Toggle
El control Toggle es una casilla de verificación que le permite al usuario cambiar un opción a prendido o apagado.


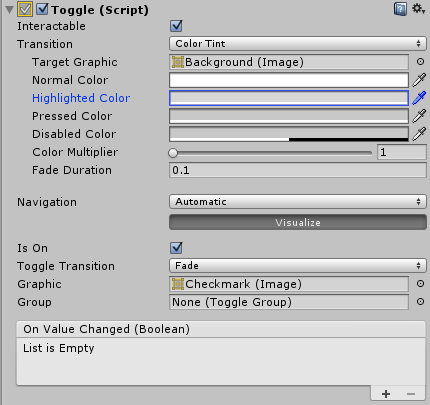
Propiedades
| Propiedad: | Función: |
|---|---|
| Interactable | Será que este componente va a aceptar input? Ver Interactable. |
| Transition | Propiedades que determinan la manera que el control responde visualmente a las acciones del usuario. Opciones de Transición. |
| Navigation | Propiedades que determinan la secuencia de controles. Ver Navigation Options. |
| Is On | Es el toggle cambiado desde el principio? |
| Toggle Transition | La manera que el toggle reaccione gráficamente cuando su valor ha cambiado. Las opciones son None (ie, la marca de verificación simplemente aparece o desaparece) y Fade (ie, la marca de verificación se descanse adentro o afuera). |
| Graphic | La imagen utilizada para la marca de verificación. |
| Group | El Toggle Group (si hay uno) el cual este Toggle pertence. |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Changed | Un UnityEvent que es invocado cuando el Toggle hace click. El evento puede enviar el estado actual como un argumento dinámico tipo bool. |
Detalles
El control del Toggle le permite al usuario cambiar una opción a prendida o apagada. Usted también puede combinar varios toggles a un Toggle Group en casos dónde solo uno del conjunto debería estar prendido a la vez.
El Toggle tiene un solo evento llamado On Value Changed que responde cuando el usuario cambia el valor actual. El nuevo valor es pasado a la función de eventos como un parámetro boolean. Casos de uso típicos para Toggles incluyen:
- Cambiar una opción a prendida o apagada (eg, reproduciendo música durante un juego).
- Dejando que el usuario confirme que ha leído un aviso legal.
- Escogiendo uno de un conjunto de opciones (eg, un día de la semana) cuando se utiliza en un Toggle Group.
Tenga en cuenta que el Toggle es un padre que proporciona una área que se puede ‘clickear’ a los hijos. Si el Toggle no tiene hijos (o están des-activados) entonces no se puede ‘clickear’.
Copyright © 2019 Unity Technologies. Publication 2019.1