- Unity User Manual 2022.1
- 平台开发
- Android
- Chrome OS
- Developing for Chrome OS
- Support user input on Chrome OS devices
Support user input on Chrome OS devices
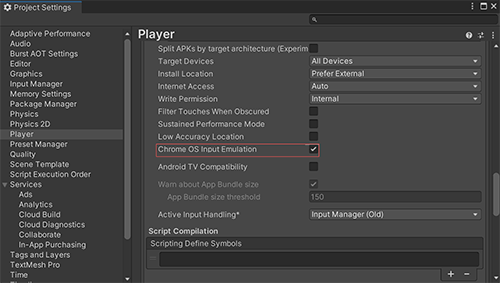
Unlike Android applications that use touchscreens, many Chrome OS devices are laptops or have a laptop mode. As a result, when you build an application for Chrome OS, you must handle inputs from mice, touchpads, and keyboards. You can use the Player setting Chrome OS Input Emulation (menu: File > Build Settings > Player Settings > Other Settings) to determine how your application handles user input on Chrome OS devices.

游戏和触控板输入
To emulate touchscreen input, Chrome OS automatically converts left+clicks from a mouse or touchpad input into screen taps. As a result, an Android application that you developed for phones and tablets works by default on a Chrome OS device.
Important: Only left+click and keyboard inputs are supported. Any other inputs are ignored.
By default, this behavior is enabled via the Chrome OS Input Emulation Player Setting.
To support mouse and touchpad input, disable the Chrome OS Input Emulation setting. When you disable this option, your application receives the following mouse and touchpad input unchanged:
- Left and right mouse clicks (instead of just left).
- Scroll wheel and touchpad scroll events.
- Updates to the position of the cursor,which allows you to implement mouse-over functionality, such as highlighting components with the cursor.
When you disable this setting, you also need to write Unity input code to handle mouse and touchpad input. The input code must include information on how to read the cursor position, handle mouse and touchpad clicks, and read scrolling evens. For more information on writing input code, see Input for API script references.
Note: Android and Chrome OS support custom cursors. To customize your cursor, see Cursor.SetCustomCursor.
UI 和触摸屏键盘
On Android, whenever there is an input field or text field selected, the virtual on-screen keyboard always comes up so that the user can enter text. On Chrome OS, when there is a hardware keyboard available, the on-screen keyboard is not shown or required. When a hardware keyboard is not available, the on-screen keyboard is displayed. This behavior is not affected by the Chrome OS Input Emulation Player setting.
Note: If your Android application prompts the user to open a TouchScreenKeyboard, it behaves the same way on Chrome OS.
Hover over UI elements
To support hover over functionality, Unity needs the exact mouse position. When in Chrome OS Input Emulation mode, the exact mouse information is not available. As a result, you need to disable the Chrome OS Input Emulation setting to support hover over in your application.