public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle style,
params GUILayoutOption[] options);
Parámetros
| scrollPosition | The position to use display. |
| alwayShowHorizontal | Optional parameter to always show the horizontal scrollbar. If false or left out, it is only shown when the content inside the ScrollView is wider than the scrollview itself. |
| alwayShowVertical | Optional parameter to always show the vertical scrollbar. If false or left out, it is only shown when content inside the ScrollView is taller than the scrollview itself. |
| horizontalScrollbar | Optional GUIStyle to use for the horizontal scrollbar. If left out, the horizontalScrollbar style from the current GUISkin is used. |
| verticalScrollbar | Optional GUIStyle to use for the vertical scrollbar. If left out, the verticalScrollbar style from the current GUISkin is used. |
Valor de retorno
Vector2 The modified scrollPosition. Feed this back into the variable you pass in, as shown in the example.
Descripción
Begin an automatically laid out scrollview.
Automatically laid out scrollviews will take whatever content you have inside them and display normally. If it doesn't fit, scrollbars will appear. A call to BeginScrollView must always be matched with a call to EndScrollView.
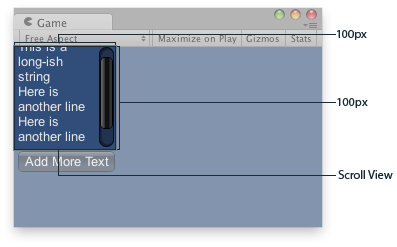
Scroll View in the Game View..
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public Vector2 scrollPosition; public string longString = "This is a long-ish string"; void OnGUI() { scrollPosition = GUILayout.BeginScrollView(scrollPosition, GUILayout.Width(100), GUILayout.Height(100)); GUILayout.Label(longString); if (GUILayout.Button("Clear")) longString = ""; GUILayout.EndScrollView(); if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }
Copyright © 2017 Unity Technologies. Publication 2017.1