参数
| position | 屏幕上用于标题栏的矩形。 |
| foldout | 以箭头显示的折叠状态。 |
| targetObj | 标题栏对应的单个对象(例如,组件)。 |
| targetObjs | 标题栏对应的多个对象。 |
| expandable | 此编辑器是否应显示一个折叠箭头,以切换其属性的显示。 |
返回
bool 用户选择的折叠状态。
描述
创建一个类似于 Inspector 窗口的标题栏。
标题栏中有一个折叠箭头、一个帮助图标和一个设置菜单(取决于所提供对象的类型)。
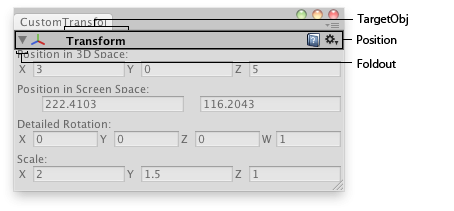
Inspector titlebar in an Editor Window.
// Editor window that shows the detailed rotation (X,Y,Z and W components), // the position in 3D space and position in Screen space of the selected // transform.
class CustomTransformInspector extends EditorWindow { var showing : boolean = true; var rotationComp : Vector4;
@MenuItem("Examples/GameObject detailed inspector") static function Init() { var window = GetWindow(CustomTransformInspector); window.Show(); }
function OnInspectorUpdate() { Repaint(); }
function OnGUI() { var currObj = Selection.activeTransform; showing = EditorGUI.InspectorTitlebar(Rect(0,0,position.width, 20), showing, currObj); if(showing) { if(currObj) { currObj.position = EditorGUI.Vector3Field(Rect(3,15,position.width-6,20), "Position in 3D Space:", currObj.position);
EditorGUI.Vector2Field(Rect(3,50,position.width-6,20), "Position in Screen Space:", Camera.main.WorldToScreenPoint(currObj.position));
rotationComp = EditorGUI.Vector4Field(Rect(3, 85, position.width-6, 20), "Detailed Rotation:", QuaternionToVector4(currObj.localRotation)); currObj.localRotation = ConvertToQuaternion(rotationComp);
currObj.localScale = EditorGUI.Vector3Field(Rect(3,120,position.width-6,20), "Scale:", currObj.localScale);
} else { EditorGUI.DropShadowLabel(Rect(3,15,position.width,20),"Select an Object to inspect"); } } }
function ConvertToQuaternion(v4 : Vector4) { return Quaternion(v4.x, v4.y, v4.z, v4.w); }
function QuaternionToVector4(q : Quaternion) { return Vector4(q.x, q.y, q.z, q.w); } }
Copyright © 2018 Unity Technologies. Publication 2017.4