクリックします。
Audio/Video ページが表示されます。

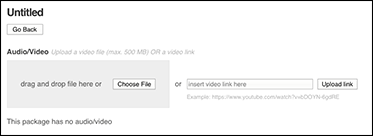
Audio/Video ページで、オーディオや動画のファイル、またはオンラインメディアへのリンクを加えます -
以下の方法のいずれかを使用して、オーディオファイルまたは動画ファイルをアップロードできます。
- グレーのボックスにファイルをドラッグアンドドロップします。
- Choose File をクリックして、ファイルブラウザーで ファイル を選択します。
- フィールドにオンラインファイルへのリンクを入力し、Upload link をクリックします。
アップロードした画像tpその下の Remove ボタンが現れます。
Package ウィンドウに戻るには、 Go Back をクリックします。
Screenshots
パッケージのアセットが動作するスクリーンショットをアップロードできます。これらはプロダクトのメインページで利用可能です (サムネイルをクリックすると拡大できます)。
パッケージを販売しようとするとき、スクリーンショットは 主要画像 と同じくらい重要です。スクリーンショットはパッケージを紹介し、どのように機能し、何ができるかをユーザーに紹介します。ユーザーはプロダクトを実際に購入する前に、一種のパッケージプレビューとしてスクリーンショットを使用することがよくあります。Asset Store のキュレーターは、大抵、アセットにスクリーンショットがあることを好みます。例えば、モデルの場合は、完全なテクスチャとワイヤーフレーム付きの両方の状態でアセットをさまざまな視点から表示する画像を加えます。
1 つ以上のスクリーンショットを設定するには、以下の手順を行います。
-
Screenshots セクションの Edit ボタンをクリックします 。
スクリーンショットのページが表示されます。

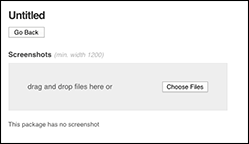
スクリーンショットページで、パッケージのスクリーンショットを加えます -
以下のいずれかの方法でスクリーンショットをアップロードできます。
- グレーのボックスにファイルをドラッグアンドドロップします。
- Choose File をクリックして、ファイルブラウザーで ファイル を選択します。
アップロードした画像とその下に赤い X アイコン (クリックすると画像を削除) が表示されます。
Package ウィンドウに戻るには、 Go Back をクリックします。
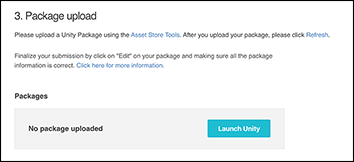
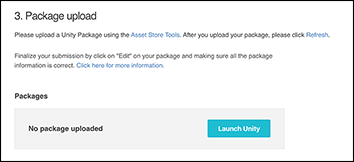
Package upload
Package upload セクションでは、パッケージドラフトを作成した後、またはパッケージドラフトの詳細を編集した後に、Unity を直接起動できます。

Launch Unity ボタンをクリックすると、すでに Unity が開いている場合は、プロジェクトが Unity エディターに表示されます。そうでない場合は、ハブが開き、開くプロジェクトを選択できます。
すでにアセットをパッケージドラフトにアップロードしている場合は、このセクションに Remove と Edit ボタンが表示されます。

アセットをパッケージから削除したい場合は、Remove ボタンをクリックします。
承認のためにパッケージを提出する前に、Edit ボタンをクリックしてください。

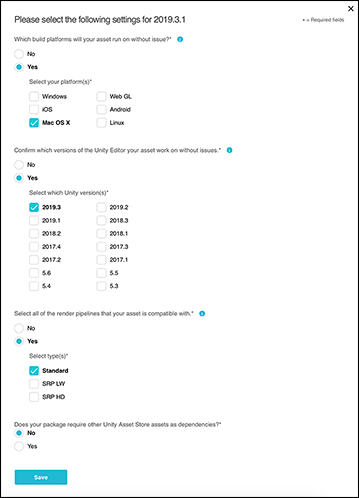
各セクションで Yes を選択すると、質問と一群のチェックボックスが表示されます。パッケージに関する質問への答えにチェックを入れます。完了したら、Save をクリックして Package upload セクションに戻ります。
パッケージドラフトへのアセットの追加とアップロードの詳細については、アセットをパッケージへアップロード を参照してください。
Review
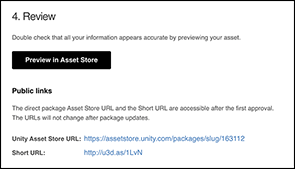
Review セクションの Preview in Asset Store をクリックして、パッケージを公開した後にアセットストアでどのように表示されるかを確認します。Public links の下に URL のプレビューも表示されます。

Submit package for approval
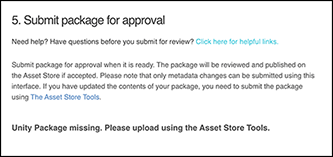
Submit package for approval のセクションで Auto publish をクリックして、Unity が承認した直後にパッケージをアセットストアに表示するかどうかを指定します。
アセットを売る権利を所有しているかどうかも確認する必要があります。

詳細な手順については、承認のためにパッケージを提出 を参照してください。