public static string TextField
(Rect position,
string text,
GUIStyle style=
EditorStyles.textField);
public static string TextField
(Rect position,
string label,
string text,
GUIStyle style=
EditorStyles.textField);
public static string TextField
(Rect position,
GUIContent label,
string text,
GUIStyle style=
EditorStyles.textField);
Parámetros
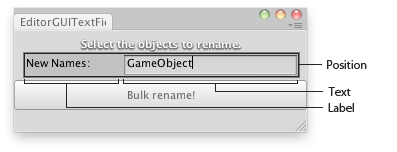
| position | Rectangle on the screen to use for the text field. |
| label | Optional label to display in front of the text field. |
| text | The text to edit. |
| style | Optional GUIStyle. |
Valor de retorno
string The text entered by the user.
Descripción
Make a text field.
This works just like GUI.TextField, but correctly responds to select all, copy, paste etc. in the editor,
and it can have an optional label in front.
Text field in an Editor Window.
// Changes the name of the selected Objects to the one typed in the text field
class EditorGUITextField extends EditorWindow {
var objNames : String = "";
@MenuItem("Examples/Bulk Name change") static function Init() { var window = GetWindow(EditorGUITextField); window.Show(); }
function OnGUI() { EditorGUI.DropShadowLabel(Rect(0, 0, position.width, 20), "Select the objects to rename."); objNames = EditorGUI.TextField(Rect(10,25,position.width - 20, 20), "New Names:", objNames); if(Selection.activeTransform) if(GUI.Button(Rect(0, 50, position.width, 30), "Bulk rename!")) for(var t : Transform in Selection.transforms) t.name = objNames; }
function OnInspectorUpdate() { Repaint(); } }
Copyright © 2017 Unity Technologies. Publication 2017.1