参数
| startPosition | 贝塞尔曲线的起点。 |
| endPosition | 贝塞尔曲线的终点。 |
| startTangent | 贝塞尔曲线的起始切线。 |
| endTangent | 贝塞尔曲线的终点切线。 |
| color | 要用于贝塞尔曲线的颜色。 |
| texture | 要用于绘制贝塞尔曲线的纹理。 |
| width | 贝塞尔曲线的宽度。 |
描述
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
注意:如果您希望拥有恒定屏幕大小的手柄,请使用 HandleUtility.GetHandleSize。 \
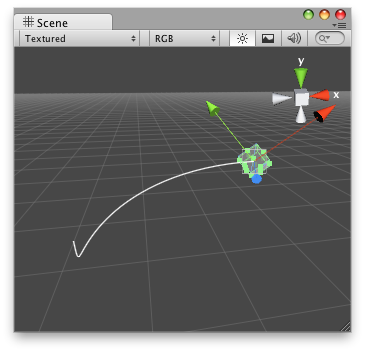
场景视图中的贝塞尔曲线。
\
场景视图中的贝塞尔曲线。
// Draws a red bezier curve from (0,0,0) to the transform's position
@CustomEditor (BezierScript) class DrawBezierHandle extends Editor {
function OnSceneGUI() { var width : float = HandleUtility.GetHandleSize(Vector3.zero) * 0.1; Handles.DrawBezier(target.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.red, null, width); } }
附加到此手柄的脚本:
//BezierScript.js
Debug.Log("I have a bezier curve handle attached!");
Copyright © 2018 Unity Technologies. Publication 2017.3