- Unity User Manual (5.6)
- 2D
- Sprites
Sprites
Los Sprites son objetos gráficos 2D. Si usted está acostumbrado a trabajar en 3D, los Sprites son esencialmente texturas estándar pero hay técnicas especiales para combinar y manejar texturas sprites por eficiencia y conveniencia durante el desarrollo.
Unity proporciona un marcador de posición Sprite Creator, un Sprite Editor integrado, un Sprite Renderer y un Sprite Packer.
Mire Importing and Setting up Sprites* abajo para información acerca de la configuración de assets como Sprites en su proyecto de Unity.
Sprite Tools (Herramientas Sprite)
Sprite Creator
Utilice el Sprite Creator para crear un marcador de posiciones de sprites en su proyecto, para que usted pueda seguir con el desarrollo sin tener que tener una fuente o esperar por gráficos.
Sprite Editor
El Sprite Editor le permite a usted extraer gráficas sprite desde imágenes más grandes y editar un número de componentes de imagen dentro de una sola textura en su editor de imagen. Usted puede utilizar esto, por ejemplo, para mantener los brazos, piernas y cuerpos de un personaje como elementos separados dentro de una imagen.
Sprite Renderer
Los Sprites son renderizados con un componente Sprite Renderer en vez de un Mesh Renderer utilizado con objetos 3D. Utilice esto para mostrar imágenes como Sprites para su uso en ambas escenas 2D y 3D.
Sprite Packer
Utilice Sprite Packer para optimizar el uso y el rendimiento de memoria de video de su proyecto.
Importando y Configurando Sprites
Los Sprites son un tipo de Asset en proyectos de Unity. Usted puede verlos, listos para su uso, mediante el Project View.
Hay dos maneras de traer Sprites a su proyecto:
-
En el Finder (Mac OS X) o Explorador de Archivos (Windows) de su computador, coloque su imagen directamente a la carpeta Assets de su proyecto de Unity.
Unity detecta esto y lo muestra en el Project View de su proyecto.
-
En Unity, vaya a Assets>Import New Asset… para traer el Finder (Mac OS X) o Explorador de Archivos (Windows) de su computador.
Desde ahí, seleccione la imagen que quiere, y Unity la coloca en el Project View.
Mire Importing Assets para más detalles acerca de esto e información importance acerca de organizar su carpeta Assets.
Configurando su Imagen como un Sprite
Si el modo de su proyecto está configurado a 2D, la imagen que importe automáticamente es configurada como Sprite.
Sin embargo, si el modo de su proyecto está configurado a 3D, su imagen es configurada como Texture, por lo que tiene que cambiar el Texture Type de su Asset:
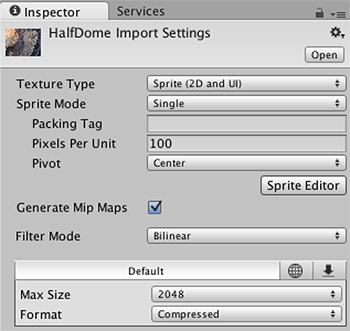
Haga clic en el asset para ver su Import Inspector.
-
Configure el Texture Type a Sprite (2D and UI).
(Ver Fig 1: Set Texture Type….)
Ver Proyectos 2D o 3D para detalles acerca de configurar el modo de su proyecto a 2D.

Sorting Sprites
Renderers in Unity are sorted by several criteria, such as their Layer order or their distance from the Camera. Unity’s GraphicsSettings (menu: Edit > Project Settings > Graphics) provide a setting called Transparency Sort Mode, which allows you to control how Sprites are sorted depending on where they are in relation to the Camera. More specifically, it uses the Sprite’s position on an axis to determine which ones are transparent against others, and which are not.
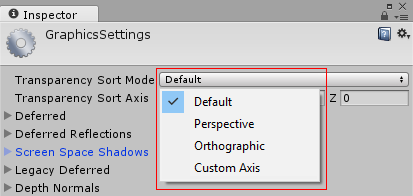
There are four Transparency Sort Mode options available:

Default - Sorts based on whether the Camera’s Projection mode is set to Perspective or Orthographic
Perspective - Sorts based on perspective view. Perspective view sorts Sprites based on the distance from the Camera’s position to the Sprite’s center.
Orthographic - Sorts based on orthographic view. Orthographic view sorts Sprites based on the distance along the view direction.
Custom Axis - Sorts based on the given axis set in Transparency Sort Axis
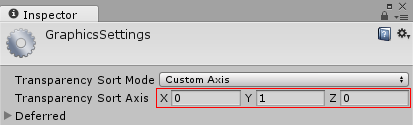
If you have set the Transparency Sort Mode to Custom, you then need to set the Transparency Sort Axis:

If the Transparency Sort Mode is set to Custom Axis, renderers in the Scene view are sorted based on the distance of this axis from the camera. Use a value between –1 and 1 to define the axis. For example: X=0, Y=1, Z=0 sets the axis direction to up. X=1, Y=1, Z=0 sets the axis to a diagonal direction between X and Y.
Sorting Sprites using script
You can also sort Sprites per camera through scripts, by modifying the following properties in Camera:
TransparencySortMode (corresponds with Transparency Sort Mode)
TransparencySortAxis (corresponds with Transparency Sort Axis)
Ejemplo:
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);
Ejemplo
An example of when you might use this setting is to sort Sprites along the Y axis. This is quite common in 2D games, where Sprites that are higher up are sorted behind Sprites that are lower, to make them appear further away.

To have Unity manage this automatically, set the Transparency Sort Mode to Custom Axis, and set the Y value for the Transparency Sort Axis to a value higher than 0.
2017–05–24 Page amended with no editorial review - Leave page feedback
Transparancy Sort Mode added in 5.6