- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI 工具包
- Support for runtime UI
- Performance consideration for runtime UI
Performance consideration for runtime UI
This page describes how you can improve the performance for runtime UI.
Optimize data storage
You can use usageHints to set how an element is used at runtime, so that you can optimize the data storage accordingly. For example:
visualElement.usageHints = UsageHints.DynamicTransform;
The following table describes which property to use for which elements with examples:
| Elements with the following | Use this | Example |
|---|---|---|
| Frequent changes to their position or transform | UsageHint.DynamicTransform |
If you change style.left, style.top, or style.position for an element, set the UsageHint.DynamicTransform on that element. |
Many DynamicTransform child elements that often change positions or transforms |
UsageHint.GroupTransform |
In ShaderGraph, each node uses DynamicTransform, set UsageHint.GroupTransform on the view container. |
| A built-in style color being animated | UsageHint.DynamicColor |
If you change style.backgroundColor, style.unityBackgroundImageTintColor, or any border colors for an element, such as style.borderLeftColor, set the UsageHint.DynamicColor on that element. |
Consider device capabilities
Some Android devices and WebGL can’t partially patch index buffers. If your audience uses such devices or if you target WebGL, UI Toolkit rendering is still functional but performance may be degraded. To avoid performance degradation, don’t animate too many elements at the same time and profile on device.
Avoid mesh tessellation
It’s computationally expensive to build mesh tessellation for visual elements. Any time the size (width/height) of the element changes, its geometry re-builds, which can be an issue with animations or frequent resizing.
Generally speaking, transforms and texture aren’t good choices in terms of flexibility and re-use. However, when you animate, to get better performance, do the following:
- Use transforms instead of width or other layout properties
- Use textures or 2D sprites instead of rounded corners and borders
Control textures of the dynamic atlas
To reduce the number of batches broken by texture changes and achieve good performance, use an atlas to group together textures used at the same time. You can achieve this with either of the following methods:
- Use a sprite atlas. With this method, you have more control over the sprites but you need to manually create the sprite atlas.
- Use a dynamic atlas. UI Toolkit automatically adds textures to, or removes textures from, a dynamic atlas when visual elements reference them.
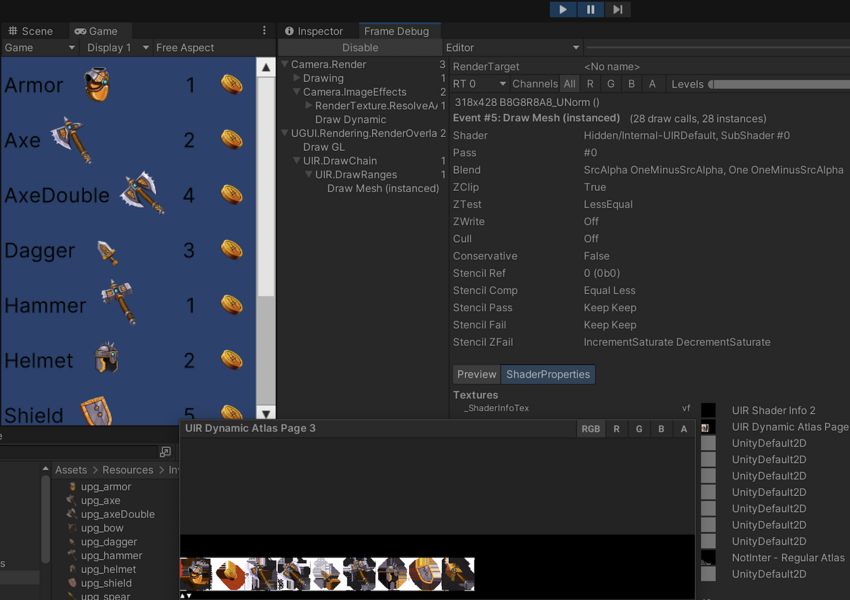
Verify textures in dynamic atlas
When you use dynamic atlas to group together textures, to limit the number of draw calls, make sure that your textures enter the dynamic atlas. To verify, use the Frame Debugger. Frame Debugger helps you to observe texture changes and deduce batch breaking.
The following example verifies that the dynamic atlas contains all the textures in runtime UI.

Apply built-in filters
The dynamic atlas texture starts from a specified minimum size, and grows as needed, doubling horizontally or vertically, up to a specified maximum size. You can define the minimum and maximum atlas sizes in the Panel Settings asset. You can also use the filters in the dynamic atlas to decide whether to add a sub-texture to the atlas.
To enable or disable the filters, in the Panel Settings asset’s Inspector window, select the options from Dynamic Atlas Settings > Active Filters dropdown list.
Use custom filters
You can assign a custom filter to PanelSettings.dynamicAtlasSettings.customFilter to add or relax constraints on a global or per-texture basis.
The following custom filter example bypasses a large texture from the Size filter while keeping the Size filter active for other textures:
using UnityEngine;
using UnityEngine.UIElements;
class MyCustomFilter : MonoBehaviour
{
public PanelSettings panelSettings;
public Texture2D largeTexture;
void OnEnable() { panelSettings.dynamicAtlasSettings.customFilter = Filter; }
void OnDisable() { panelSettings.dynamicAtlasSettings.customFilter = null; }
bool Filter(Texture2D texture, ref DynamicAtlasFilters filtersToApply)
{
if (texture == largeTexture)
{
// Disable the Size check for this one.
filtersToApply &= ~DynamicAtlasFilters.Size;
}
return true;
}
}