public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle style,
params GUILayoutOption[] options);
参数
| scrollPosition | 用于显示的位置。 |
| alwayShowHorizontal | 可选参数,指示始终显示水平滚动条。如果为 false 或省略,则仅在滚动视图中的内容比滚动视图本身更宽时才显示。 |
| alwayShowVertical | 可选参数,指示始终显示垂直滚动条。如果为 false 或省略,则仅在滚动视图中的内容比滚动视图本身更高时才显示。 |
| horizontalScrollbar | (可选)用于水平滚动条的 GUIStyle。如果省略,则使用当前 GUISkin 的 horizontalScrollbar 样式。 |
| verticalScrollbar | (可选)用于垂直滚动条的 GUIStyle。如果省略,则使用当前 GUISkin 的 verticalScrollbar 样式。 |
返回
Vector2 修改后的 scrollPosition。将其反馈到您传入的变量中,如示例所示。
描述
开始一个自动布局的滚动视图。
自动布局滚动视图将接受您放入其中的任何内容并正常显示。如果大小不适合,将显示滚动条。BeginScrollView 调用必须始终与 EndScrollView 调用配对使用。 \
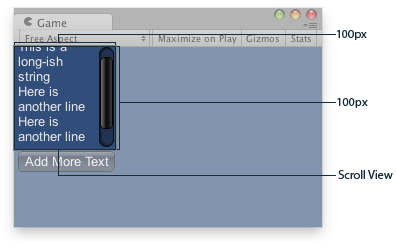
游戏视图中的滚动视图。
\
游戏视图中的滚动视图。
using UnityEngine;
public class ExampleScript : MonoBehaviour { // The variable to control where the scrollview 'looks' into its child elements. Vector2 scrollPosition;
// The string to display inside the scrollview. 2 buttons below add & clear this string. string longString = "This is a long-ish string";
void OnGUI() { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. scrollPosition = GUILayout.BeginScrollView( scrollPosition, GUILayout.Width(100), GUILayout.Height(100));
// We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label(longString);
// Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button("Clear")) longString = "";
// End the scrollview we began above. GUILayout.EndScrollView();
// Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }
版权所有 © 2019 Unity Technologies. Publication 2019.1