- Unity マニュアル (2017.4)
- XR
- xR SDK
- Vuforia
- Vuforia クイックスタートガイド
- 追跡した画像の上に 3D モデルを表示する
追跡した画像の上に 3D モデルを表示する
このページでは、カメラが画面上の画像ターゲットを認識し追跡するときに、ゲームオブジェクトを表示する方法を説明します。
表示したいゲームオブジェクトを Image Target (画像ターゲット) のゲームオブジェクトの子にします。この子ゲームオブジェクトには MeshRenderer と MeshFilter コンポーネントの両方が必要です。
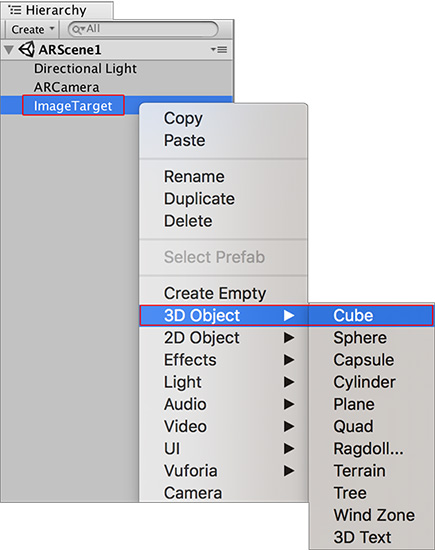
まず、子になる Cube プリミティブを Image Target ゲームオブジェクトに加えます。これを行うには、Image Target ゲームオブジェクトを右クリックして 3D Object > Cube の順に選択します。

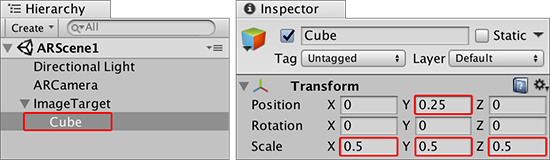
Cube ゲームオブジェクトをスケールし、Image Target ゲームオブジェクトの近くに移動して、Image Target 上に乗っているようにします。ゲームオブジェクトの位置を判断するには シーンビュー を使用します。このガイドのトランプカードと同じ Width を使用する場合は、ゲームオブジェクトの Transform コンポーネントの X、Y、Z スケールを 0.5 に変更し、Transform Position Y の値を 0.25 に変更して、Image Target ゲームオブジェクトにうまく収まるようにします。

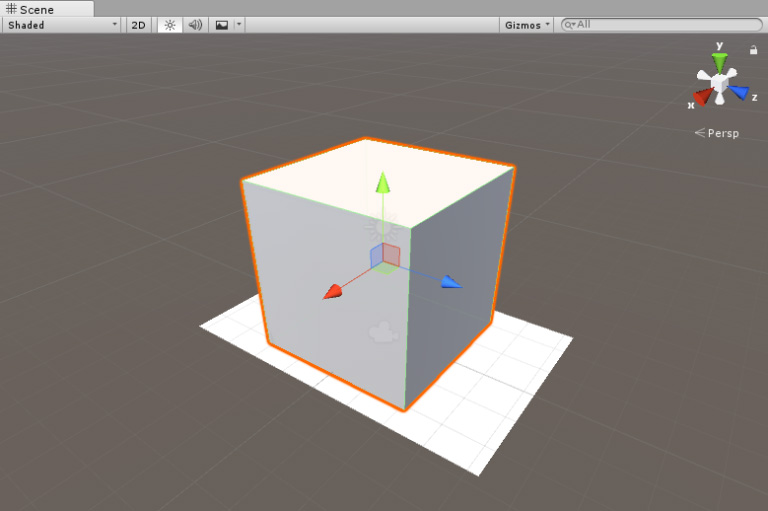
シーンは次のようになります。

Unity エディターの再生ボタンをクリックして、AR 機能をテストします。 ウェブカメラの前に画像を置くと、 ゲーム ビューで Cube が画像の上に表示されます。

ARCamera の Camera コンポーネントはデフォルトで Far Clipping Planes が 2000 に設定されています。長い距離で画像追跡が必要なゲームやアプリケーション (AR や MR メガネが必要なものなど) では、Unity の Camera コンポーネントの Far Clipping Planes を調整する必要があります。また、ターゲットのサイズを大きくしてデバイスカメラがそれらを簡単に追跡できるようにします。
このようにして、画像ターゲットを使うシンプルなアプリケーションを作成し、カメラが画像ターゲットを追跡するようになると、基本的な 3D 形状がその場所に表示されます。
2017–08–29 編集レビュー を行ってパブリッシュされたページ
Vuforia ドキュメンテーションは Unity XR API 用に 2017.3 に更新