Wrap content inside a scroll view
Version: 2021.3+
This example demonstrates how to use styles to wrap content inside a scroll view. For demonstration purposes, this guide is for the Editor UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary. However, the instructions on styling the scroll view also apply to runtime UI.
Example overview
This example creates a custom Editor window with two scroll views:
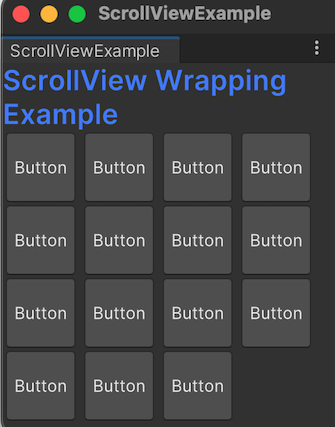
- One has a label inside it. The text of the label displays in a line and displays to the next line if the line is full.
- One has 15 buttons inside it. The buttons display in a row and display to the next line if the row is full.

To wrap text of the label inside the scroll view, apply style to the Label control, and use a VisualElement to holder the label.
To wrap elements inside the scroll view, apply style to the content container of the scroll view.
You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This is an advanced example for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. You are recommended to have a basic understanding of the following concepts:
- UXML
- USS
- UI Builder
- ScrollViewA UI Control which displays a large set of Controls in a viewable area that you can see by using a scrollbar. More info
See in Glossary
Create the custom Editor window
To try the example, first create a custom Editor window with some default content.
- Create a Unity project with any template.
- Right-click in the Project window, and then select Create > UI Toolkit > Editor Window.
- In the C# box of the UI Toolkit Editor Window Creator window, enter
ScrollViewExample. - Select Confirm. This creates three files:
ScrollViewExample.cs,ScrollViewExample.uxml, andScrollViewExample.uss.
Create the scroll view
Define the basic scroll view structure in the UI Document (UXML file), style the visual elementsA node of a visual tree that instantiates or derives from the C# VisualElement class. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary in the USS file, and add 15 buttons inside the second scroll view in the C# script.
-
Replace the content of
ScrollViewExample.uxmlwith the following:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <Style src="ScrollViewExample.uss" /> <ui:ScrollView> <ui:VisualElement> <ui:Label text="ScrollView Wrapping Example" /> </ui:VisualElement> </ui:ScrollView> <ui:ScrollView name="scroll-view-wrap-example" /> </ui:UXML> -
Replace the content of
ScrollViewExample.usswith the following:Label { font-size: 20px; -unity-font-style: bold; color: rgb(68, 138, 255); /* Style to wrap text of the label */ white-space: normal; } /* Style to wrap elements inside the scroll view */ #scroll-view-wrap-example .unity-scroll-view__content-container { flex-direction: row; flex-wrap: wrap; } Button { width: 50px; height: 50px; } -
Replace the content of
ScrollViewExample.cswith the following:using UnityEditor; using UnityEngine; using UnityEngine.UIElements; using UnityEditor.UIElements; public class ScrollViewExample : EditorWindow { [MenuItem("Example/ScrollView Wrapping Example")] public static void ShowExample() { var wnd = GetWindow<ScrollViewExample>(); } public void CreateGUI() { // Each editor window contains a root VisualElement object. VisualElement root = rootVisualElement; // Import UXML. var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/ScrollViewExample.uxml"); VisualElement ScrollViewExample = visualTree.Instantiate(); root.Add(ScrollViewExample); // Find the scroll view by name. VisualElement scrollview = root.Query<ScrollView>("scroll-view-wrap-example"); // Add 15 buttons inside the scroll view. for (int i = 0; i < 15; i++) { Button button = new Button(); button.text = "Button"; scrollview.Add(button); } } } To test the scroll view wrapping, from the menu, select Example > ScrollView Wrapping Example.