public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
GUIStyle background,
params GUILayoutOption[] options);
参数
| scrollPosition | 用于显示的位置。 |
| alwayShowHorizontal | 可选参数,指示始终显示水平滚动条。如果为 false 或省略,则仅在滚动视图中的内容比滚动视图本身更宽时才显示。 |
| alwayShowVertical | 可选参数,指示始终显示垂直滚动条。如果为 false 或省略,则仅在滚动视图中的内容比滚动视图本身更高时才显示。 |
| horizontalScrollbar | (可选)用于水平滚动条的 GUIStyle。如果省略,则使用当前 GUISkin 的 horizontalScrollbar 样式。 |
| verticalScrollbar | (可选)用于垂直滚动条的 GUIStyle。如果省略,则使用当前 GUISkin 的 verticalScrollbar 样式。 |
返回
Vector2 修改后的 scrollPosition。将其反馈到您传入的变量中,如示例所示。
描述
开始一个自动布局的滚动视图。
这些方法的运行方式与 GUILayout.BeginScrollView 一样,但感觉更像应用程序,且应在编辑器中使用
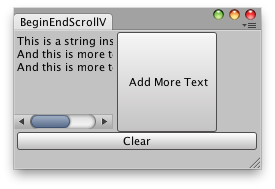
Label inside a scroll view.
using System.Collections; using System.Collections.Generic; using UnityEngine;
public class BeginScrollViewExample : EditorWindow { Vector2 scrollPos; string t = "This is a string inside a Scroll view!";
[MenuItem("Examples/Modify internal Quaternion")] static void Init() { BeginScrollViewExample window = (BeginScrollViewExample)EditorWindow.GetWindow(typeof(BeginScrollViewExample), true, "My Empty Window"); window.Show(); }
void OnGUI() { EditorGUILayout.BeginHorizontal(); scrollPos = EditorGUILayout.BeginScrollView(scrollPos, GUILayout.Width(100), GUILayout.Height(100)); GUILayout.Label(t); EditorGUILayout.EndScrollView(); if (GUILayout.Button("Add More Text", GUILayout.Width(100), GUILayout.Height(100))) t += " \nAnd this is more text!"; EditorGUILayout.EndHorizontal(); if (GUILayout.Button("Clear")) t = ""; } }
Copyright © 2017 Unity Technologies. Publication 5.6