- Unity User Manual (5.6)
- UI (Interfaz de Usuario)
- Referencia UI
- Componentes de Interacción
- Dropdown (Desplegable)
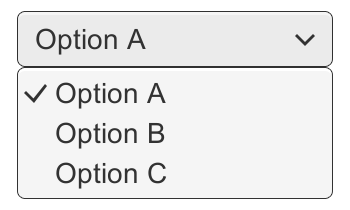
Dropdown (Desplegable)
El Dropdown puede ser utilizado para permitirle al usuario escoger una sola opción de la lista de opciones.
El control muestra la opción actualmente escogida. Una vez es clickeada, abre la lista de opciones para que una nueva opción sea escogida. Al elegir una nueva opción, la lista se cierra, y el control muestra la nueva opción seleccionada. La lista también se cierra si el usuario hace click en el control en sí, o cualquier otro lado del Canvas.



Propiedades
| Propiedad: | Función: |
|---|---|
| Interactable | Será que este componente va a aceptar input? Ver Interactable. |
| Transition | Propiedades que determinan la manera que el control responde visualmente a las acciones del usuario. Opciones de Transición. |
| Navigation | Propiedades que determinan la secuencia de controles. Ver Navigation Options. |
| Template | El Rect Transform de la plantilla para la lista dropdown (desplegable). Ver instrucciones abajo. |
| Caption Text | El componente Text para mantener el texto de la opción actualmente seleccionado. (Opcional) |
| Caption Image | El componente Image para mantener la imagen de la opción actualmente seleccionada. (Opcional) |
| Item Text | El componente Text para mantener el texto del item. (Opcional) |
| Item Image | El componente Image para mantener la imagen del item. (Opcional) |
| Valor | El indice de la opción actualmente seleccionada. 0 es la primera opción, 1 la segunda, y así. |
| Options | Lista de posibles opciones. Un string de texto y una imagen pueden ser especificada para cada opción. |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Changed | Un UnityEvent que se invoca cuando un usuario ha hecho clic en una de las opciones en la lista desplegable. |
Detalles
La lista de opciones se especifica en el Inspector o puede ser asignada desde código. Para cada opción, un texto string puede ser especificado, y opcionalmente una imagen también, si el Dropdown está configurado para soportarlo.
El botón tiene un solo evento llamado On Value Changed que responde cuando el usuario completa un click en una de las opciones en la lista. Soporta enviar un valor numérico entero qu es el indice de la opción seleccionada. 0 es la primera opción, 1 es la segunda, y así.
El sistema de template (planilla)
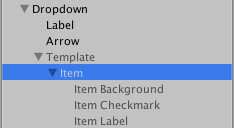
El control del Dropdown está diseñado para tener un GameObject hijo que sirve como un template (planilla) para la lista desplegable que es mostrada cuando se oprime el control dropdown. El gameobject template está inactivo por defecto, pero se puede activar mientras se edita el template para ver mejor lo que está sucediendo. Una referencia al objeto template debe ser especificado en la propiedad Template del componente Dropdown.
El template debe tener un solo elemento con un componente Toggle. Cuando la lista dropdown (desplegable) es creada al oprimir el control dropdown, este elemento es duplicado múltiples veces, con una copia utilizada para cada opción en la lista. El padre del elemento es automáticamente re-dimensionado para que puedan encajar todos los items dentro.


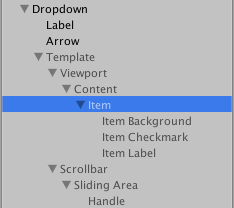
El template se puede configurar de muchas maneras. La configuración utilizada por el menú GameObject > UI > Dropdown incluye un scroll view, tal para cuando haya muchas opciones que mostrar a la vez, una barra de desplazamiento aparecerá y el usuario puede desplazarse a través de las opciones. Sin embargo, esto no es una parte obligatoria de la configuración del template.
(Ver la página del ScrollRect para más información acerca de la configuración de Scroll Views.)
Configuración para soporte de texto e imágenes
El desplegable soporta un contenido de texto y un contenido de imagen para cada opción. Ambos texto e imagen son opcionales. Estos pueden ser utilizados si la configuración del Dropdown lo soporta.
El dropdown soporta texto para cada opción cuando ambas propiedades Caption Text e Item Text están configuradas. Estas están configuradas por defecto cuando utilice el menú GameObject > UI > Dropdown.
- El Caption Text es el componente Text (de texto) para guardar el texto de la opción actualmente seleccionada. Es típicamente un hijo al GameObject Dropdown.
- El Item Text es el componente Text (de texto) para guardar el texto de cada opción. Típicamente es un hijo al GameObject Item.
El desplegable soporta una imagen para cada opción cuando ambas propiedades Caption Image y Item Image están configuradas. Estas no están configuradas por defecto.
- El Caption Image es el componente Image (de imagen) para guardar la imagen de la opción actualmente seleccionada. Es típicamente un hijo al GameObject Dropdown.
- El Item Image es el componente Image (de imagen) para guardar la imagen de cada opción. Típicamente es un hijo al GameObject Item.
Las imágenes y texto utilizado para los desplegables se especifica en la propiedad Options del componente Dropdown, o se pueden configurar desde código.
La colocación de la lista desplegable
La colocación de la lista desplegable en relación al control dropdown se determina por el anclaje (anchoring) y pivot del Rect Transform del Template.
Por defecto, la lista aparecerá bajo el control. Esto se logra al anclar el template al final del control. El pivot del template también necesita estar encima, para que cuando el template se expanda para acomodar una cantidad de items de opción, este se expanda hacia abajo.
El control Dropdown tiene una lógica simple para prevenir que el desplegable se mostrado afuera de los limites del Canvas, ya que esto haría imposible de seleccionar ciertas opciones. Si el desplegable en su posición predeterminado no está completamente dentro del rectángulo del Canvas, su posición en relación al control se revierte. Por ejemplo, una lista que se muestra abajo del control por defecto se muestra arriba más bien.
Esta lógica es bastante simple y tiene ciertas limitaciones. El template dropdown no necesita ser más grande que la mitad del tamaño del Canvas menos el tamaño del control dropdown, de lo contrario, puede que no haya espacio para la lista en cualquier posición si el control dropdown se coloca en la mitad del Canvas.