public static string PasswordField
(Rect position,
string password,
GUIStyle style=
EditorStyles.textField);
public static string PasswordField
(Rect position,
string label,
string password,
GUIStyle style=
EditorStyles.textField);
public static string PasswordField
(Rect position,
GUIContent label,
string password,
GUIStyle style=
EditorStyles.textField);
参数
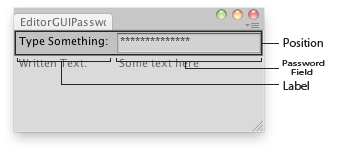
| position | 屏幕上用于密码字段的矩形。 |
| label | (可选)显示在密码字段前的标签。 |
| password | 要编辑的密码。 |
| style | 可选 GUIStyle。 |
返回
string 用户输入的密码。
描述
创建一个可让用户输入密码的文本字段。
此方法的运行方式与 GUI.PasswordField 类似,但能够正确响应编辑器中的 Select All 等操作,
并可在前面提供一个可选标签。
Password Field in an Editor Window.
// Editor Script that creates a password field and lets you visualize what have you // typed in a label.
class EditorGUIPasswordField extends EditorWindow {
var text : String = "Some text here";
@MenuItem("Examples/Editor Password field usage") static function Init() { var window = GetWindow(EditorGUIPasswordField); window.Show(); }
function OnGUI() { text = EditorGUI.PasswordField( Rect(3,3,position.width - 6, 20), "Type Something:", text); EditorGUI.LabelField( Rect(3,25,position.width - 5, 20), "Written Text:", text);
} }
Copyright © 2018 Unity Technologies. Publication 2017.4