Create a Custom Inspector
Version: 2022.3+
Although there is a default InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary for your MonoBehaviours and ScriptableObjects, you might want to write a custom Inspector for your classes. A custom Inspector can help you do the following:
- Create a more user-friendly representation of script properties.
- Organize and group properties together.
- Display or hide sections of the UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary depending on the user’s choices. - Provide additional information about the meaning of individual settings and properties.
Example overview
This example creates a custom Inspector for a MonoBehaviour class. It uses both C# scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary and UI Builder to create the UI. The custom Inspector also features a custom property drawerA Unity feature that allows you to customize the look of certain controls in the Inspector window by using attributes on your scripts, or by controlling how a specific Serializable class should look More info
See in Glossary.
The custom Inspector displays the properties of a Car class, including the make, year built, color, and a list of tires. The Inspector uses a PropertyField control to display the properties of the Car class, and a custom property drawer to display the properties of the Tire class.
You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
- Visual TreeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
See in Glossary - SerializedObject data binding
- UI Builder
- Foldout
- PropertyField
- PropertyDrawer
- InspectorElement
Create a new MonoBehaviour
To create a custom Inspector, first define a custom class that inherits from a MonoBehaviour. The custom class represents a simple car with several properties.
Create a project in Unity with any template.
In your Project windowA window that shows the contents of your
Assetsfolder (Project tab) More info
See in Glossary, create a folder namedcreate-a-custom-inspectorto store all your files.-
Create a C# script named
Car.cswith the following content:using UnityEngine; public class Car : MonoBehaviour { public string m_Make = "Toyota"; public int m_YearBuilt = 1980; public Color m_Color = Color.black; } -
Create a new GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary in the sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary and attach theCarscript component to it.
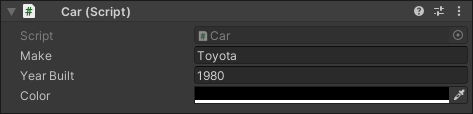
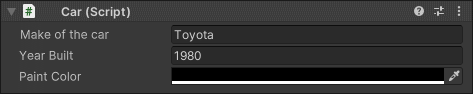
Default Inspector for the Car object
Create a custom Inspector script
To create a custom Inspector for any serialized object, you need to create a class deriving from the Editor base class and add the CustomEditor attribute to it. This attribute lets Unity know which class this custom Inspector represents.
Note: The custom Inspector script must be in an Editor folder or an Editor-only assembly definition. This is because the UnityEditor namespace, which is essential for creating custom Inspectors, isn’t accessible outside these areas. If you try to create standalone builds without adhering to this, the build process fails.
Create a folder named
Editorinside thecreate-a-custom-inspectorfolder.-
Create a C# script named
Car_Inspector.csinside theEditorfolder with the following content:using UnityEditor; using UnityEditor.UIElements; using UnityEngine.UIElements; [CustomEditor(typeof(Car))] public class Car_Inspector : Editor { } Select the GameObject that has the
Carcomponent attached to it. The default Inspector displays.-
To replace the default Inspector, inside the
Car_Inspectorclass, add the following code to override CreateInspectorGUI() and return a new visual elementA node of a visual tree that instantiates or derives from the C#VisualElementclass. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary containing the UI:public override VisualElement CreateInspectorGUI() { // Create a new VisualElement to be the root of our Inspector UI. VisualElement myInspector = new VisualElement(); // Add a simple label. myInspector.Add(new Label("This is a custom Inspector")); // Return the finished Inspector UI. return myInspector; } -
Select the GameObject that has the
Carcomponent attached to it. The Inspector now displays the labelThis is a custom Inspectorinstead of the default Inspector.
Custom Inspector with a label
Create a custom Inspector UI with UI Builder
You can create a custom Inspector UI with UI Builder, and use C# script to load and instantiate the UI from the UXML file.
To open the UI Builder, select Window > UI Toolkit > UI Builder.
-
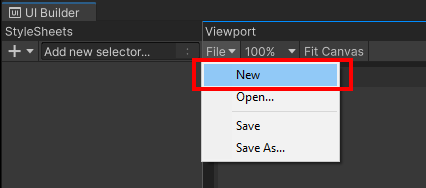
Select File > New to create a new Visual Tree Asset.

Custom Inspector with a label -
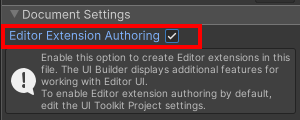
To enable Editor-only controls in UI Builder, select the
<unsaved file>*.uxmlin the Hierarchy view and then select the Editor Extension Authoring checkbox.
Custom Inspector with a label -
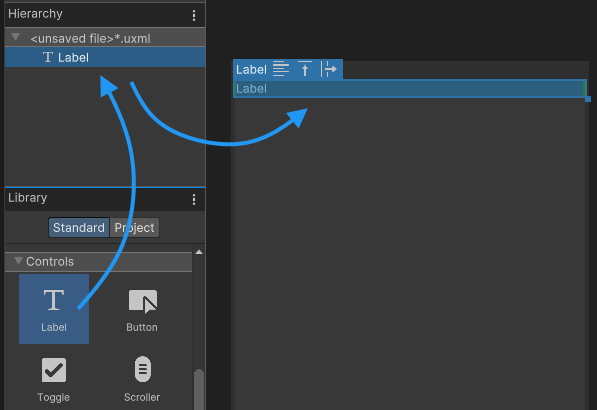
Drag a label control from the Library to the Hierarchy. This adds a label control to the visual tree.

Custom Inspector with a label -
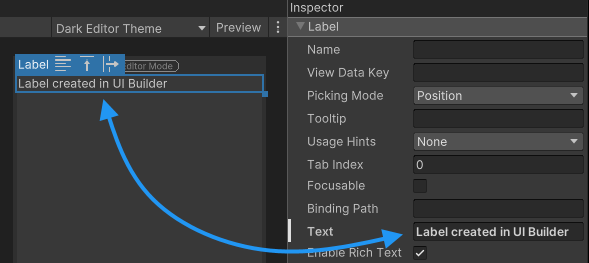
In the label control’s Inspector panel, update the label text.

Custom Inspector with a label Select File > Save and save the visual tree as
Car_Inspector_UXML.uxmlto theAssets/create-a-custom-inspectorfolder.
Use UXML inside a custom Inspector
To use the UXML file you created inside your custom Inspector, assign the file to the custom Inspector, and load and clone it inside the CreateInspectorGUI() function and add it to the visual tree. To do this, you can use the CloneTree method. You can pass any VisualElement as a parameter to act as a parent for the created elements.
-
In
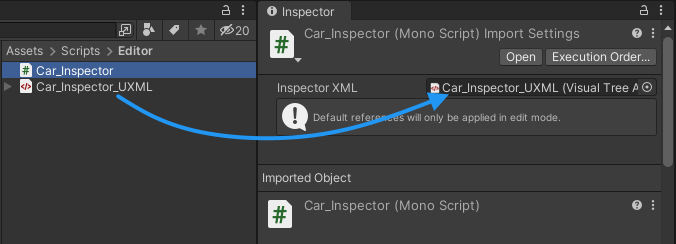
Car_Inspector.cs, create a public variable for aVisualTreeAssetin your script, and assign theCar_Inspector_UXML.uxmlfile as a default reference in the Editor.public VisualTreeAsset m_InspectorXML; -
Update the
CreateInspectorGUI()method to the following:public override VisualElement CreateInspectorGUI() { // Create a new VisualElement to be the root of our Inspector UI. VisualElement myInspector = new VisualElement(); // Add a simple label. myInspector.Add(new Label("This is a custom Inspector")); // Load from default reference. m_InspectorXML.CloneTree(myInspector); // Return the finished Inspector UI. return myInspector; } Select
Car_Inspector.cs.-
In the Inspector window, set Inspector XML to
Car_Inspector_UXML.uxml.
-
Select the GameObject that has the
Carcomponent attached to it. The Inspector for thecarcomponent now displays two labels: one through script, and one through UI Builder/UXML.
Custom Inspector with two labels label
Bind a text field
This custom Inspector displays all properties of the Car class. When the user modifies any of the UI controls, the values inside the instance of the Car class change. To do so, add UI controls to the visual tree and bind them to the individual properties of the class.
To bind a control to a serialized property, assign the property to the binding-path field of the control. When you create a custom inspector, binding is automatic. CreateInspectorGUI() does an implicit bind after you return your visual tree. For more information, refer to SerializedObject data binding.
Double-click
Car_Inspector_UXML.uxmlto open it in UI Builder.-
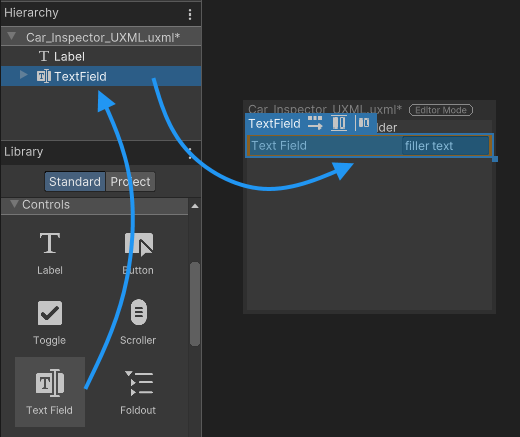
Add a TextField controlA TextField control displays a non-interactive piece of text to the user, such as a caption, label for other GUI controls, or instruction. More info
See in Glossary.
Add a text field to the UI In the Inspector panel of the TextField, set the label text to
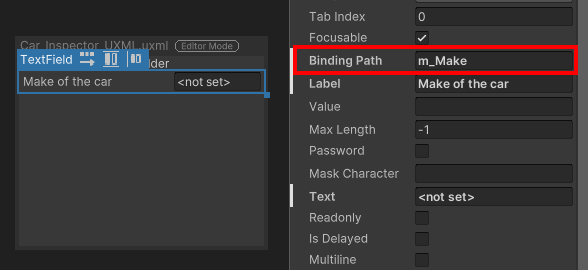
Make of the car.-
Set the binding path to
m_Make.
Bind a property to a control in UI Builder -
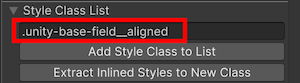
Add a style class
unity-base-field__alignedto the Style Class List so that the text field aligns with other fields in the Inspector window. For more information, refer to BaseField.
Add a style class to the text field In UI Builder, select File > Save.
-
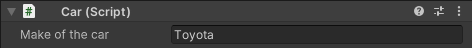
Select the GameObject that has the
Carcomponent attached to it. The Inspector for thecarcomponent now displays theMake of the cartext field. The text field is bound to them_Makeproperty of theCarclass.
Custom Inspector showing a text field
Bind a property field
To display the properties of the Car class, add a control for each field. The control must match the property type. For example, you must bind an int to an Integer field or an Integer Slider.
Instead of adding a specific control based on the property type, you can use the generic PropertyField control. This control works for most types of serialized properties and generates the default Inspector UI for this property type.
The advantage of a PropertyField is the Inspector UI automatically adjusts when you change the variable type inside your script. However, you can’t get a preview of the control inside the UI Builder because the control type is unknown until the visual tree is bound to a serialized object.
Double-click
Car_Inspector_UXML.uxmlto open it in UI Builder.-
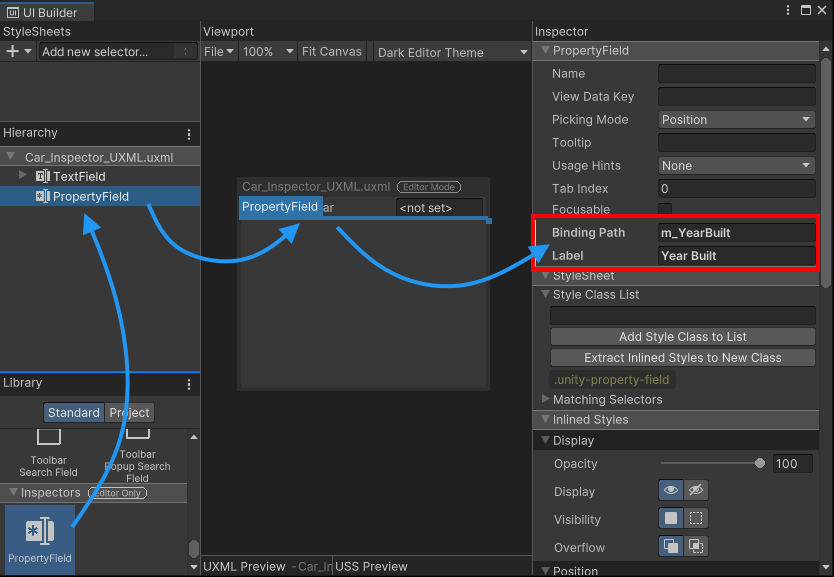
Add a PropertyField control for the
m_YearBuiltproperties of theCarclass, and set the binding path and the label text.
Add a property field in UI Builder Add a style class
unity-base-field__alignedto the Style Class List.Add a PropertyField control for the
m_Colorproperties of theCarclass, and set the binding path and the label text.Add a style class
unity-base-field__alignedto the Style Class List.In UI Builder, select File > Save.
-
Select the GameObject that has the
Carcomponent to it. The Inspector for thecarcomponent now displays theYear BuiltandPaint Colorproperty fields.
Custom Inspector with property fields
Create a custom property drawer
A custom property drawer is a custom Inspector UI for a custom serializable class. If that serializable class is part of another serialized object, the custom UI displays that property in the Inspector. In UI Toolkit, the PropertyField control displays the custom property drawer for a field if one exists.
-
In the
create-a-custom-inspectorfolder, create a new script namedTire.cswith the following content:using System.Collections; using System.Collections.Generic; using UnityEngine; [System.Serializable] public class Tire { public float m_AirPressure = 21.5f; public int m_ProfileDepth = 4; } -
In
Car.cs, add a listTireto theCarclass. The finishedCar.csfile looks like the following:using UnityEngine; public class Car : MonoBehaviour { public string m_Make = "Toyota"; public int m_YearBuilt = 1980; public Color m_Color = Color.black; // This car has four tires. public Tire[] m_Tires = new Tire[4]; } -
The PropertyField control works with all standard property types and also supports custom serializable classes and arrays. To display the properties of the car’s tires, add another
PropertyFieldinCar_Inspector_UXML.uxmland bind it tom_Tires. The finishedCar_Inspector_UXML.uxmlfile looks like the following:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="True"> <ui:TextField picking-mode="Ignore" label="Make of the car" value="filler text" binding-path="m_Make" class="unity-base-field__aligned" /> <uie:PropertyField binding-path="m_YearBuilt" label="Year Built" class="unity-base-field__aligned" /> <uie:PropertyField binding-path="m_Color" label="Paint Color" class="unity-base-field__aligned" /> <uie:PropertyField label="Tire" binding-path="m_Tires" class="unity-base-field__aligned" /> <ui:Foldout text="Default Inspector" value="false" name="Default_Inspector" /> </ui:UXML> -
Select the GameObject with the
Carcomponent. The Inspector for thecarcomponent now displays theTiresproperty field.
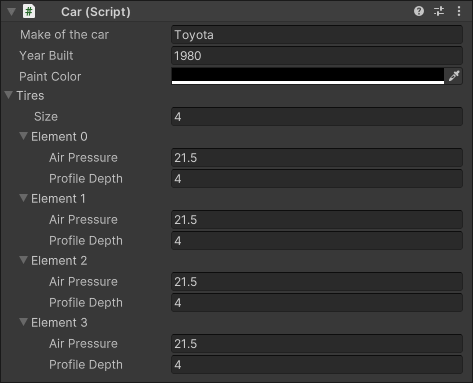
Use a PropertyField control to display an array
Create UI for the custom property drawer
You can create a custom property drawer to customize the look of the individual Tire elements in the list. Instead of deriving from the Editor base class, custom property drawers derive from the PropertyDrawer class.
You can use C# script or UXML to create the UI for the property. This example uses C# script to create the custom UI. To create UI for the custom property, override the CreatePropertyGUI method.
-
In the
Editorfolder, Create a new script namedTire_PropertyDrawer.cswith the following content:using UnityEditor; using UnityEditor.UIElements; using UnityEngine.UIElements; [CustomPropertyDrawer(typeof(Tire))] public class Tire_PropertyDrawer : PropertyDrawer { public override VisualElement CreatePropertyGUI(SerializedProperty property) { // Create a new VisualElement to be the root the property UI. var container = new VisualElement(); // Create drawer UI using C#. var popup = new UnityEngine.UIElements.PopupWindow(); popup.text = "Tire Details"; popup.Add(new PropertyField(property.FindPropertyRelative("m_AirPressure"), "Air Pressure (psi)")); popup.Add(new PropertyField(property.FindPropertyRelative("m_ProfileDepth"), "Profile Depth (mm)")); container.Add(popup); // Return the finished UI. return container; } } -
Select the GameObject that has the
Carcomponent to it. The Inspector for thecarcomponent now displays theTiresproperty field with a custom property drawer.
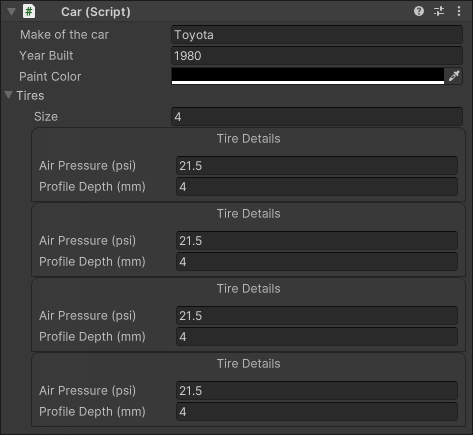
Inspector using a custom property drawer
Create a default Inspector
Create a Foldout control to display the default Inspector UI. To attach the default Inspector UI to the Foldout, you must obtain a reference to it. You can retrieve the visual element of the Foldout from the visual tree of your Inspector using UQuery, and use the FillDefaultInspector method of the InspectorElement class to attach the default Inspector UI to the Foldout control.
Double-click the
Car_Inspector_UXML.uxmlfile to open it in UI Builder.-
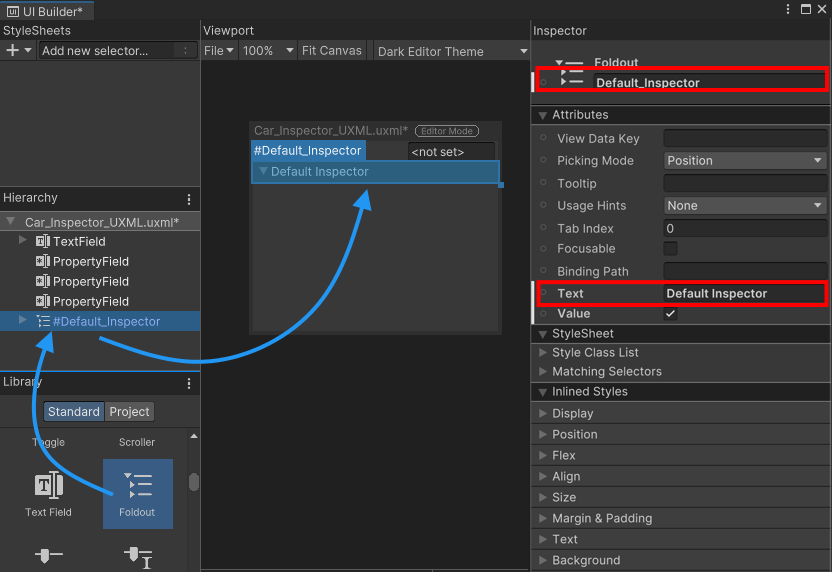
Add a Foldout control to your UI, name it
Default_Inspector, and set a label text:
Foldout for the default Inspector -
In the
Car_Inspector.csfile, update theCreateInspectorGUI()method to get a reference to theDefault_InspectorFoldout and attach the default Inspector UI to it. The finishedCar_Inspector.csfile looks like the following:using UnityEditor; using UnityEditor.UIElements; using UnityEngine.UIElements; [CustomEditor(typeof(Car))] public class Car_Inspector : Editor { public VisualTreeAsset m_InspectorXML; public override VisualElement CreateInspectorGUI() { // Create a new VisualElement to be the root of the Inspector UI. VisualElement myInspector = new VisualElement(); // Load from default reference. m_InspectorXML.CloneTree(myInspector); // Get a reference to the default Inspector Foldout control. VisualElement InspectorFoldout = myInspector.Q("Default_Inspector"); // Attach a default Inspector to the Foldout. InspectorElement.FillDefaultInspector(InspectorFoldout, serializedObject, this); // Return the finished Inspector UI. return myInspector; } } -
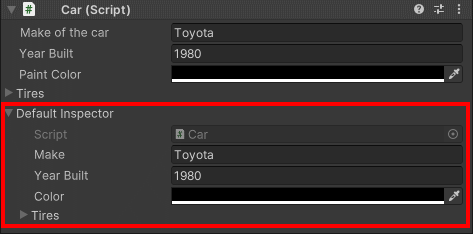
Select the GameObject that has the
Carcomponent to it. The Inspector for thecarcomponent now displays theDefault InspectorFoldout with the default Inspector UI inside.
Inspector with a default Inspector