マニュアル
- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity 2022 LTS の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Google ARCore XR Plugin
- Unity の Havok Physics
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Logging
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UI 構築の例
- リストビューのランタイム UI の作成
リストビューのランタイム UI の作成
バージョン: 2021.3 以降
この例は、リストビューのランタイム UI の作成方法を示すものです。この例では、UXML ファイルと USS ファイルを直接使用して、UI の構造とスタイルを作成します。UI Toolkit を初めて使用し、UI Builder を使用して UI を作成したい場合は、UI Builder でのサンプル UI の作成 を参照してください。
例の概要
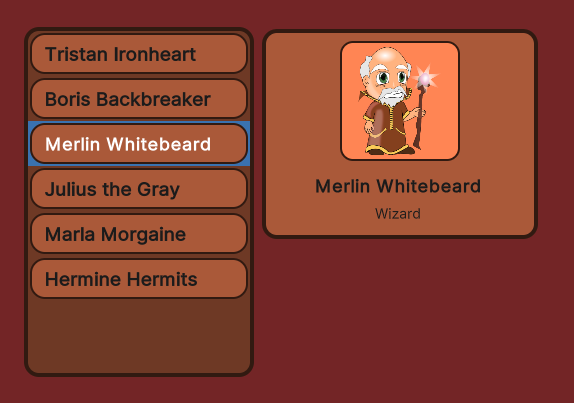
この例は、簡単なキャラクター選択画面を作成します。左側のリストからキャラクター名をクリックすると、右側にキャラクターの詳細が表示されます。

この例で作成される完成されたファイルは、こちらの GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
* UXML
* ListView
* Label
* PanelSettings
* UIDocument
メイン UI ドキュメントの作成
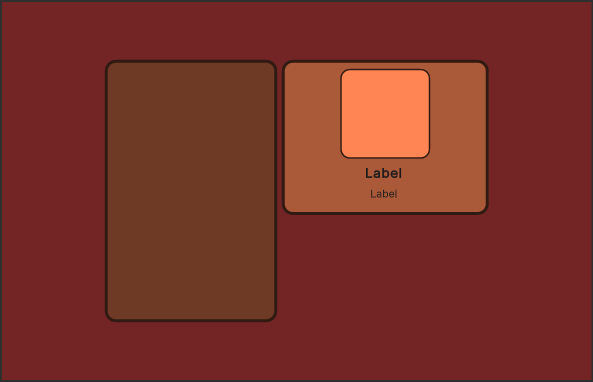
メインビューの UI ドキュメントと、ビジュアル要素のスタイルを設定するための USS ファイルを作成します。UI ドキュメントにコンテナとして 2 つのビジュアル要素を追加します。1 つはキャラクター名のリスト、もう 1 つは選択されたキャラクターの詳細を含みます。

Unity で任意のテンプレートでプロジェクトを作成します。
Project ウィンドウで、全ての UI ドキュメントとスタイルシートファイルを格納するための
UIという名前のフォルダーを作成します。-
UIフォルダー内に、以下の内容を含むMainView.uxmlという UI ドキュメントを作成します。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False"> <Style src="MainView.uss" /> <ui:VisualElement name="background"> <ui:VisualElement name="main-container"> <ui:ListView focusable="true" name="character-list" /> <ui:VisualElement name="right-container"> <ui:VisualElement name="details-container"> <ui:VisualElement name="details"> <ui:VisualElement name="character-portrait" /> </ui:VisualElement> <ui:Label text="Label" name="character-name" /> <ui:Label text="Label" display-tooltip-when-elided="true" name="character-class" /> </ui:VisualElement> </ui:VisualElement> </ui:VisualElement> </ui:VisualElement> </ui:UXML> -
UIフォルダー内に、以下の内容を含むMainView.ussという USS スタイルシートを作成します。#background { flex-grow: 1; align-items: center; justify-content: center; background-color: rgb(115, 37, 38); } #main-container { flex-direction: row; height: 350px; } #character-list { width: 230px; border-color: rgb(49, 26, 17); border-width: 4px; background-color: rgb(110, 57, 37); border-radius: 15px; margin-right: 6px; } #character-name { -unity-font-style: bold; font-size: 18px; } #CharacterClass { margin-top: 2px; margin-bottom: 8px; padding-top: 0; padding-bottom: 0; } #right-container{ justify-content: space-between; align-items: flex-end; } #details-container{ align-items: center; background-color: rgb(170, 89, 57); border-width: 4px; border-color: rgb(49, 26, 17); border-radius: 15px; width: 252px; justify-content: center; padding: 8px; height: 163px; } #details{ border-color: rgb(49, 26, 17); border-width: 2px; height: 120px; width: 120px; border-radius: 13px; padding: 4px; background-color: rgb(255, 133, 84); } #character-portrait{ flex-grow: 1; -unity-background-scale-mode: scale-to-fit; }
リストエントリー UI ドキュメントの作成
リスト内の個々のエントリーの UI ドキュメントとスタイルシートを作成します。キャラクターリストのエントリーは、色付きの背景フレームとキャラクターの名前から構成されます。

-
UIフォルダー内に、以下の内容を含むListEntry.uxmlという UI ドキュメントを作成します。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False"> <Style src="ListEntry.uss" /> <ui:VisualElement name="list-entry"> <ui:Label text="Label" display-tooltip-when-elided="true" name="character-name" /> </ui:VisualElement> </ui:UXML> -
UIフォルダー内に、以下の内容を含むListEntry.ussという名前のスタイルシートファイルを作成します。#list-entry { height: 41px; align-items: flex-start; justify-content: center; padding-left: 10px; background-color: rgb(170, 89, 57); border-color: rgb(49, 26, 17); border-width: 2px; border-radius: 15px; } #character-name { -unity-font-style: bold; font-size: 18px; color: rgb(49, 26, 17); }
表示するサンプルデータの作成
UI 内のキャラクターリストを埋めるサンプルデータを作成します。キャラクターリスト用に、キャラクター名、クラス、ポートレート画像を持つクラスを作成します。
Asset フォルダー内に、C# スクリプトを格納するための
Scriptsというフォルダーを作成します。-
Scriptsフォルダー内に、以下の内容を持つCharacterData.csという名前の C# スクリプトを作成します。using UnityEngine; public enum ECharacterClass { Knight, Ranger, Wizard } [CreateAssetMenu] //This adds an entry to the **Create** menu public class CharacterData : ScriptableObject { public string CharacterName; public ECharacterClass Class; public Sprite PortraitImage; }これにより、Assets > Create メニューに Character Data アイテムが作成されます。
Assets フォルダー内に、
Resourcesというフォルダーを作成します。Resourcesフォルダー内に、全てのサンプルキャラクターデータを格納するためのCharactersというフォルダーを作成します。Charactersフォルダー内で右クリックし、Create > Character Data を選択してScriptableObjectのインスタンスを作成します。CharacterDataインスタンスをさらに作成し、それらをプレースホルダーデータで埋めます。
シーンの設定
サンプルシーン内に UIDocument ゲームオブジェクトを作成し、UI Document をソースアセットとして加えます。
- サンプルシーンで GameObject > UI Toolkit > UI Document の順にクリックします。
- Hierarchy ウィンドウで UIDocument ゲームオブジェクトを選択します。
- Project ウィンドウから、MainView.uxml を、Inspector ウィンドウの UI Document コンポーネントの Source Asset フィールドにドラッグします。これにより、この UXML ファイルのソースアセットが参照されます。
リストエントリーおよびメインビュー用のコントローラーの作成
以下のクラスを使用して 2 つの C# スクリプトを作成します。
- キャラクターインスタンスのデータをリストエントリーの UI に表示するための
CharacterListEntryControllerクラス。これは、キャラクター名のラベルにアクセスし、指定のキャラクターインスタンスの名前を表示するためにそれを設定する必要があります。 - メインビューのキャラクターリスト用の
CharacterListControllerクラスと、それをインスタンス化してビジュアルツリーに割り当てるMonoBehaviourスクリプト。
ノート: CharacterListEntry クラスは MonoBehaviour ではありません。UI Toolkit のビジュアル要素はゲームオブジェクトではないので、これにコンポーネントをアタッチすることはできません。代わりに、CharacterListController クラス内の userData プロパティにこのクラスをアタッチします。
-
Scriptsフォルダー内に、以下の内容を含むCharacterListEntryController.csという名前の C# スクリプトを作成します。using UnityEngine.UIElements; public class CharacterListEntryController { Label NameLabel; //This function retrieves a reference to the //character name label inside the UI element. public void SetVisualElement(VisualElement visualElement) { NameLabel = visualElement.Q<Label>("character-name"); } //This function receives the character whose name this list //element displays. Since the elements listed //in a `ListView` are pooled and reused, it's necessary to //have a `Set` function to change which character's data to display. public void SetCharacterData(CharacterData characterData) { NameLabel.text = characterData.CharacterName; } } -
Scriptsフォルダー内に、以下の内容を含むCharacterListController.csという名前の C# スクリプトを作成します。using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; public class CharacterListController { // UXML template for list entries VisualTreeAsset ListEntryTemplate; // UI element references ListView CharacterList; Label CharClassLabel; Label CharNameLabel; VisualElement CharPortrait; public void InitializeCharacterList(VisualElement root, VisualTreeAsset listElementTemplate) { EnumerateAllCharacters(); // Store a reference to the template for the list entries ListEntryTemplate = listElementTemplate; // Store a reference to the character list element CharacterList = root.Q<ListView>("character-list"); // Store references to the selected character info elements CharClassLabel = root.Q<Label>("character-class"); CharNameLabel = root.Q<Label>("character-name"); CharPortrait = root.Q<VisualElement>("character-portrait"); FillCharacterList(); // Register to get a callback when an item is selected CharacterList.onSelectionChange += OnCharacterSelected; } List<CharacterData> AllCharacters; void EnumerateAllCharacters() { AllCharacters = new List<CharacterData>(); AllCharacters.AddRange(Resources.LoadAll<CharacterData>("Characters")); } void FillCharacterList() { // Set up a make item function for a list entry CharacterList.makeItem = () => { // Instantiate the UXML template for the entry var newListEntry = ListEntryTemplate.Instantiate(); // Instantiate a controller for the data var newListEntryLogic = new CharacterListEntryController(); // Assign the controller script to the visual element newListEntry.userData = newListEntryLogic; // Initialize the controller script newListEntryLogic.SetVisualElement(newListEntry); // Return the root of the instantiated visual tree return newListEntry; }; // Set up bind function for a specific list entry CharacterList.bindItem = (item, index) => { (item.userData as CharacterListEntryController).SetCharacterData(AllCharacters[index]); }; // Set a fixed item height CharacterList.fixedItemHeight = 45; // Set the actual item's source list/array CharacterList.itemsSource = AllCharacters; } void OnCharacterSelected(IEnumerable<object> selectedItems) { // Get the currently selected item directly from the ListView var selectedCharacter = CharacterList.selectedItem as CharacterData; // Handle none-selection (Escape to deselect everything) if (selectedCharacter == null) { // Clear CharClassLabel.text = ""; CharNameLabel.text = ""; CharPortrait.style.backgroundImage = null; return; } // Fill in character details CharClassLabel.text = selectedCharacter.Class.ToString(); CharNameLabel.text = selectedCharacter.CharacterName; CharPortrait.style.backgroundImage = new StyleBackground(selectedCharacter.PortraitImage); } }
コントローラースクリプトをメインビューにアタッチする
CharacterListController は MonoBehaviour ではないので、ビジュアルツリーにアタッチされる必要があります。同じゲームオブジェクトに UI ドキュメントとしてアタッチできる MonoBehaviour スクリプトを作成してください。これが CharacterListController をインスタンス化してビジュアルツリーにアタッチします。
-
Scriptsフォルダー内に、以下の内容を含むMainView.csという C# スクリプトを作成します。using UnityEngine; using UnityEngine.UIElements; public class MainView : MonoBehaviour { [SerializeField] VisualTreeAsset ListEntryTemplate; void OnEnable() { // The UXML is already instantiated by the UIDocument component var uiDocument = GetComponent<UIDocument>(); // Initialize the character list controller var characterListController = new CharacterListController(); characterListController.InitializeCharacterList(uiDocument.rootVisualElement, ListEntryTemplate); } } サンプルシーン内で UIDocument を選択します。
MainView.csを Inspector ウィンドウの Add Component にドラッグします。ListEntry.uxml を ListEntry Template フィールドにドラッグします。
再生モードを開始すると、ゲームビューに UI が表示されます。
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.