- Unity User Manual (2017.3)
- UI (Interfaz de Usuario)
- Referencia UI
- Auto Layout (Diseño Automático)
- Layout Element (Elemento de Diseño)
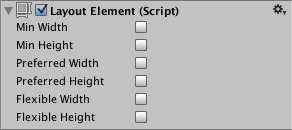
Layout Element (Elemento de Diseño)
Propiedades

| Propiedad: | Función: |
|---|---|
| Min Width | El ancho mínimo que este layout element debería tener. |
| Min Height | La altura mínima que este layout element debería tener. |
| Preferred Width | El ancho preferido que este layout debería tener antes de que un ancho adicional disponible sea asignado. |
| Preferred Height | La altura preferida que este layout element debería tener antes de que una altura adicional disponible sea asignada. |
| Flexible Width | La cantidad relativa del ancho adicional disponible este layout element debería llenar relativo a sus hermanos. |
| Flexible Height | La cantidad relativa de altura adicional disponible este layout element debería llenar relativo a sus hermanos. |
Descripción
Si usted quiere anular el tamaño mínimo, preferido, o flexible de un layout elemento, usted lo puede hacer al agregar un componente Layout Element al Game Object.
Las propiedades son utilizadas en la siguiente manera cuando un controlador de diseño (layout) asigna el ancho y la altura al layout element:
- Primeros tamaños mínimos que son allocated (Asignados).
- Si hay espacio suficiente disponible, los tamaños preferidos son asignados.
- Si hay suficiente espacio adicional disponible, el tamaño flexible es asignado.
El componente del Layout Element le permite a usted anular los valores para uno o mas de las propiedades de diseño. Active la casilla de verificación para la propiedad que usted quiere anular y luego especifique el valor con el cual usted lo quiere anular.
Los tamaños mínimos y preferidos son definidos en unidades regulares, mientras que los tamaños flexibles son definidos en unidades relativas. Si alguno de estos layout element tiene un tamaño flexible mayor que cero, esto significa que todo el espacio disponible será llenado. Los valores de tamaño flexible de los hermanos determina qué tan grande de la porción del espacio disponible cada hermano llena. Más comúnmente, la altura y anchura flexible es configurada a solo 0 o 1.
Especificar ambos el tamaño preferido y flexible puede tener sentido en ciertos casos. Los tamaños flexibles son solos asignados después de que todos los tamaños preferidos han sido completamente asignados. Por lo tanto, un layout element que tiene un tamaño flexible especificado pero ninguno espacio preferido mantendrá su tamaño mínimo haste que otros layout elements hayan crecido a su tamaño preferido completo, y solo luego comienza a crecer basado en espacio adicional disponible. Al especificar un tamaño flexible, esto puede ser evitado y el elemento puede crecer hasta su tamaño preferido en tándem con otros layout elements que tengan sus tamaños preferidos, y luego crezcan más una vez sus tamaños flexibles son asignados.