- Unity マニュアル (2017.3)
- UI
- UI リファレンス
- インタラクションコンポーネント
- Scrollbar
Scrollbar
Scrollbar は、全体を見るには大きすぎる画像やそのほかのビューをユーザーがスクロールできるようにします。よく似た Slider はスクロールよりも数値を選択するのに使用されることに注意してください。身近な例では、垂直 Scrollbar はテキストエディターの横に、垂直・水平がペアの Scrollbar は大きな画像やマップの一部を表示するのに含まれています。


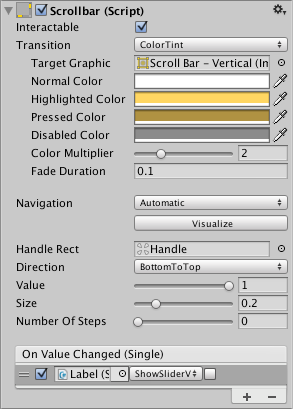
プロパティー
| プロパティー | 機能 |
|---|---|
| Interactable | このコンポーネントが入力を受け付けるかどうか Selectable 基底クラス を参照してください。 |
| Transition | ユーザーのアクションに対して視覚的な反応の仕方を決定するプロパティーです。詳しくは遷移オプション を参照してください。 |
| Navigation | 制御の一連の流れを決定するプロパティーです。詳しくは ナビゲーション操作 を参照してください。 |
| Fill Rect | 背景領域で使用されるグラフィック |
| Handle Rect | スライドする「ハンドル」部分に使われるグラフィック |
| Direction | ハンドルがドラッグされたとき Scrollbar の値が増加する方向 オプションには Left To Right, Right To Left, Bottom To Top, Top To Bottom があります。 |
| Value | Scrollbar の初期位置の値 0.0 から 1.0 までで表される。 |
| Size | Scrollbar 内のハンドルを少数で表したサイズ 0.0 から 1.0 までで表される。 |
| Number Of Steps | Scrollbar によって許可されている個別のスクロール位置の数 |
イベント
| プロパティー | 機能 |
|---|---|
| On Value Changed | Scrollbar の現在の値が変更されたときに呼び出される UnityEvent イベントは ’float’型のダイナミック引数として値を送信することができます。 |
説明
Scrollbar の値は両極端の間で少数とされる値に伴う長さに沿ったハンドルの位置によって決定されます。例えば、デフォルトの左から右にスライドするバーは左端では 0.0 の値を、右端では 1.0 を取り、0.5 では中間点になります。スクロールバーは Direction プロパティーで Top To Bottom か Bottom To Top を選ぶことにより垂直の方向付けを行うことができます。
Scrollbar と、よく似た Slider の重要な違いは Scrollbar のハンドルは有効なスクロール距離を表すためにサイズを変更することができるということです。ビューが短い距離しかスクロールできない場合、ハンドルはバーのほとんどを満たし、いずれの方向もわずかな移動のみできるようにします。
Scrollbar には、ユーザーがハンドルをドラッグするのに反応する On Value Changed というイベントが 1 つあります。現在の値は ‘float’ パラメーターとしてイベント関数に渡されます。スクロールバーの典型的な使用例は次のとおりです。
- テキストの一部を垂直方向にスクロール。
- 水平方向にタイムラインをスクロール。
- 組み合わせて使用されるもので、大きな画像の拡大された部分を見る為に、水平・垂直の両方にスクロールするものがあります。拡大度合い、それに伴ったスクロール可能な距離を示す為にハンドルの大きさが変化する。
Copyright © 2018 Unity Technologies. Publication 2017.3