- Unity マニュアル (2017.4)
- 古いトピック
- 旧 GUI
- GUI Texture (旧 UI コンポーネント)
GUI Texture (旧 UI コンポーネント)
注意: このコンポーネントは、UI テクスチャと画像とスクリーンに描画する古い方法です。アップデートされた UI system を代わりに使用することを推奨します。これは、IMGUI システムと関連はありません。
GUI Texture は、2D での平坦画像として表示されます。特に、ユーザーインターフェースの要素、ボタンやデコレーション向けです。その配置や拡大縮小は X および Y 軸に沿って実行され、World Coordinates よりも、Screen Coordinates で測定されます。

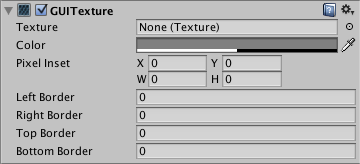
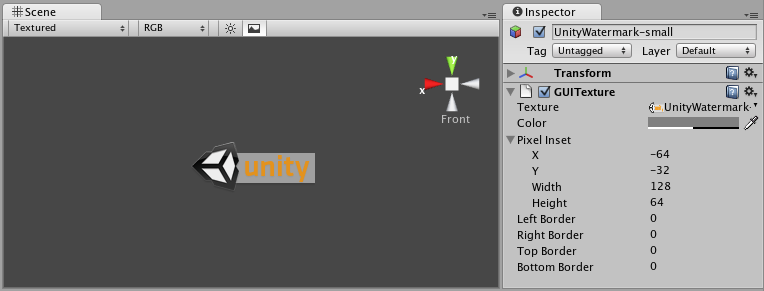
プロパティー
| プロパティー | 機能 |
|---|---|
| Texture | テクスチャの表示として使用される 2D テクスチャ への参照。 |
| 色 | 画面上で描画される Texture に付ける色。 |
| Pixel Inset | GUI テクスチャの拡大縮小や配列のピクセルレベルでの制御に使用されます。値はすべて GUI テクスチャの Transform の位置に関連して測定されます。 |
| X | テクスチャのもっとも左のピクセル位置。 |
| Y | テクスチャのもっとも下のピクセル位置。 |
| Width | テクスチャのもっとも右のピクセル位置。 |
| Height | テクスチャのもっとも上のピクセル位置。 |
| Left Border | スケールによって影響されない左端からのピクセル数 |
| Right Border | スケールによって影響されない右端からのピクセル数 |
| Top Border | スケールによって影響されない上端からのピクセル数 |
| Bottom Border | スケールによって影響されない下端からのピクセル数 |

詳細
GUI テクスチャを作成するには、次の手順に従います。
- Project View で、テクスチャを選択します。
- メニューから GameObject > Create General > GUI Texture を選択してください。
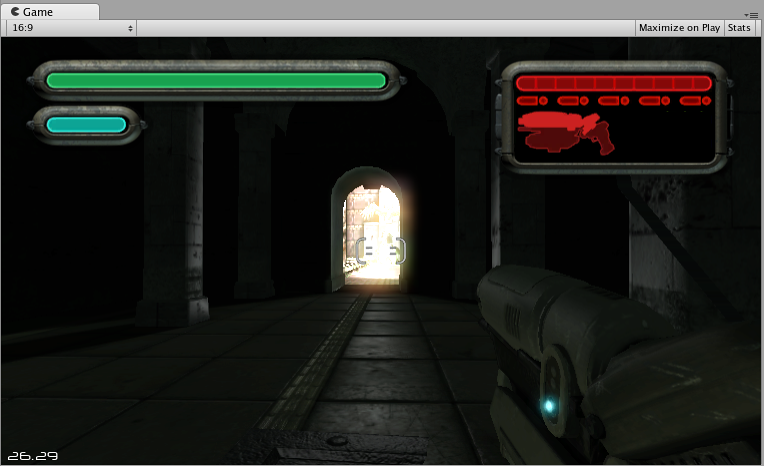
GUI テクスチャは、ゲームのインターフェースの背景やボタン、その他の要素をプレイヤーに表示するのに最適です。スクリプティングを通じて、例えば、テクスチャ上にマウスのカーソルを合わせた場合や、積極的にテクスチャをクリックした場合に、テクスチャの各状態に視覚的なフィードバックを簡単に提供できます。GUI テクスチャがどのように計算されるかの基本的な分析になります。


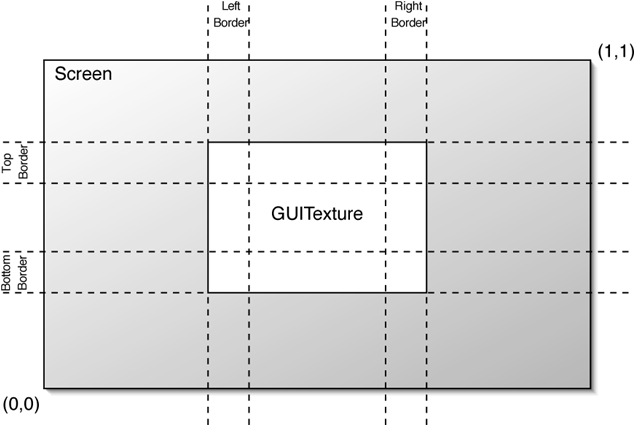
境界
境界は、テクスチャの他の部分が拡大縮小されても、拡大縮小されない(ピクセル幅で指定する)画像端の領域です。ゲームが実行される解像度が判っている事はほとんどなく、GUI は拡大縮小されてしまう事があります。 GUI 用テクスチャの中には、端部分に正確なピクセル数による境界部分が描かれているものがあります。これを正しく使うには、テクスチャで、それらと一致するように境界サイズを設定します。
Pixel Inset
Pixel Inset は、テクスチャが画面の解像度で縮小拡大されないようにし、固定されたピクセルサイズで維持するために使用します。これにより、縮小拡大なしでテクスチャをレンダリングできます。つまり、高解像度でゲームを実行するプレイヤーには、画面のより小さいエリアにテキストが表示され、ゲームプレイの画像に対して、より多くの画面上の場所を持つことができます。
これを効率的に使用するには、GUI テクスチャのトランスフォームノスケールを (0, 0, 0)に設定する必要があります。Pixel Inset がテクスチャのサイズを完全に制御している場合、Pixel Inset をテクスチャの正確なピクセルサイズに設定できます。
ヒント
- レイヤー状に重なり合っている GUI テクスチャの深度は、グローバルな Z 位置ではなく、その個々の Z トランスフォームの位置によって決定されます。
- GUI テクスチャは、メニュー画面や、停止 / エスケープメニュー画面の作成に最適です。
- 幅と高さに特定のピクセル数を指定したい任意の GUI テクスチャで Pixel Inset を使用する必要があります。