- Unity User Manual (2019.3)
- Trabajando en Unity
- Las ventanas principales
- The Project window
The Project window
The Project window displays all of the files related to your Project and is the main way you can navigate and find Assets and other Project files in your application. When you start a new Project by default this window is open. However, if you cannot find it, or it is closed, you can open it via Window > General > Project or use the keyboard command Ctrl + 9 (Command + 9 on macOS).

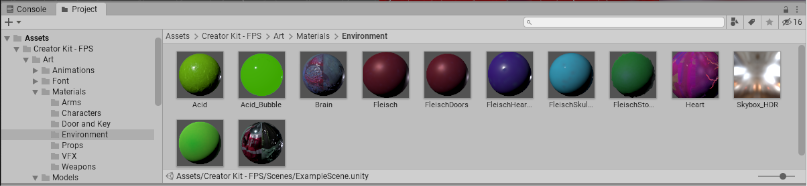
You can move the Project window by clicking dragging the top of the window. You can either dock it into place in the Editor, or drag it out of the Editor window to use it as a free-floating window. You can also change the layout of the window itself. To do this, select the context button in the top right of the window and choose from either One Column Layout or Two Column Layout. The Two Column Layout has an extra pane which shows a visual preview of each file.

The left panel of the browser shows the folder structure of the Project as a hierarchical list. When you select a folder from the list, Unity shows its contents in the pane to the right. You can click the small triangle to expand or collapse the folder, displaying any nested folders it contains. Hold down Alt while you click to expand or collapse any nested folders recursively.
Individual Assets are shown in the right hand panel as icons that indicate their type (for example, script, material, sub-folder). To resize the icons, use the slider at the bottom of the panel; they will be replaced by a hierarchical list view if the slider is moved to the extreme left. The space to the left of the slider shows the currently selected item, including a full path to the item if a search is being performed.
Above the Project structure list is a Favorites section where you can keep frequently-used items for easy access. You can drag items from the Project structure list to the Favorites and also save search queries there.
Project window toolbar
Junto a la esquina superior de la ventana del navegador se encuentra la barra de herramientas.

| Propiedad: | Descripción |
|---|---|
| Create menu | Displays a list of Assets and other sub-folders you can add to the folder currently selected. |
| Search bar | Use the search bar to search for a file within your Project. You can choose to search within the entire Project (All), in the top level folders of your Project (listed individually), in the folder you currently have selected, or within the Asset Store. |
| Search by Type | Select this property to confine your search to a specific type, for example Mesh, Prefab, Scene. |
| Search by Label | Select this property to choose a tag to search within. |
| Hidden packages count | Select this property to toggle the visibility of the packages in the Project window. |
Search filters
Search filters work by adding an extra term in the search text. A term beginning with “t:” filters by the specified asset type, while “l:” filters by label. You can type these terms directly into the search box rather than use the menu if you know what you are looking for. You can search for more than one type or label at once. Adding several types will expand the search to include all specified types (ie, types will be ORed together). Adding multiple labels will narrow the search to items that have any of the specified labels (ie, labels will be ORed together).
Searching the Asset Store
The Project Browser’s search can also be applied to assets available from the Unity Asset Store. If you choose Asset Store from the menu in the breadcrumb bar, all free and paid items from the store that match your query will be displayed. Searching by type and label works the same as for a Unity Project. The search query words will be checked against the asset name first and then the package name, package label and package description in that order (so an item whose name contains the search terms will be ranked higher than one with the same terms in its package description).
Si selecciono un elemento de la lista, sus detalles van a ser mostrados en el inspector junto las opciones para comprar y/o descargarlo. Algunos tipos de asset tienen pre-visualizaciones disponibles en esta sección entonces usted puede, por ejemplo, girar un modelo de 3D antes de comprarlo. El inspector también brinda la opción de ver el asset en la ventana habitual del Asset Store para ver detalles adicionales.
Accesos Directos
Los siguientes accesos directos del teclado están disponibles cuando la vista del navegador tiene foco. Tenga en cuenta que algunos de ellos solo sirven cuando el view está usando el diseño de dos columnas( se puede cambiar entre el diseño de una y dos columnas usando el panel del menú en la esquina superior derecha).
| Shortcut | Function |
|---|---|
| F | Marco seleccionado(ie, muestra el asset seleccionado en su carpeta que lo contiene) |
| Tab | Cambia el foco entre la primera columna y la segunda columna ( Dos columnas) |
| Ctrl/Cmd + F | Enfoca el campo de búsqueda |
| Ctrl/Cmd + A | Selecciona todos los elementos visibles en la lista |
| Ctrl/Cmd + D | Dúplica los assets seleccionados |
| Delete | Delete with dialog (Win) |
| Delete + Shift | Delete without dialog (Win) |
| Delete + Cmd | Delete without dialog (OSX) |
| Enter | Comienza el renombre seleccionado(OSX) |
| Cmd + down arrow | Abre assets seleccionados (OSX) |
| Cmd + up arrow | Salta a la carpeta padre ( OSX, Dos columnas) |
| F2 | Comienza el renombre seleccionado (Win) |
| Enter | Abre assets seleccionados (Win) |
| Backspace | Salta a la carpeta padre( Win, Dos columnas) |
| Right arrow | Expande elementos seleccionados( Tres views y resultados de búsqueda). Si el elemento está ya expandido, esto seleccionará su primer elemento hijo. |
| Left arrow | Colapsa elemento seleccionado( Tres views y resultados de búsqueda). Si el elemento ya colapso, esto seleccionará al elemento padre. |
| Alt + right arrow | Expande elemento cuando muestra los assets como pre-estrenos |
| Alt + left arrow | Colapsa el elemento cuando muestro los assets como pre-estrenos |