- Unity User Manual (2018.1)
- Tópicos de legado
- GUI Anterior
- GUI Texture (Componente Legacy UI)
GUI Texture (Componente Legacy UI)
Por favor tener en cuenta Este componente se relaciona a método legacy para dibujar texturas UI e imágenes a la pantalla. Used debería utilizar el UI system actualizado de Unity más bien. Eso también no está relacionado al sistema IMGUI.
Los GUI Textures se muestran como imágenes planas en 2D. Están hechos especialmente para elementos de interfaz de usuario, botones o decoraciones. Su posicionamiento y escalado se realiza a lo largo de los ejes X y Y únicamente, y se miden en Screen Coordinates, en lugar de World Coordinates.

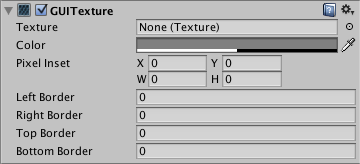
Propiedades
| Propiedad: | Función: |
|---|---|
| Texture | Referencia al Texture que será utilizado como la pantalla de la textura. |
| Color | Color que teñirá la Textura dibujada en la pantalla. |
| Pixel Inset | Se utiliza para el control a nivel de píxeles de la escala y el posicionamiento de la textura GUI. Todos los valores se miden en relación con la posición de Transform de la Textura GUI. |
| X | La posición de píxel más a la izquierda de la textura. |
| Y | La posición de píxel más a bajo de la textura. |
| Width | La posición de píxel más a la derecha de la textura. |
| Height | La posición de píxel más a hacia arriba de la textura. |
| Left Border | Número de píxeles de la izquierda que no están afectados por la escala. |
| Right Border | Número de píxeles de la derecha que no están afectados por la escala. |
| Top Border | Número de píxeles de arriba que no están afectados por la escala. |
| Bottom Border | Número de píxeles de abajo que no están afectados por la escala. |

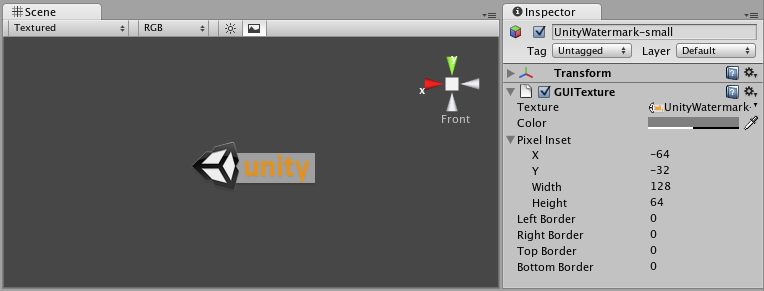
Detalles
Para crear una GUITexture:
- Seleccione una Textura en el Project View
- Escoja GameObject > Create General > GUI Texture de la barra del menú
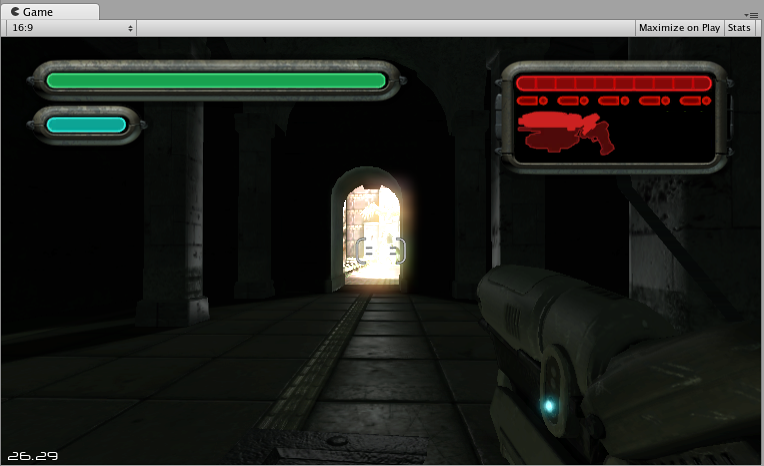
Los GUI Textures son perfectas para presentar fondos, botones u otros elementos del interfaz del juego al jugador. A través de scripting, puede proporcionar fácilmente retroalimentación visual para diferentes “estados” de la textura - cuando el ratón se cierne sobre la textura, o está activamente haciendo clic en él por ejemplo. Aquí está el desglose básico de cómo se calcula la GUI Texture:
! Las GUI Textures se presentan de acuerdo con estas reglas

Bordes
Los bordes son las regiones en cada borde de la imagen (especificado por los anchos de píxeles) que no se escalarán cuando el resto de la textura se escala. Como usted raramente sabe la resolución que su juego funciona adentro, las ocasiones son su GUI conseguirán escalado. Algunas GUI Textures tienen un borde en el borde que está destinado a ser un número exacto de píxeles. Para que esto funcione, establezca los tamaños de borde para que coincidan con los de la textura.
Pixel Inset
El propósito de Pixel Inset es evitar que las texturas se escalen con la resolución de la pantalla y mantenerlas en un tamaño de píxel fijo. Esto le permite renderizar una textura sin ninguna escala. Esto significa que los jugadores que ejecutan tu juego en resoluciones más altas verán tus texturas en áreas más pequeñas de la pantalla, permitiéndoles tener más propiedades reales de pantalla para tus gráficos de juego.
Para utilizarlo efectivamente, usted necesita configurara la escala del Transform del GUI Texture a (0, 0, 0). Ahora, el Pixel Inset está en control completo del tamaño de la textura y usted puede configurar los valores Pixel Inset para que sean exactamente el tamaño de pixel de su textura.
Consejos
- La profundidad de cada GUI Textura con capas está determinada por su posición de transformación Z individual, no por la posición Z global.
- Las GUI Textures son ideales para hacer pantallas de menús, o pantallas de menú de pausa/escape.
- Debe utilizar Pixel Inset en cualquier GUI Texture que desee que sea un número específico de píxeles para el ancho y la altura.