- Unity User Manual 2021.2
- 2D
- 精灵
- 9 切片精灵
9 切片精灵
9 切片是一种 2D 技术,可允许以各种大小复用图像,而无需准备多个资源。此技术涉及将图像分成九个部分,确保在重新调整精灵的大小时,不同部分以不同方式缩放或平铺(即,以网格形式重复),使精灵保持比例。在创建图案或纹理(例如 2D 环境中的墙壁或地板)时,这会很有用。
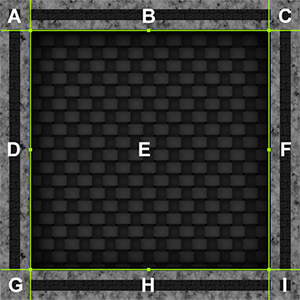
以下是 9 切片精灵(分为九个部分)的一个示例。每个部分以 A 到 I 的字母进行标记。

以下几点描述了更改图像尺寸时发生的情况:
四个角(A、C、G 和 I)的大小不变。
B 和 H 部分水平拉伸或平铺。
D 和 F 部分垂直拉伸或平铺。
E 部分同时水平且垂直拉伸或平铺。
本页面介绍如何设置 9 切片以及要应用的设置(根据要拉伸还是平铺以上显示的区域)。
设置 9 切片精灵
在对精灵进行 9 切片之前,需要确保正确设置该精灵。
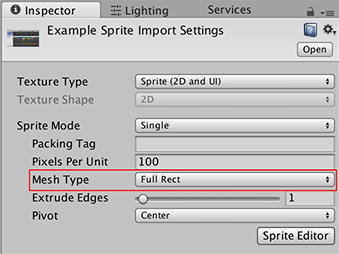
首先,需要确保 Mesh Type 设置为 Full Rect。要应用此设置,请选择精灵,然后在 Inspector 窗口中单击 Mesh Type 下拉选单并选择 Full Rect。如果 Mesh Type 设置为 __Tight__,由于设置 9 切片精灵时精灵渲染器 (Sprite Renderer) 生成和渲染精灵的方式,9 切片可能运行不正常。

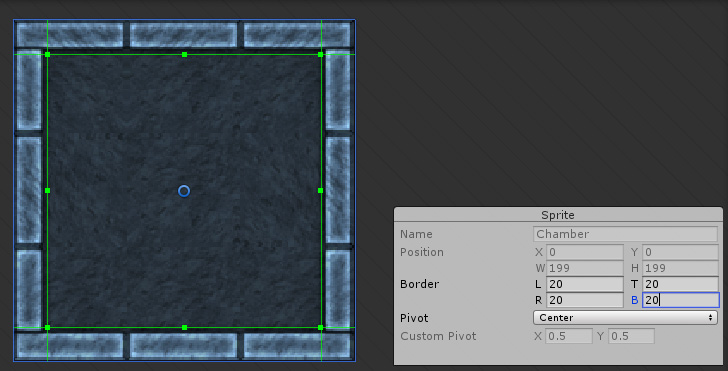
下一步,需要通过 Sprite Editor 窗口来定义精灵的边框。为此,请选择精灵,然后在 Inspector 窗口中单击 Sprite Editor 按钮。

单击 Sprite Editor 窗口的顶栏中的 Apply。关闭 Sprite Editor 窗口,然后将精灵从 Project 窗口拖入 Scene 视图,从而开始对其进行处理。
对精灵进行 9 切片
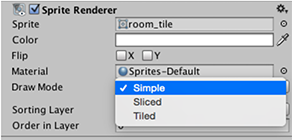
在 Scene 视图或 Hierarchy 窗口中选择精灵。在 Inspector 窗口中,导航到 Sprite Renderer 组件,然后更改 Draw Mode 属性。

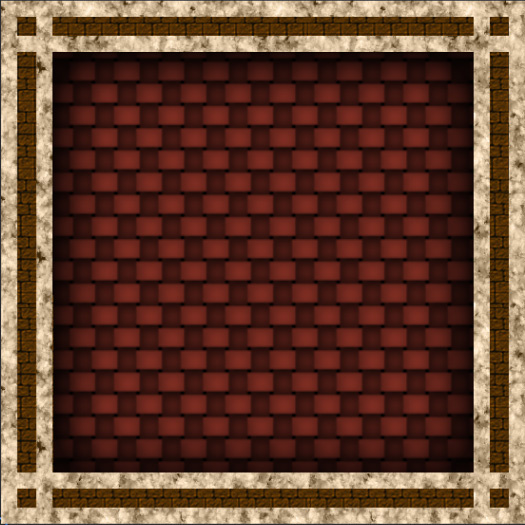
默认情况下,此属性设置为 Simple__;要应用 9 切片,根据所需要的行为,请将其设置为 Sliced__ 或 Tiled。以下部分使用下面所示的精灵来说明每个选项的行为:

Simple

这是默认的精灵渲染器行为。当图像尺寸发生变化时,图像朝所有方向缩放。Simple 不用于 9 切片。
Sliced

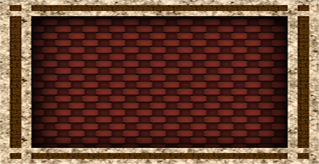
在 Sliced 模式下,角点的大小保持不变,精灵的顶部和底部水平拉伸,精灵的两侧垂直拉伸,精灵的中心水平和垂直拉伸,从而适应精灵的大小。
将精灵的 Draw Mode 设置为 Sliced 时,可以选择使用精灵渲染器或矩形变换组件工具上的 Size 属性来更改大小。这种情况下,仍然可以使用变换组件属性或变换组件工具来缩放精灵;但是,变换组件会在不应用 9 切片的情况下缩放精灵。
Tiled

在 Tiled 模式下,精灵保持相同的大小,不会缩放。取而代之的行为是,精灵的顶部和底部水平重复,精灵的两侧垂直重复,精灵的中心以平铺形式重复,从而适应精灵的大小。
将精灵的 Draw Mode 设置为 Sliced 时,可以选择使用精灵渲染器或矩形变换组件工具上的 Size 属性来更改大小。这种情况下,仍然可以使用变换组件属性或变换组件工具来缩放精灵;但是,变换组件会在不应用 9 切片的情况下缩放精灵。
将 Draw Mode 设置为 Tiled 后,将出现另一个称为 Tile Mode 的属性。有关 Tile Mode 运作方式的更多信息,请参阅本页的下一部分。
请参阅有关精灵渲染器的文档以了解关于该组件的所有属性的完整详细信息。
Tile Mode
当 Draw Mode 设置为 Tiled 时,使用 Tile Mode 属性可控制当精灵的尺寸发生变化时各部分的重复方式。
Continuous
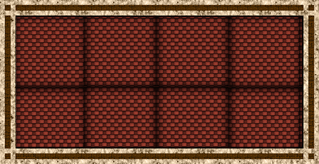
默认情况下,__Tile Mode__ 设置为 Continuous。当精灵的大小改变时,重复部分在精灵中均匀重复。

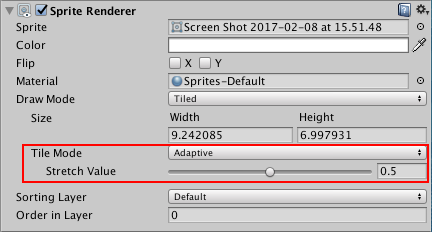
Adaptive
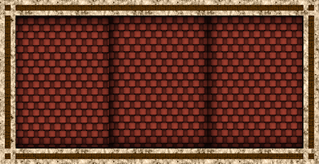
当 Tile Mode 设置为 Adaptive 时,重复部分仅在精灵的尺寸达到 Stretch Value 时才进行重复。

使用 Stretch Value 滑动条可设置介于 0 到 1 之间的值。请注意,__1__ 表示图像调整为原始尺寸的两倍,因此如果 Stretch Value 设置为 __1__,则当图像拉伸到原始大小的两倍时,该部分将会重复。
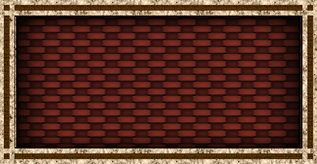
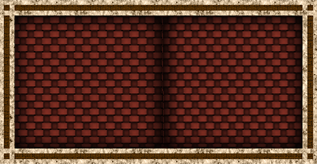
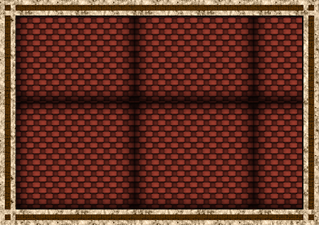
为了演示这一点,以下图像显示了尺寸相同但 Stretch Value 不同的图像之间的差异:
__Stretch Value 0.1__:

__Stretch Value 0.5__:

9 切片和碰撞体
如果精灵已附加 Collider2D,需要确保在更改精灵的尺寸时,Collider2D 随之改变。
Unity 中支持 9 切片的 Collider2D 组件只有 2D 盒型碰撞体 (Box Collider 2D) 和 2D 多边形碰撞体 (Polygon Collider 2D)。这两个 Collider2D 具有 Auto Tiling 复选框。要确保 Collider2D 组件设置为支持 9 切片,请选择要应用组件的精灵,导航到 Inspector 窗口中的 Collider2D,然后勾选 Auto Tiling 复选框。这样可以自动更新 Collider2D 的形状,意味着精灵的尺寸变化时,会自动重新调整形状。如果没有启用 __Auto Tiling__,即使精灵的尺寸变化,Collider2D 也会保持相同的形状和大小。
限制和已知问题
只有两个 Collider2D 支持 9 切片,分别为 BoxCollider2D 和 PolygonCollider2D。
精灵渲染器的 Draw Mode 设置为 Sliced 或 Tiled 时,无法编辑 BoxCollider2D 和 PolygonCollider2D。Inspector 窗口中会禁用编辑功能,并告知由于 Collider2D 由精灵渲染器组件的平铺属性所驱动,因此无法对其进行编辑。
以 Auto Tiling 模式重新生成该形状时,其他边缘可能出现在 Collider2D 的形状之内。这可能会对碰撞产生影响。