- Unity User Manual (2019.2)
- User interfaces (UI)
- Immediate Mode GUI (IMGUI)
- GUI Style (Sistema IMGUI)
GUI Style (Sistema IMGUI)
Los GUI Styles son una colección de unos atributos personalizados para uso con UnityGUI. Un solo GUI Style define la apariencia de un solo UnityGUI Control.

Si desea agregar estilo a más de un control, utilice un GUI Skin en lugar de un GUI Style. Para obtener más información acerca de UnityGUI, lea la Guía de Scripting de GUI.
Por favor Note: Esta página se refiere a parte del sistema de IMGUI, el cual es un sistema UI de scripting-only. Unity tiene un sistema UI basado en GameObject que preferiblemente prefiera utilizar. Le permite diseñar y editar elementos de interfaz de usuario como objetos visibles en la vista de escena. Mire el Manual del Sistema de UI para más información.
Propiedades
| Propiedad: | Función: |
|---|---|
| Name | El string de texto que se puede utilizar para referirse a este estilo específico |
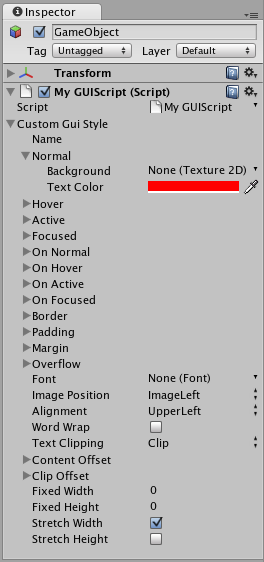
| Normal | Imagen de fondo y texto Color del control en estado predeterminado |
| Hover | Imagen de fondo y texto Color cuando el ratón se coloca sobre el control |
| Active | Imagen de fondo y texto Coloree cuando el ratón esté haciendo clic en el Control |
| Focused | Imagen de fondo y texto Color cuando el control tiene enfoque de teclado |
| On Normal | Imagen de fondo y texto Color del control en estado activado |
| On Hover | Imagen de fondo y color de texto cuando el ratón se coloca sobre el control habilitado |
| On Active | Las propiedades cuando el mouse está activamente oprimiendo el Control habilitado |
| On Focused | Imagen de fondo y color de texto cuando el control habilitado tiene enfoque de teclado |
| Border | Número de píxeles de cada lado de la imagen Background que no se ven afectados por la escala de la forma de control |
| Padding | Espacio en píxeles desde cada borde del Control hasta el inicio de su contenido. |
| Margin | Los márgenes entre los elementos renderizados en este estilo y cualquier otro control GUI. |
| Overflow | Espacio adicional que se agregará a la imagen de fondo. |
| Font | La fuente utilizada para todo el texto en este estilo |
| Image Position | La manera que la imagen de fondo y el texto se combinan. |
| Alignment | Opciones de alineación de texto estándar. |
| Word Wrap | Si está habilitado, el texto que llegue a los límites del control se ajustará a la siguiente línea |
| Text Clipping | Si Word Wrap está habilitado, elija cómo manejar el texto que excede los límites del Control |
| Overflow | Cualquier texto que exceda los límites de Control continuará más allá de los límites |
| Clip | Cualquier texto que exceda los límites de Control se ocultarán |
| Content Offset | Número de píxeles a lo largo de los ejes X e Y que el Contenido será desplazado además de todas las demás propiedades |
| X | Desplazamiento izquierdo/derecho |
| Y | Desplazamiento hacia arriba/abajo |
| Fixed Width | Número de píxeles para el ancho del Control, que anulará cualquier valor Rect() proporcionado |
| Fixed Height | Número de píxeles para la altura del Control, que anulará cualquier valor Rect() proporcionado |
| Stretch Width | Si está habilitado, los Controles que usan este estilo se pueden estirar horizontalmente para un mejor diseño. |
| Stretch Height | Si está habilitado, los Controles que usan este estilo se pueden estirar verticalmente para un mejor diseño. |
Detalles
Los GUIStyles se declaran desde scripts y se modifican en una base por instancia. Si desea utilizar un único o pocos controles con un estilo personalizado, puede declarar este estilo personalizado en el script y proporcionar el estilo como un argumento de la función Control. Esto hará que estos controles aparezcan con el estilo que usted defina.
Primero, usted debe declarar un GUI Style desde un script.
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
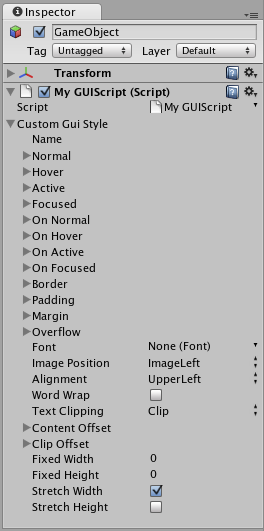
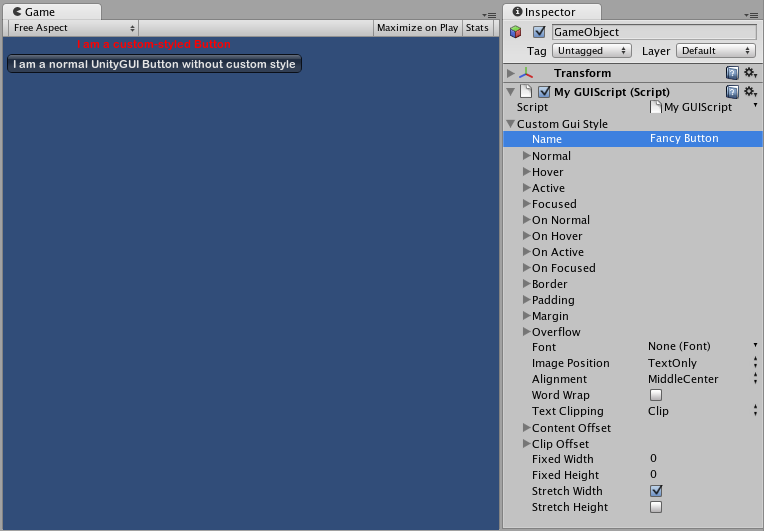
Cuando adjunte este script a un GameObject, verá el estilo personalizado disponible para modificar en el Inspector.

Ahora, cuando desea indicarle a un Control en particular que utilice este Style, proporcione el nombre del Style como último argumento en la función Control.
...
function OnGUI () {
// Provide the name of the Style as the final argument to use it
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// If you do not want to apply the Style, do not provide the name
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

Para obtener más información acerca del uso de UnityGUI, lea GUI Scripting Guide.