Scroll Rect
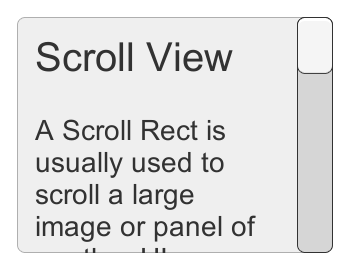
Un Scroll Rect puede ser utilizado cuando el contenido toma mucho el espacio necesitado cuando se muestre en un área pequeño. El Scroll Rect proporciona la funcionalidad para desplazarse hacia este contenido.
Usualmente un Scroll Rect es combinado con un Mask con el fin de crear una vista de scroll, dónde solamente el contenido desplazable dentro del Scroll Rect es visible. Éste también puede adicionalmente ser combinado con uno o dos Scrollbars que pueden ser arrastrados para desplazarse horizontalmente o verticalmente.


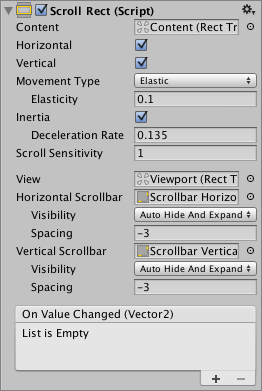
Propiedades
| Propiedad: | Función: |
|---|---|
| Content | Esta es una referencia al Rect Transform del elemento UI en ser desplazado, por ejemplo, una imagen más grande. |
| Horizontal | Permite el desplazamiento horizontal |
| Vertical | Permite el desplazamiento vertical |
| Movement Type | Unrestricted, Elastic o Clamped. Utilice Elastic o Clamped para obligar al contenido a que se mantenga en los limites del Scroll Rect. El modo Elastic hace que el contenido rebote cuando alcance el borde del Scroll Rect |
| Elasticity | Esta es la cantidad de rebote utilizado en el modo elástico. |
| Inertia | Cuando Inertia es configurada el contenido va a continuar a moverse cuando el apuntador es soltado después de un arrastre. Cuando Inertia no está configurado el contenido solo se moverá cuando se arrastre. |
| Deceleration Rate | Cuando Inertia es configurado la tasa de des-aceleración determina qué tan rápido el contenido para de moverse. Una tasa de 0 va a parar el movimiento inmediatamente. Un valor de 1 significa que el movimiento nunca se va a disminuir. |
| Scroll Sensitivity | La sensibilidad para desplazar la rueda y trazar eventos pad scroll. |
| Viewport | Referencia al viewport Rect Transform que es el padre del content Rect Transform. |
| Horizontal Scrollbar | Una referencia opcional a un elemento scrollbar horizontal. |
| Visibility | Si el scrollbar debe automáticamente estar oculto cuando no se necesite, y opcionalmente expandir el viewport igual. |
| Spacing | El espacio entre el scrollbar y el viewport. |
| Vertical Scrollbar | Una referencia opcional a un elemento scrollbar vertical. |
| Visibility | Si el scrollbar debe automáticamente estar oculto cuando no se necesite, y opcionalmente expandir el viewport igual. |
| Spacing | El espacio entre el scrollbar y el viewport. |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Changed | Un UnityEvent que es invocado cuando la posición scroll del Scroll Rect cambia. El evento puede enviar la posición actual de desplazamiento como un argumento dinámico de tipo Vector2. |
Detalles
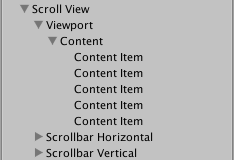
Los elementos importantes en un scroll view son el viewport, el scrolling content, y opcionalmente uno o dos scrollbars.
- El GameObject raíz tiene el Scroll Rect component.
- El viewport tiene un componente Mask. El viewport puede ser el GameObject raíz, o un GameObject separado que es un hijo al raíz. Si los scrollbars que se ocultan automáticamente se utilizan, debe ser un hijo. El Viewport Rect transform necesita ser referenciado en la propiedad Viewport del Scroll Rect.
- Todo el scrolling content debe ser hijo de un solo content GameObject que es un hijo al viewport. El content Rect Transform necesita ser referenciado en la propiedad Content del Scroll Rect.
- Los scrollbars - si se utilizan - son hijos al GameObject raíz. Mirar la página del Scrollbar para más detalles acerca de la configuración del scrollbar y ver la sección Configuración del Scrollbar abajo para más información acerca de configurar scroll bars con un scroll view.
Esta imagen muestra una configuración donde el viewport es un hijo al scroll view raíz. Esto es lo que se usa por defecto cuando se utiliza la opción del menú GameObject > UI > Scroll View.

Para desplazar contenido, el input debe ser recibido desde afuera de los limites del ScrollRect, y no en el contenido en sí.
Tenga cuidado cuando utilice un movimiento de desplazamiento restringido ya que es posible de que pierda el control del contenido de una manera irreparable. Cuando utilice el movimiento Elastic o Constrained es mejor posicionar el contenido para que inicie dentro de los limites del ScrollRect, o un comportamiento no deseado puede ocurrir a medida que el RectTransform intenta traer el contenido devuelta a sus limites.
Configuración del Scrollbar
Opcionalmente, el Scroll Rect puede estar vinculado a un Scrollbar horizontal y/o vertical. Estos son típicamente colocados en la jerarquía como hermanos al viewport, y cuando están presentes, se deberían arrastrar a las propiedades Horizontal Scrollbar y Vertical Scrollbar del Scroll Rect, respectivamente. Tenga en cuenta que la propiedad de Direction en tal Scrollbar horizontal se debería configurar a Left To Right, y en un Scrollbar vertical a Bottom To Top.
Los scrollbars pueden opcionalmente tener un comportamiento de ocultarse automáticamente que oculta el scroll (deslizador) ya que no es más grande que el viewport. Tenga en cuenta que ocultarse automáticamente solo sucede en Play Mode (Modo de reproducción). En modo de Edición, los scrollbars siempre se muestran. Esto previenen que marquen la escena como dirty (sucia) cuando no debería, y también ayuda a la creación de contenido con proporciones que hay espacio para incluso cuando las barras de desplazamiento se muestran.
Si uno o ambos scrollbars tienen su comportamiento de visibilidad configurado a Auto Hide And Expand View, el viewport se expande automáticamente cuando los scrollbars se oculten con el fin de tomar el espacio extra que tomaría los scrollbars si estuvieran ahí. Con esta configuración, la posición y el tamaño de la view se maneja por el Scroll Rect, y el ancho del horizontal scrollbar al igual que la altura del vertical scrollbar también. Con esta configuración, el viewport al igual que los scrollbars deben ser hijos del GameObject Scroll Rect raíz.
Recomendaciones
- El pivote y anclas del contentino RectTransform puede ser utilizado para determinar cómo el contenido es alineado dentro de la scroll view si el contenido crece o se enoje. Si el contenido debería quedarse alineado con la parte superior, configure las anclas a la parte superior del padre, y configure el pivot en la posición superior.
- Ver la página Making UI elements fit the size of their content para información acerca de cómo hacer el contenido Rect Transform de manera automática cambie de tamaño para que encaje con el contenido.