Texture Import Settings
Switch to ScriptingThe Texture Import Settings window defines how Unity imports images from your project’s Assets folder into the Unity Editor.
To access this window, select the image file in the Project windowA window that shows the contents of your Assets folder (Project tab) More info
See in Glossary. The Texture Import Settings window appears in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary.
Note: Some of the less commonly used properties are hidden by default. Expand the Advanced section in the Inspector window to view these properties.

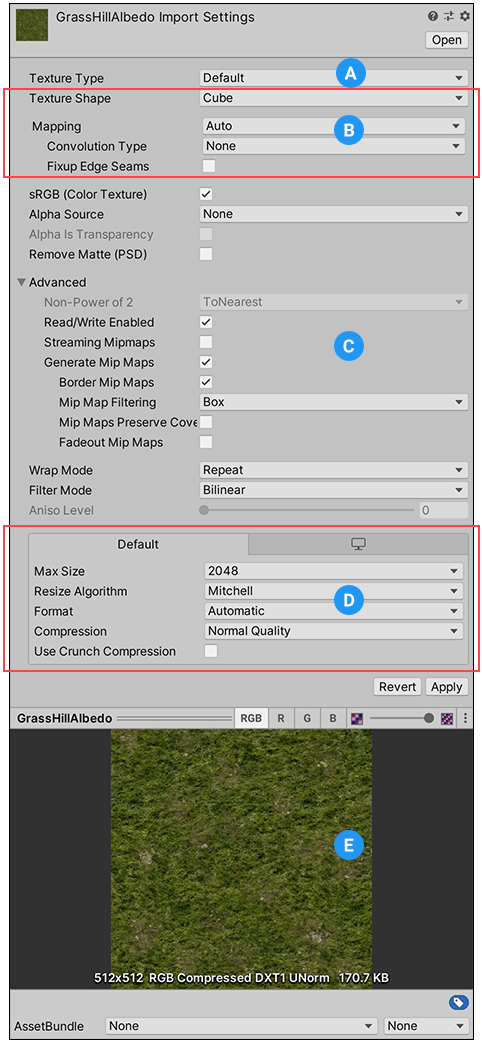
There are several sections on the Texture Import Settings window:
(A) Texture Type. Select the type of Texture you want to create.
(B) Texture Shape. Select the shape and set properties specific to that shape in this area.
(C) Type-specific and advanced properties. Depending on what Texture Type value you select, extra properties might appear in this area.
(D) Platform-specific overrides. Use the Platform-specific overrides panel to set default options and their overrides for a specific platforms.
(E) Texture preview. You can preview the Texture and adjust its values here.
Texture Type
Use the Texture Type property to select the type of Texture you want to create from the source image file. The other properties in the Texture Import settings window change depending on the value you set.
The following table lists the available texture types and explains their purpose.
| Property | Function |
|---|---|
| Default | This is the most common setting used for all Textures. It provides access to most of the properties for Texture importing. For more information, see the Default Texture type. |
| Normal mapA type of Bump Map texture that allows you to add surface detail such as bumps, grooves, and scratches to a model which catch the light as if they are represented by real geometry. See in Glossary |
The Normal map texture type formats the texture asset so it’s suitable for real-time normal mapping. For more information, see the Normal map texture type documentation. For more information on normal mapping in general, see Importing Textures. |
| Editor GUI and Legacy GUI | The Editor GUI and Legacy GUI texture type formats the texture asset so it’s suitable for HUD and GUI controls. For more information, see the Editor GUI and Legacy GUI texture type documentation. |
| Sprite (2D and UI) | The Sprite (2D and UI) texture type formats the texture asset so it’s suitable to use in 2D applications as a SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info See in Glossary. For more information, see the Sprite (2D and UI) texture type documentation. |
| Cursor | The Cursor texture type formats the texture asset so it’s suitable to use as a custom mouse cursor. For more information, see the Cursor texture type documentation. |
| Cookie | The Cookie texture type formats the texture asset so it’s suitable to use as a light cookie in the Built-in Render PipelineA series of operations that take the contents of a Scene, and displays them on a screen. Unity lets you choose from pre-built render pipelines, or write your own. More info See in Glossary. For more information, see the Cookie texture type documentation. |
| LightmapA pre-rendered texture that contains the effects of light sources on static objects in the scene. Lightmaps are overlaid on top of scene geometry to create the effect of lighting. More info See in Glossary |
The Lightmap texture type formats the texture asset so it’s suitable to use as a Lightmap. This option enables encoding into a specific format (RGBM or dLDR depending on the platform) and a post-processingA process that improves product visuals by applying filters and effects before the image appears on screen. You can use post-processing effects to simulate physical camera and film properties, for example Bloom and Depth of Field. More info post processing, postprocessing, postprocess See in Glossary step on texture data (a push-pull dilation pass). For more information, see the Lightmap texture type documentation. |
| Directional Lightmap | The Directional Lightmap texture type formats the texture asset so it’s suitable to use as a directional Lightmap. For more information, see the Directional Lightmap texture type documentation. |
| Shadowmask | The Shadowmask texture type formats the texture asset so it’s suitable to use as a shadowmaskA Texture that shares the same UV layout and resolution with its corresponding lightmap. More info See in Glossary. For more information, see the Shadowmask texture type documentation. |
| Single Channel | The Single Channel texture type formats the texture asset so it only has one channel. For information on the properties available only for the this type, see the Single Channel texture type documentation. |
Texture Shape
Use the Texture Shape property to select and define the shape and structure of the Texture. There are four shape types:
- 2D is the most common setting for all Textures; it defines the image file as a 2D Texture. These are used to map Textures to 3D Meshes and GUI elements, among other Project elements.
-
Cube defines the Texture as a cubemap. You could use this for Skyboxes or Reflection ProbesA rendering component that captures a spherical view of its surroundings in all directions, rather like a camera. The captured image is then stored as a Cubemap that can be used by objects with reflective materials. More info
See in Glossary, for example. This type is only available with the Default, Normal Map, and Single Channel Texture types. - 2D Array defines the Texture as a 2D array texture. This is commonly used as an optimization for some rendering techniques, where many textures of the same size & format are used.
- 3D defines the Texture as a 3D texture. 3D textures are used by some rendering techniques to represent volumetric data.
Cubemap mapping
You can further refine CubemapA collection of six square textures that can represent the reflections in an environment or the skybox drawn behind your geometry. The six squares form the faces of an imaginary cube that surrounds an object; each face represents the view along the directions of the world axes (up, down, left, right, forward and back). More info
See in Glossary shape textures with the following properties:
| Property: | Function: | |
|---|---|---|
| Mapping | Use Mapping to specify how the Texture is projected onto your GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info See in Glossary. This is set to Auto by default. |
|
| Auto | Unity tries to create the layout from the Texture information. | |
| 6 Frames Layout (Cubic Environment) | The Texture contains six images arranged in one of the standard cubemap layouts: cross, or sequence (+x -x +y -y +z -z). The images can be orientated either horizontally or vertically. | |
| Latitude Longitude (Cylindrical) | Maps the Texture to a 2D Latitude-Longitude representation. | |
| Mirrored Ball (Sphere Mapped) | Maps the Texture to a sphere-like cubemap. | |
| Convolution Type | Choose the type of pre-convolution (filtering) that you want to use for this Texture. The result of pre-convolution is stored in mipmaps. This property is only available for the Default Texture type. |
|
| None | The Texture has no pre-convolution (no filtering). This is the default. | |
| Specular (Glossy Reflection) | Select this to use cubemaps as Reflection Probes. The Texture mipmaps are pre-convoluted (filtered) with the engine BRDF. For more information, see Wikipedia’s page on Bidirectional reflectance distribution function. | |
| Diffuse (Irradiance) | The Texture is convoluted (filtered) to represent irradiance. This is useful if you use the cubemap as a Light ProbeLight probes store information about how light passes through space in your scene. A collection of light probes arranged within a given space can improve lighting on moving objects and static LOD scenery within that space. More info See in Glossary. |
|
| Fixup Edge Seams | This option is only available with the None or Diffuse convolution (filter). Use this on low-end platforms as a work-around for filtering limitations, such as cubemaps incorrectly filtered between faces. | |
2D Array and 3D columns and rows
The source texture files for 2D Array and 3D Textures are divided into cells; these textures are called flipbook textures. When Unity imports flipbook textures, it places the contents of each cell into its own 2D array layer or 3D texture slice.
When you set the Texture Shape property to 2D Array or 3D, Unity displays the Columns and Rows properties. Use these to tell Unity how to divide the flipbook texture into cells.
| Property: | Function: |
|---|---|
| Columns | The number of columns that the source flipbook texture is divided into. |
| Rows | The number of rows that the source flipbook texture is divided into. |
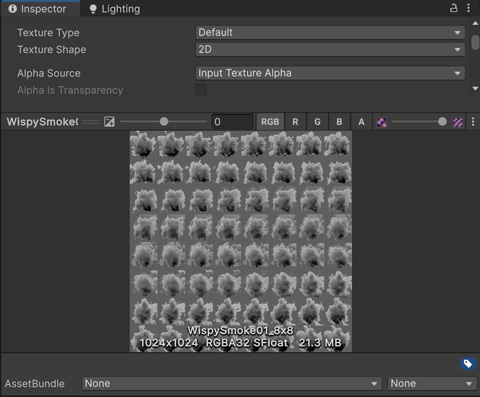
For example, an image with 8x8 cells of smoke effect frames looks like this as a default 2D texture:

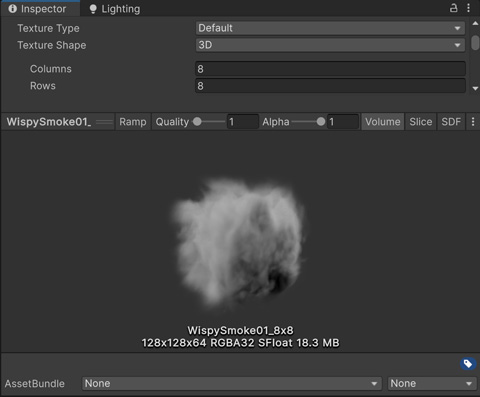
But when you correctly import is as a 3D texture with 8 Columns and 8 Rows, it looks like this:

Type-specific and advanced properties
Depending on which Texture Type you select, different properties can appear in the Texture Import Settings window. Some of these properties are specific to the Texture Type itself, such as Sprite Mode available with the Sprite (2D and UI) type.
Use Advanced settings to make finer adjustments to the way Unity handles the Texture. The order and availability of these settings can vary depending on the Texture Type you choose.
For information on the properties for each texture type, see the documentation for that texture type:
- Default
- Normal map
- Editor GUI and Legacy GUI
- Sprite (2D and UI)
- Cursor
- Cookie
- Lightmap
- Directional Lightmap
- Shadowmask
- Single Channel
Platform-specific overrides
When building for different platforms, you need to think about the resolution, the file size with associated memory size requirements, the quality of your Textures, and what compression format to use for each target platform. The Platform-specific overrides panel provides one tab for the Default options, and one tab for every target platform you are building for. Some texture import settings can also be overridden globally in Build Settings, mostly to speed up iteration time during development.

To set up override values:
- Set the default properties on the Default tab.
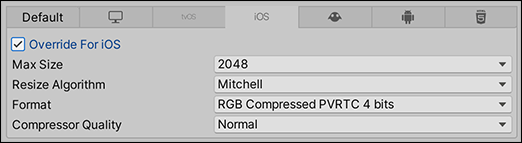
- Navigate to a specific target platform tab and enable the Override for <target-platform> option.
- Set the override properties.
The following table describes which properties are available:
| Property: | Function: | |
|---|---|---|
| Max Size | Set the maximum imported Texture dimensions in pixelsThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info See in Glossary. Artists often prefer to work with huge dimension-size Textures, but you can scale down the Texture to a suitable dimension-size. |
|
| Resize Algorithm | Choose an algorithm for downscaling the Texture when the Texture dimensions are larger than the specified Max Size. | |
| Mitchell | Resize the Texture using the Mitchell algorithm. This is the default resize algorithm. | |
| Bilinear | Resize the Texture using bilinear interpolation. For images where small, sharp details are important, this can preserve more of these details than Mitchell. | |
| Format | Bypass the automatic system to specify what internal representation to use for the Texture. The list of available formats depends on the platform and Texture type. For more information, see Texture formats for platform-specific overrides. Note: Even when you don’t override a platform, this option shows the format chosen by the automatic system. This property is only available when overriding for a specific platform, and not as a default setting. |
|
| CompressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. See in Glossary |
Choose the compression type for the Texture. This helps Unity choose the right compression format for a Texture. Depending on the platform and the availability of compression formats, different settings might end up with the same internal format. For example, Low Quality Compression affects mobile platforms, but not desktop platforms. | |
| None | Do not compress the Texture. | |
| Low Quality | Compress the Texture in a low-quality format. This might use less memory than Normal Quality. | |
| Normal Quality | Compress the Texture using a standard format. | |
| High Quality | Compress the Texture in a high-quality format. This might use more memory than Normal Quality. | |
| Use Crunch Compression | Use crunch compression, if applicable. Crunch is a lossy compression format on top of DXT or ETC Texture compression3D Graphics hardware requires Textures to be compressed in specialized formats which are optimized for fast Texture sampling. More info See in Glossary. Unity decompresses Textures to DXT or ETC on the CPU and then uploads them to the GPU at runtime. Crunch compression helps the Texture use the lowest possible amount of space on disk and for downloads. Crunch Textures can take a long time to compress, but decompression at runtime is very fast. |
|
| Compressor Quality | When using Crunch Texture compression, use the slider to adjust the quality. A higher compression quality means larger Textures and longer compression times. Note: For Android platforms, the Compressor Quality values provide slightly different options. For more information, see Texture formats for platform-specific overrides. |
|
| Split Alpha Channel | Allows alpha splitting for this Texture on these platforms: tvOS, iOS, and Android. For more information, see the Notes on Android for Texture compression formats. | |
| Override ETC2 fallback | ETC2 texture decompression fallback override on Android devices that don’t support ETC2. Allows to choose which texture format to decompress the texture to on Android devices that have no ETC2 texture format support. For more information, see the Notes on Android for Texture compression formats. |
|
- Crunch compression format updated in 2017.3 NewIn20173
- Ignore PNG file gamma added in 2020.1 NewIn20201
TextureImporter