- Unity User Manual 2020.2
- Creating user interfaces (UI)
- Unity UI
- Referencia UI
- Auto Layout (Diseño Automático)
- Grid Layout Group (Grupo de diseño en cuadriculas)
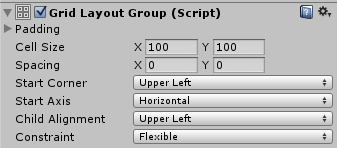
Grid Layout Group (Grupo de diseño en cuadriculas)
El componente Grid Layout Group coloca a sus layout elements (Elementos de diseño) hijos en una cuadricula.

Propiedades
| Propiedad: | Función: |
|---|---|
| Padding | El relleno dentro de los bordes del layout group. |
| Cell Size | El tamaño a ser utilizado para layout element (Elemento de diseño) en el grupo. |
| Spacing | El espacio entre los layout elements. |
| Start Corner | La esquina dónde el primer elemento es colocado. |
| Start Axis | Qué eje primario para colocar elementos a lo largo de él. Horizontal va a llenar una fila entera antes de que una nueva fila empiece. Vertical va a llenar una columna entera antes de que una nueva columna comience. |
| Child Alignment | El alineamiento a ser utilizado para los layout elements (Elementos de diseño) si no llenan todo el espacio disponible. |
| Constraint | Restringe la cuadricula a un número fijo de filas o columnas para ayudar al sistema de diseño automático (auto layout system). |
Descripción
A diferencia de otros layout groups (grupos de diseño), el Grid Layout Group ignora las propiedades de tamaño minimum (mínimo), preferred (preferido), y flexible de todos sus layout elements (elementos de diseño) contenidos y en vez asigna un tamaño fijo a todos ellos que es definido por la propiedad Cell Size del Grid Layout Group en sí.
Grid Layout Group (Grupo de diseño en cuadricula) y auto layout (Diseño automático)
Hay unas consideraciones especiales para tener en cuenta cuando esté utilizando el Grid Layout Group como parte de una configuración de auto layout (Diseño automático), tal como utilizarlo con un Content Size Fitter.
El sistema auto layout calcula los tamaños horizontales y verticales de manera independiente. Esto puede estar en contradicción con el Grid Layout Group, dónde el número de filas depende en el número de columnas y vice-versa.
Para cualquier número dado de celdas, hay diferentes combinaciones de números de filas y números de columnas que pueden hacer que la cuadrícula se ajuste a su contenido. Con el fin de ayudar al sistema del layout (diseño), usted puede especificar que el propósito suyo con la table es que tenga un número fijo de columnas o filas al utilizar la propiedad de Constraint.
Aquí hay unas maneras sugeridas de utilizar el Layout System (Sistema de Diseño) con un Content Size Fitter:
Flexible width (Anchura Flexible) y fixed height (Altura Fija)
Para configurar una cuadricula con una anchura flexible y una altura fija, dónde la cuadricula se expande horizontalmente a medida que más elementos son agregados, usted puede configurar estas propiedades como sigue:
- Grid Layout Group Constraint: Fixed Row Count
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size o Unconstrained
Si unconstrained Vertical Fit es utilizado, depende de usted en darle a la cuadricula una altura que es lo suficientemente grande para que encaje el número de filas especificadas de celdas.
Fixed width (Anchura Fija) y flexible height (Altura Flexible)
Para configurar una cuadrícula con una anchura fija y una altura flexible, dónde la cuadrícula se expande verticalmente a medida que más elementos son agregados, usted puede configurar estas propiedades como sigue:
- Grid Layout Group Constraint: Fixed Column Count
- Content Size Fitter Horizontal Fit: Preferred Size or Unconstrained
- Content Size Fitter Vertical Fit: Preferred Size
Si unconstrained Horizontal Fit es utilizado, depende de usted en darle a la cuadricula un ancho que es lo suficiente grande para que encaje el número de columnas de celdas especificadas.
Ambas anchura y altura flexibles
Si usted quiere una cuadrícula con ambas la altura y anchura flexible, usted puede hacer esto, pero usted no tendrá control sobre el número de filas y columnas especificadas. La cuadrícula va a intentar hacer un número de columnas y filas aproximadamente iguales. Usted puede configurar estas propiedades como sigue:
- Grid Layout Group Constraint: Flexible
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size