- Unity ユーザーマニュアル
- UI
- 自動レイアウト
自動レイアウト
Rect Transform レイアウトシステムは、とても柔軟で多くの異なるタイプのレイアウトを扱うことができます。また、完全に自由なスタイルで要素を配置することも可能です。ただし、少しだけ構造的なものが必要になることもあります。
自動レイアウトシステムを使うと、水平グループ、垂直グループ、グリッドなどのネストされたレイアウトグループに要素を配置することができます。また、要素を含むコンテンツに応じて要素のサイズを自動的に変更することもできます。例えば、ボタンを動的にリサイズして、そのテキストコンテンツといくらかのパディングを合わせたサイズにぴったりと合わせることができます。
自動レイアウトシステムは、基本的な Rect Transform レイアウトシステム上に構築されたシステムです。すべての要素に使用するか、一部の要素に使用するかは選択可能です。
レイアウト要素を理解する
自動レイアウトシステムは レイアウト要素 と レイアウトコントローラー の概念に基づいています。レイアウト要素は Rect Transform や、必須でないその他のコンポーネントを有しているゲームオブジェクトです。レイアウト要素はそれ自体のとるべきサイズを正確に把握しています。レイアウト要素は自体のサイズを直接設定することはできませんが、レイアウトコントローラーとして機能する他のコンポーネントが、レイアウト要素のサイズを計算するためにその情報を使用できます。
レイアウト要素はそれ自体を定義する以下のプロパティを有しています。
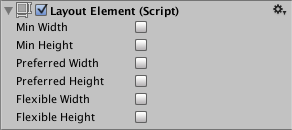
- Min Width (最小幅)
- Min Height (最小の高さ)
- Preferred Width (推奨幅)
- Preferred height (推奨の高さ)
- Flexible Width (可変幅)
- Flexible Height (可変の高さ)
レイアウト要素が提供する情報を使用するレイアウトコントローラーコンポーネントは、Content Size Fitter とさまざまな Layout Group コンポーネントなどです。レイアウトグループの要素のサイズを決める基本原理は以下のとおりです。
- まず Min のサイズが割り当てられます。
- 使用可能な領域が十分にある場合は、推奨 (Preferred) サイズが割り当てられます。
- さらに余分な使用領域があれば、Flexible のサイズが割り当てられます。
Rect Transform がアタッチされているゲームオブジェクトは レイアウト要素としての動作が可能です。それらはデフォルトで Min、Preferred、Fexible のサイズが 0 に設定されています。コンポーネントの中には、ゲームオブジェクトに加えると、これらのレイアウトプロパティを変更するものもあります。
Image と Text コンポーネントは、レイアウト要素のプロパティを提供するコンポーネントの 例です。それらはスプライトやテキストコンテンツにサイズを合わせるため、Preferred Width と Preferred Height を変更します。
Layout Element コンポーネント
Min、Preferred、Flexible のサイズを上書きする場合は、Layout Element コンポーネントをゲームオブジェクトに加えます。

Layout Element コンポーネントを使うと、1 つ以上のレイアウトプロパティの値を上書きできます。上書きしたいプロパティのチェックボックスにチックを入れて、値を指定してください。
詳しくは Layout Element ページを参照してください。
レイアウトコントローラーを理解する
レイアウトコントローラーは、 1 つ以上のレイアウト要素 (つまり、 Rect Transform コンポーネントを持つゲームオブジェクト) のサイズと、場合によっては位置を制御するコンポーネントです。レイアウトコントローラーは それ自体のレイアウト要素 (レイアウトコントローラー自体がアタッチされているゲームオブジェクト) か、子のレイアウト要素 を制御します。
レイアウトコントローラーとして機能するコンポーネントは、同時にレイアウト要素としても機能する場合があります。
Content Size Fitter
Content Size Fitter は、それ自体のレイアウト要素のサイズを管理するレイアウトコントローラーとして機能します。自動レイアウトシステムの動作を制御する方法として最もシンプルなのは Content Size Fitter コンポーネントを Text コンポーネントを持つゲームオブジェクトに加えることです。

Horizontal Fit と Vertical Fit のどちらかを Preferred に設定すれば、Rect Transform はそれ自体の幅と高さをテキストコンテンツに合うように調整します。
詳しくは Content Size Fitter ページを参照してください。
Aspect Ratio Fitter
Aspect Ratio Fitter は、それ自体のレイアウト要素のサイズを制御するレイアウトコントローラーとして機能します。

高さを幅に合うように、またはその逆へと調整できます。また、要素がその親に内包されるように、または親を内包するように調節できます。Aspect Ratio Fitter は Min サイズと Preferred サイズのようなレイアウト情報を考慮しません。
詳しくは Aspect Ratio Fitter ページを参照してください。
レイアウトグループ
レイアウトグループは、子の レイアウト要素のサイズと位置を制御するレイアウトコントローラー として機能します。たとえば、Horizontal Layout Group は子を横並びに配置し、Grid Layout Group は子をグリッド状に配置します。
レイアウトグループはそれ自体のサイズ管理はしません。代わりに、それ自体がレイアウト要素として機能し、ほかのレイアウトコントローラーに管理されたり、手動で設定されることもあります。
レイアウトグループに割り当てられたサイズがどんなものであっても、大抵、提供される Mini、Preferred、Flexible のサイズに基づき、子のレイアウト要素それぞれに適切なスペースを割り当てようとします。レイアウトグループは任意にネストすることもできます。
詳しくは Horizontal Layout Group、Vertical Layout Group、Grid Layout Group を参照してください。
連動する Rect Transform プロパティ
自動レイアウトシステムの レイアウトコントローラー は自動的に特定の UI 要素の大きさと配置を管理するため、自動レイアウトシステムが有効なときに、大きさと位置をインスペクターやシーンビューを通して手動で編集するべきではありません。そのように手動で変更した値は、いずれにせよ次のレイアウト計算で レイアウトコントローラーによってリセットされてしまいます。
Rect Trasform にはこれを解決する 連動プロパティ の概念があります。たとえば、Content Size Fitter の Horizontal Fit プロパティを Min、または Preferred に設定すると、そのゲームオブジェクトの Rect Transform の Width も連動します。Width は読み取り専用として表示され、Rect Transform 上部の小さな情報ボックスには 1 つ以上のプロパティが Content Size Fitter に連動していると表示されます。
Rect Transform プロパティが連動する理由は、手動編集予防以外にもあります。レイアウトはゲームビューの解像度やサイズを変更するだけで変わります。これによって、レイアウト要素のサイズと配置が変更され、それが連動するプロパティの値を変更します。しかし、ゲームビューがサイズ変更されたという理由だけで、シーンに未保存の変更があると認識されるのは望ましくありません。この事態を避けるために、連動プロパティの値はシーンの一部として保存されずに、値が変わってもシーンが変更されたと認識されません。
技術的な詳細
自動レイアウトシステムには特定のビルトインコンポーネントが付属していますが、カスタム方式でレイアウトを管理する新しいコンポーネントを作成することも可能です。これを行うには、自動レイアウトシステムに認識される特定のインターフェースをコンポーネントに実装します。
レイアウトインターフェース
コンポーネントが ILayoutElement インターフェースを実装している場合は、コンポーネントは自動レイアウトシステムによって レイアウト要素として扱われます。
コンポーネントが ILayoutGroup インターフェースを実装している場合は、コンポーネントは子の Rect Transform を操作できます。
コンポーネントが ILayoutSelfController インターフェースを実装している場合は、コンポーネントはそれ自体の Rect Transform を操作できます。
レイアウトの計算
自動レイアウトシステムは以下の順でレイアウトを評価、実行します。
- レイアウト要素の Min、Preferred、Flexible の幅が ILayoutElement コンポーネントの CalculateLayoutInputHorizontal を呼び出すことによって計算されます。これは、親の前に子を計算する、下位から上位へのさかさまの順で実行されます。このようにすると、親がそれ自体の計算を行うときに、子の情報を含むことができるからです。
- レイアウト要素の有効な幅が ILayoutController コンポーネントの SetLayoutHorizontal を呼び出すことによって計算され、設定されます。これは、親の後に子を計算する、上位から下位への順で実行されます。これは、子の幅の割り当ては、親の利用可能な最大幅に基づく必要があるためです。この手順後、レイアウト要素の Rect Transform は新しい幅 (Width) を持ちます。
- レイアウト要素の Min、Preferred、Flexible の高さが ILayoutElement コンポーネントの CalculateLayoutInputVertical を呼び出すことによって計算されます。これは、親の前に子を計算する、下位から上位へのさかさまの順で実行されます。このようにすると、親がそれ自体の計算を行うときに、子の情報を含むことができるからです。
- レイアウト要素の有効な高さが ILayoutController コンポーネントの SetLayoutVertical を呼び出すことによって計算され、設定されます。これは、親の後に子を計算する、上位から下位への順で実行されます。これは、子の高さの割り当ては、親の利用可能な最大の高さに基づく必要があるためです。この手順後、レイアウト要素の Rect Transform は新しい高さ (Height) を持ちます。
上記のように、自動レイアウトシステムは幅 (Width) を先に評価し、その後に高さ (Height) を評価します。したがって、計算された高さは幅に基づくものですが、計算された幅は決して高さに基づくものではありません。
レイアウトの再構築の発生
コンポーネントのプロパティが変更されて、現在のレイアウトがもう有効でなくなる場合、レイアウトの再計算が必要です。これは以下の呼び出しで行います。
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
再構築は直ちに起こるわけではなく、レンダリングの起こる直前、現在のフレームの最後に発生します。直ちに発生しない理由は、これにより、レイアウトが同じフレームで何度も再構築される可能性があり、パフォーマンスへ悪影響を与えるためです。
再構築の実行は以下で行ってください。
- レイアウトを変更できるプロパティのセッター内で。
- 以下のコールバック内
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (エディター内のみ必要。実行中は必要ありません)
- OnDidApplyAnimationProperties