- Unity User Manual (2018.2)
- UI (Interfaz de Usuario)
- Referencia UI
- Componentes de Interacción
- Selectable Base Class
- Transition Options (Opciones de Transición)
Transition Options (Opciones de Transición)
Dentro de un componente selectable hay varias opciones de transición dependiendo en qué estado el selectable esté actualmente. Los diferentes estados son: normal, highlighted, pressed y disabled.

| Opciones de Transición: | Función: |
|---|---|
| None | Esta opción es para que el botón no tenga ningún efecto de estado en absoluto. |
| Color Tint | Cambia el color del botón dependiendo en qué estado esté. Es posible seleccionar el color para cada estado individual. También es posible configurar la Fade Duration (Duración de desvanecimiento) entre diferentes estados. Entre mayor sea el número, más lento será el desvanecimiento entre los colores. |
| Sprite Swap | Permite que diferentes sprites se muestren dependiendo en qué estado el botón está actualmente, los sprites pueden ser personalizados. |
| Animation | Le permite a unas animaciones que ocurran dependiendo en el estado del botón, un componente animator debe existir con el fin de utilizar la transición de animación. Es importante asegurarse que root motion esté desactivado. Para crear un animation controller (controlador de animación) haga click en generate animation ( o cree su propia) y asegures que un animation controller haya sido agregado al componente animator del botón. |
Cada opción de transición (excepto None) proporciona opciones adicionales para controlar las transiciones. Nosotros iremos a detalles con aquellos en cada sección abajo.
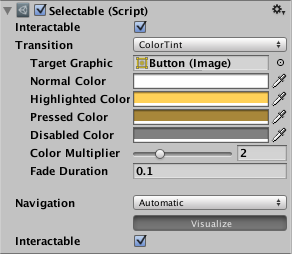
Tine de Color

| Propiedad: | Función: |
|---|---|
| Target Graphic | La gráfica utilizada para el componente de interacción. |
| Normal Color | El color normal para el control |
| Highlighted Color | El color del control cuando está resaltado |
| Pressed Color | El color del control cuando es presionado |
| Disabled Color | El color del control cuando es desactivado |
| Color Multiplier | Esto multiplica el color tinte por cada transición por su valor. Con esto usted puede crear colores mayores a 1 para iluminar los colores (o canal alpha) en elementos gráficos cuyo color base es menor que el blanco ( o menor que un alpha completo). |
| Fade Duration | El tiempo tomado, en segundos, para desvanecer de un estado a otro |
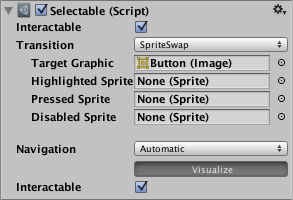
Sprite Swap

| Propiedad: | Función: |
|---|---|
| Target Graphic | El sprite normal en ser usado |
| Highlighted Sprite | El sprite en ser usado cuando control es resaltado |
| Pressed Sprite | Sprite en ser usado cuando el control es presionado |
| Disabled Sprite | Sprite en ser usado cuando el control está desactivado |
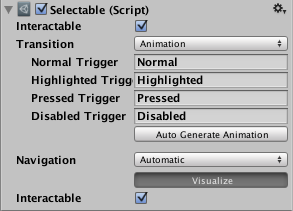
Animación

| Propiedad: | Función: |
|---|---|
| Normal Trigger | El trigger de animación normal en ser usado |
| Highlighted Trigger | El trigger en ser usado cuando el control es resaltado |
| Pressed Trigger | El Trigger en ser usado cuando el control es presionado |
| Disabled Trigger | El trigger en ser usado cuando control es desactivado |
Copyright © 2018 Unity Technologies. Publication 2018.2