2D ゲームの作成
2D ゲームを作る前に、ゲーム視点 と アートスタイル を決定する必要があります。
2D ゲームを作成するには、Unity プロジェクトを設定 し、以下の順序で関連する概念を学んでください。
基本
ゲームオブジェクト は Unity の基本的なオブジェクトで、キャラクター、プロップ、風景などを表現します。ゲーム内のすべてのオブジェクトはゲームオブジェクトです。
ゲームオブジェクトはゲーム内のアイテムを表します。それらを配置してレベルを構築する空間は、シーン と呼ばれます。Unity のシーンは常に 3D です。Unity で 2D のゲームを作る場合、通常は 3 次元 (Z 軸) を無視することを選択しますが、2.5D のゲームを作る場合など、特殊なケースで使用することも可能です。
ゲームオブジェクトの動作は、コンポーネントと呼ばれる機能ブロックによって定義されています。2D ゲームでは、以下のコンポーネントが基本です。
Transform コンポーネント: Transform コンポーネントは、シーン内の各オブジェクトの Position、Rotation、Scale を決定します。すべてのゲームオブジェクトに Transform があります。
Sprite Renderer: Sprite Renderer コンポーネントは、スプライトをレンダリングし、シーンでの見え方をコントロールします。
Cameras: 世界をキャプチャしてプレイヤーに表示します。カメラを Orthographic (平行投影) としてマークすると、カメラのビューからすべての透視画法が削除されます。これは主に等角投影ゲームや 2D ゲームを作るときに便利です。
Collider 2D: このコンポーネントは、物理的な衝突を目的とした 2D ゲームオブジェクトの形状を定義します。Physics 2D を参照してください。
コンポーネントは、C# クラスの UI で表現したものです。スクリプトを使用して、コンポーネントを変更したり、コンポーネントと対話したり、新しいコンポーネントを作成したりすることができます。詳しくは、スクリプト を参照してください。
スクリプティング
すべての 2D ゲームには、スクリプト が必要です。スクリプトは、プレイヤーからの入力に応答し、ゲームプレイのイベントが必要なときに発生するように制御します。
Unity でのスクリプトの使い方の詳細は、スクリプトの概要 を参照してください。また、Unity Learn の Beginner Scripting コースも参照してください。
スクリプトはゲームオブジェクトに添付され、作成したスクリプトは MonoBehaviour クラスを継承しています。
スプライト
Sprites は 2D グラフィックのオブジェクトです。スプライトは、あらゆる種類の 2D ゲームに使用されます。例えば、主人公の画像をスプライトとしてインポートすることができます。

また、スプライトのコレクションを使用してキャラクターを構築することも可能です。これにより、キャラクターの動きやアニメーションをより自由にコントロールすることができます。

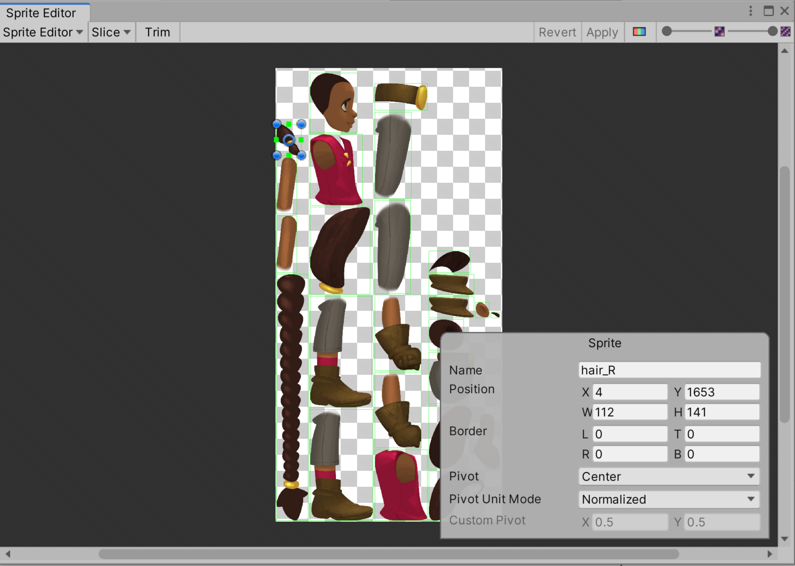
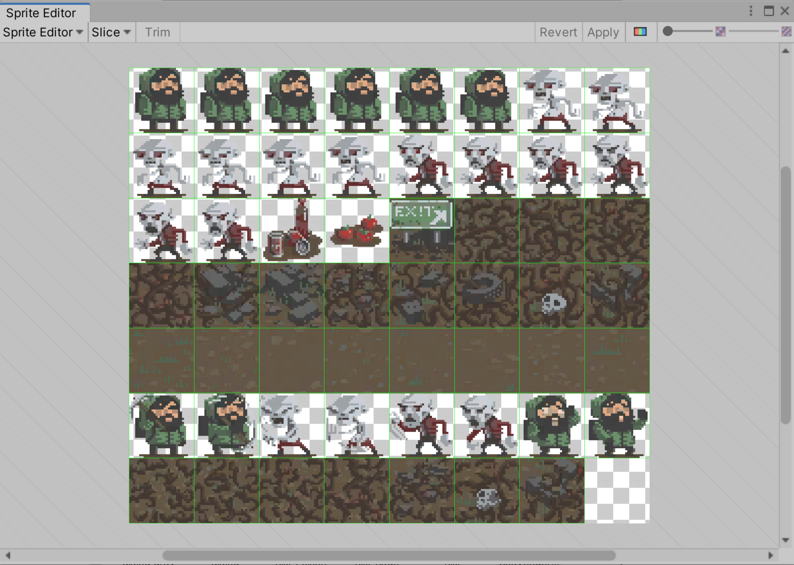
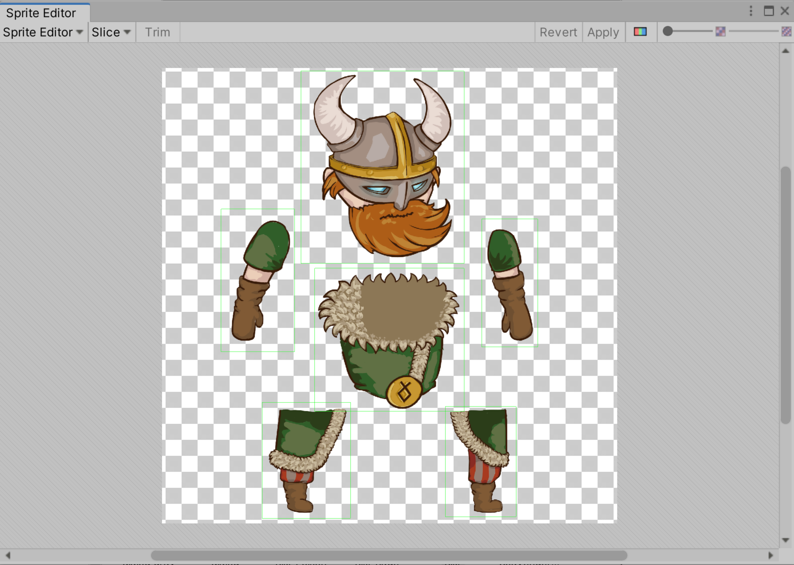
スプライトのインポートと設定
Unity の推奨する設定でスプライトをインポートします。インポートしてスプライトを設定する を参照してください。
スプライトのレンダリング
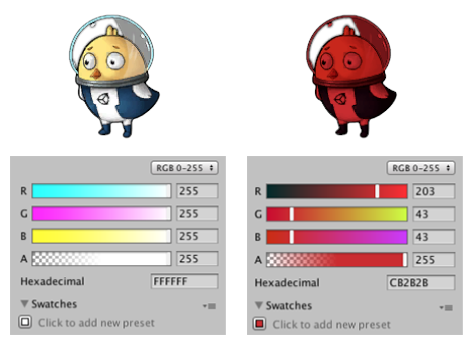
Sprite Renderer (スプライトレンダラー) コンポーネントを使用して、スプライトをレンダリングします。例えば、スプライトレンダラーを使うと、スプライトの色や不透明度を変更することができます。

Introduction to the Sprite Renderer チュートリアル を参照してください。レイヤーでs構成することでスプライトを構成することによってスプライトのソートを行い、奥行きを感じさせることができます。スプライトは様々な方法でソートすることができます。詳しくは スプライトのソート を参照してください。例えば、Y 軸に沿ってスプライトを並べ替えると、高い位置にあるスプライトは低い位置にあるスプライトの後ろに並び、高い位置にあるスプライトは低い位置にあるスプライトよりも遠くに見えるようになります。

スプライトが重なる順序を設定するには、Sorting Layers を使用します。
Sprite Renderers でゲームオブジェクトをグループ化し、そのスプライトのレンダリング順を制御するには、Sorting Groups を使用します。
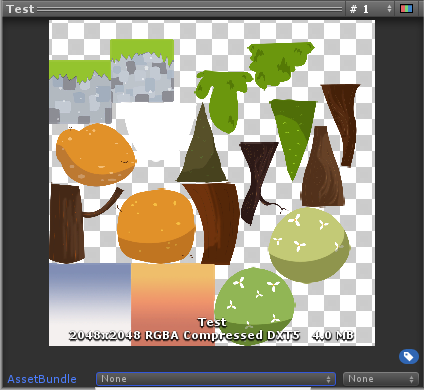
スプライトアトラス
スプライトアトラス を使って、複数のテクスチャを 1 つのテクスチャに統合することができます。これにより、ゲームが最適化され、メモリが節約されます。例えば、特定のキャラクターや目的に関連するすべてのスプライトをスプライトアトラスに追加することができます。

Introduction to Sprite Atlas Learn tutorial を参照してください。
ゲーム内環境の構築
環境デザインは、ゲームのレベルや環境を構築するプロセスを指します。このセクションの環境デザインツールは、あなたのゲームに最も適した方法で組み合わせることができます。例えば、9 スライスだけを使ってトップダウンゲームを作ることもできますし、タイルマップとスプライトシェイプを使ってサイドオンプラットフォームゲームを作ることもできます。
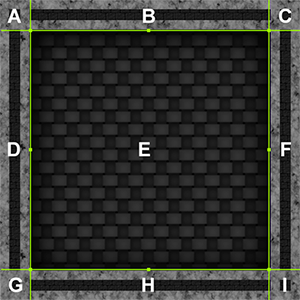
9 スライス
9 スライスとは、複数のアセットを用意することなく、1 つの画像を様々なサイズで再利用することができる 2D 技術です。Unity では、1 つのスプライトの指定部分を動的に伸縮させてタイル状にすることで、1 つのスプライトをさまざまなサイズの UI 要素の境界や背景として使用することができます。9 スライススプライト を参照してください。
例えば、2D のレベルを構築する際に、9 スライスでスプライトを引き伸ばして形を整えることができます。

Using 9-Slicing for Scalable Sprites チュートリアル を参照してください。
Tilemap
Tilemap コンポーネントは、2D レベルを作成するためのタイルアセットを保存し、処理するシステムです。Tilemap を使用するには、2D Tilemap Editor パッケージ (デフォルトでインストールされています) を使用します。
例えば、Tilemap を使用すると、タイルとブラシツールを使用してレベルをペイントし、タイルの動作のルールを定義することができます。

Introduction to Tilemaps チュートリアル を参照してください。
2D Tilemap Extras
プロジェクトに追加のタイルマップアセットを追加するには、2D Tilemap Extras パッケージをインストールしてください。このパッケージには、再利用可能な 2D と Tilemap Editor スクリプトが含まれており、プロジェクトに使用することができます。スクリプトの動作をカスタマイズして、さまざまなシナリオに適した新しいブラシを作成することができます。
アイソメトリックタイルマップ
等角投影視点のゲームでは、アイソメトリックタイルマップ を作成することができます。
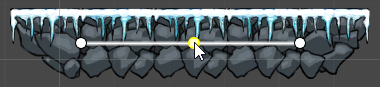
SpriteShape
ベクトル描画ツールと同様に、SpriteShape は体系的な景観やパスなど、より大きなスプライトを作成するための柔軟な方法を提供します。SpriteShapeProfile を参照してください。

Working with SpriteShape チュートリアル を参照してください。
キャラクターアニメーション
2D キャラクターのアニメーション化には、3 種類の方法があります。
| 2D アニメーションタイプ | 用途 |
|---|---|
| フレームバイフレーム | 芸術的な理由 - ゲームに古典的なアニメーションのアートスタイルを持たせたい場合。フレームバイフレームアニメーションは、作成するにも実行するにも、比較的リソースに負荷がかかります。 |
| カットアウト | スムーズなスケルトンアニメーション - キャラクターがリアルな表現を必要としない場合。 |
| スケルトン | 骨の構造に合わせてスプライトが曲がる、滑らかなスケルトンアニメーション。キャラクターにより体系的な雰囲気を持たせたい場合に使用します。 |
フレームバイフレーム
コマ撮りアニメーションは、アニメーションの各瞬間を個々の画像として描き、それをパラパラ漫画のページをめくるように高速で連続再生するセルアニメーションの伝統的な技法をベースにしている。
フレーム単位のアニメーションを行うには、Frame-by-frame Animation workflow に従ってください。

Introduction to Sprite Animations Learn tutorial を参照してください。
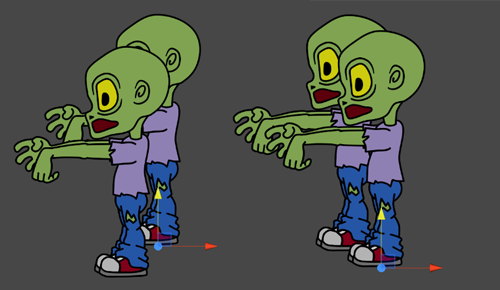
カットアウト
切り絵アニメーションでは、複数のスプライトがキャラクターの体を構成し、それぞれのパーツが動くことで、キャラクター全体が動いているような視覚効果を得ることができます。このアニメーションは、スプライトが曲がらないことを除けば、スケルトンアニメーション(下記参照)に近いスタイルです。

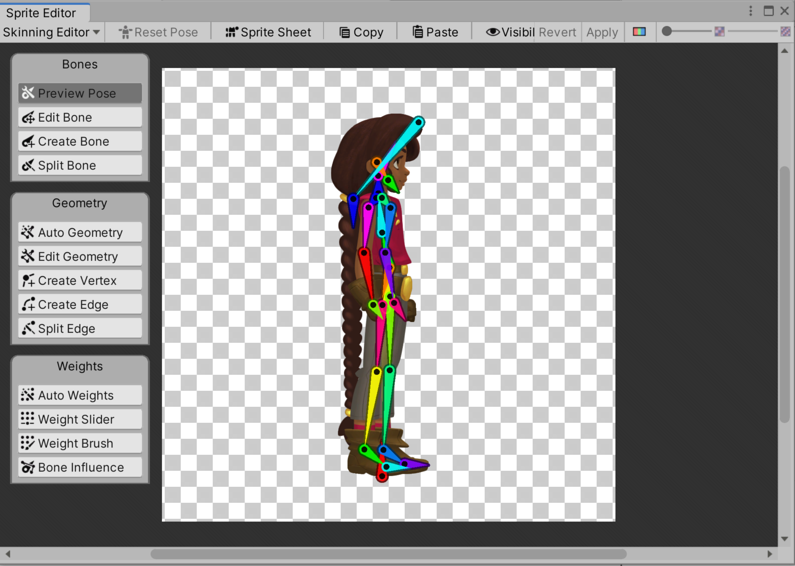
スケルトン
スケルトンアニメーションでは、スプライトまたはスプライトのグループを、アニメーションのスケルトンにマッピングします。キャラクターやオブジェクトのアニメーションボーンを作成定義し、どのように曲げたり動かしたりするかを定義することができます。この方法では、ボーンがスプライトを曲げたり変形させたりすることで、より自然な動きを実現できます。スケルトンアニメーションを使用するには、2D Animation パッケージを使用する必要があります (デフォルトでインストールされています)。
Bone エディターでの作業ガイドを含む、2D アニメーションのワークフローについては、2D Animation のドキュメント を参照してください。

グラフィックス
ここでは、ユニバーサルレンダーパイプライン (URP) を使用する際のグラフィックスオプションについて説明します。
ライティング
2D レンダラーで URP を使用するため、Light 2D コンポーネントを使用して、最適化された 2D ライティングをスプライトに適用することができます。詳しくは、Light 2D 入門 を参照してください。

ライティングを設定するには、以下を行います。
ライティングのためにスプライトを準備します。詳しくは、ライティング用スプライトの準備 を参照してください。
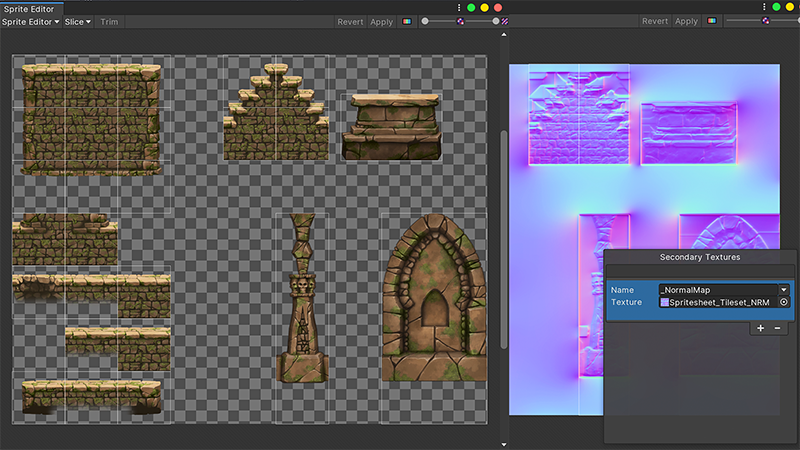
法線マップとマスクのテクスチャを設定する。2D ライトは、法線マップとスプライトにリンクされたマスクテクスチャと相互作用して、法線マップなどの 高度なライティング効果を作成できます。Set up normal map and mask Textures を参照してください。
2D Light ゲームオブジェクトを作成します。詳細は、2D Lights Properties を参照してください。
Configure the 2D Renderer Data asset; see Configuring the 2D Renderer Asset.
(任意) ピクセルアートゲームに 2D Light 効果を適用する場合は、2D Pixel Perfect を参照してください。
Lighting in URP Learn tutorial を参照してください。
影
ライトが投影する影を決定するために使用する形状およびプロパティを定義するには、Shadow Caster 2D component を使用します。ライトの Shadow Intensity を 0 より大きくします。

見た目と雰囲気の向上
パーティクルシステムやポストプロセッシングは、ゲームに磨きをかけるためのオプションツールです。
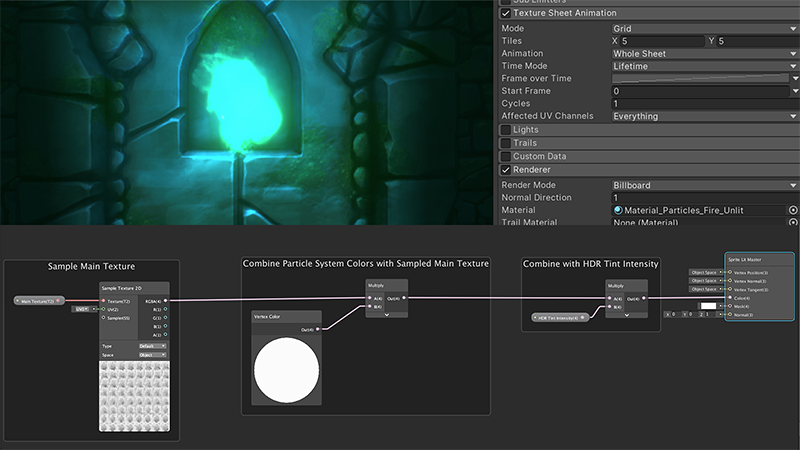
パーティクルシステム
スプライトの代わりにパーティクルシステムを使って、火や煙、液体などの動的なオブジェクトを作成することができます。スプライトは、物理的なオブジェクトに適しています。パーティクルシステム を参照してください。

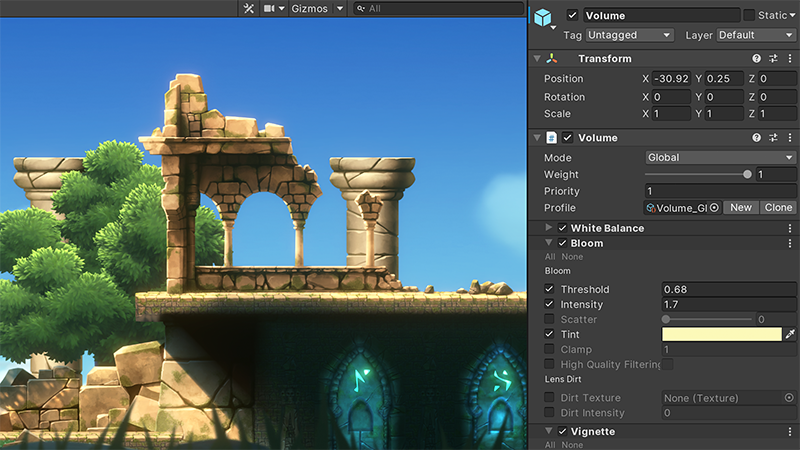
ポストプロセス
ポストプロセスエフェクトと全画面効果を使うと、ゲームの外観を大幅に改善できます。例えば、これらの効果を使用して、物理的なカメラやフィルムのプロパティをシミュレートしたり、様式化されたビジュアルを作成したりできます。
URP には独自のポストプロセス実装があります。Post-processing in the Universal Render Pipeline を参照してください。

2D 物理
2D 物理設定は、2D ゲームでの物理シミュレーションの精度の制限を定義します。2D Physics を参照してください。
この ビデオ は、Unity 2020.1 の 2D 物理学機能の概要を説明しています。
Unity の 2D 物理エンジンの使用方法については、2D Physics Learn チュートリアル を参照してください。
以下の 2D 物理ツールは、2D ゲームに有効です。
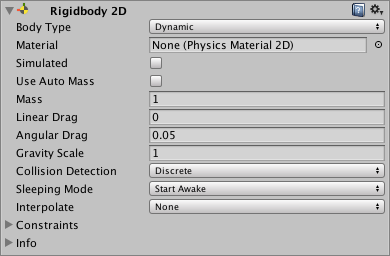
Rigidbody 2D
Rigidbody 2D コンポーネントは、ゲームオブジェクトを物理エンジンの制御下に置きます。Rigidbody 2D を参照してください。

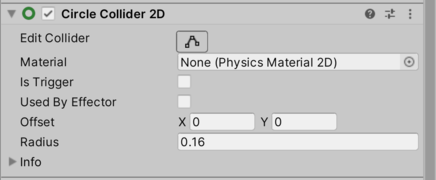
Collider 2D
Collider 2D コンポーネントは、物理的な衝突を目的とした 2D ゲームオブジェクトの形状を定義します。また、入力検出のために Collider 2D コンポーネントを使用することができます。例えば、モバイルゲームでは、スプライトを選択可能にするために使うことができます。
Rigidbody 2D と一緒に使用できる Collider 2D の種類は以下の通りです。

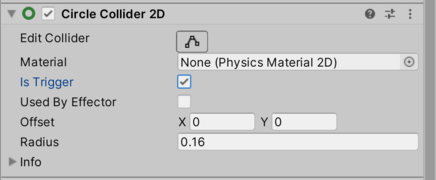
Triggers
Collider 2D の Is Trigger プロパティを有効にしてトリガーとして設定すると、物理オブジェクトとして動作するのを止め、衝突を起こすことなく他のコライダと交差するようになります。その代わりに、コライダーがその空間に入ると、Unity は Trigger GameObject のスクリプトにある OnTriggerEnter 関数を呼び出します。

2D Joints
ジョイントはゲームオブジェクトをつなげます。2D ジョイントは Rigidbody 2D コンポーネントが設定されたゲームオブジェクト、または、ワールド空間の固定位置にのみアタッチできます。詳細は、 2D Joints を参照してください。
2D Effectors
ゲームオブジェクト コライダーが互いに接触するときに、Effector 2D コンポーネント を Collider 2D コンポーネントと共に使用して、シーン内の 物理的な 力を管理します。詳細は、2D Effectors を参照してください。
Audio
Unity でゲームにバックグラウンドミュージックや効果音を追加することができます。オーディオの概要 を参照してください。サードパーティのソフトウェアを使用してオーディオを作成し、推奨される設定で Unity にインポートします。
ユーザーインターフェース
ゲームにメニューやヘルプを追加したい場合、ユーザーインターフェース を設定する必要があります。ユーザーインターフェースを設定するには、Unity UI を使用します。
ビルドのプロファイリング、最適化、テスト
プロファイリング
プロファイリングによって、ゲームのさまざまな部分がどれだけリソースを消費して いるかを確認できます。ゲームのプロファイリングは、必ずターゲットとなるリリースプラットフォームで行う必要があります。アプリケーションのプロファイル を参照してください。
最適化
プロファイリングの後、その結果を使用してパフォーマンスの改善と最適化を行うことができます。Unity における最適化 を参照してください。
テスト
Unity Test Framework を使って、ゲームとコードをテストします。Unity Test Framework を参照してください。

公開
ゲームを完成させたら、いよいよ公開です。ビルドの公開 を参照してください。
