Create a pop-up window
Version: 2021.3+
This example demonstrates how to use UnityEditor.PopupWindow to create a pop-up window.
Example overview
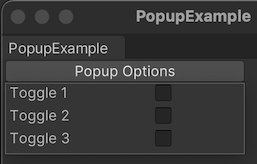
This example creates a pop-up window that’s displayed through a button in a custom Editor window. The pop-up window has three toggles and closes when it isn’t in focus.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This is an advanced example for developers familiar with the Unity Editor, UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Toolkit, and C# scripting. You are recommended to have a basic understanding of the following concepts:
Create a custom Editor window
Create a custom Editor window with a button. Define the button in a UI Document (UXML file) and style it in a USS file. Finally, define the button logic in a C# script so that when you click the button, the pop-up window displays.
Create a Unity project with any template.
Right-click in the Project window, and then select Create > UI Toolkit > Editor Window.
In the C# box of the UI Toolkit Editor Window Creator window, enter
PopupExample.Select Confirm. This creates three files:
PopupExample.cs,PopupExample.uxml, andPopupExample.uss.-
Replace
PopupExample.uxmlwith the following content:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <Style src="PopupExample.uss" /> <ui:Button text="Popup Options" display-tooltip-when-elided="true" class="popup-button" /> </ui:UXML> -
Replace
PopupExample.cswith the following content:using UnityEditor; using UnityEngine.UIElements; using PopupWindow = UnityEditor.PopupWindow; public class PopupExample : EditorWindow { // Add menu item [MenuItem("Example/Popup Example")] static void Init() { EditorWindow window = EditorWindow.CreateInstance<PopupExample>(); window.Show(); } private void CreateGUI() { var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupExample.uxml"); visualTreeAsset.CloneTree(rootVisualElement); var button = rootVisualElement.Q<Button>(); button.clicked += () => PopupWindow.Show(button.worldBound, new PopupContentExample()); } } -
Replace
PopupExample.usswith the following content:.popup-button { width: 200px; }
Create the pop-up window content
Create a UI Document (UXML file) to define the content in the pop-up window. Create a C# class to set the window size and to display the window.
-
In the
Editorfolder, create a UI Document namedPopupWindowContent.uxmlwith the following content:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <ui:Toggle label="Toggle 1" name="Toggle1"/> <ui:Toggle label="Toggle 2" /> <ui:Toggle label="Toggle 3" /> </ui:UXML> -
In the
Editorfolder, create a C# file namedPopupContentExample.cswith the following content:using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PopupContentExample : PopupWindowContent { //Set the window size public override Vector2 GetWindowSize() { return new Vector2(200, 100); } public override void OnGUI(Rect rect) { // Intentionally left empty } public override void OnOpen() { Debug.Log("Popup opened: " + this); var visualTreeAsset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/PopupWindowContent.uxml"); visualTreeAsset.CloneTree(editorWindow.rootVisualElement); } public override void OnClose() { Debug.Log("Popup closed: " + this); } } To test the popup window, from the menu, select Example > Popup Example > Popup Options.