Handles.DrawBezier
マニュアルに切り替えるパラメーター
| startPosition | ベジェ曲線の始点 |
| endPosition | ベジェ曲線の終点 |
| startTangent | ベジェ曲線の接線の始点 |
| endTangent | ベジェ曲線の接線の終点 |
| color | ベジェ曲線に使用する色 |
| texture | ベジェ曲線を描画するために使用するテクスチャ |
| width | ベジェ曲線の幅 |
説明
指定した接線と始点と終点を通るテクスチャベジェ曲線を描画します。
アンチエイリアスエフェクトを得るために 1 つの不透明な白のピクセルと 1 つの透明な白のピクセルの 1 x 2 ピクセルテクスチャを使用します。ベジェ曲線はこのテクスチャを使用してスイープします。
注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、HandleUtility.GetHandleSize を使用します。
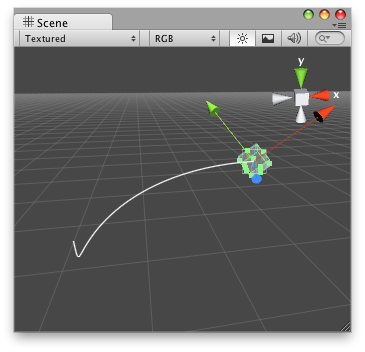
Bezier Line in the Scene View.
using UnityEngine; using UnityEditor;
[CustomEditor(typeof(BezierExample))] public class DrawBezierExample : Editor { private void OnSceneViewGUI(SceneView sv) { BezierExample be = target as BezierExample;
be.startPoint = Handles.PositionHandle(be.startPoint, Quaternion.identity); be.endPoint = Handles.PositionHandle(be.endPoint, Quaternion.identity); be.startTangent = Handles.PositionHandle(be.startTangent, Quaternion.identity); be.endTangent = Handles.PositionHandle(be.endTangent, Quaternion.identity);
Handles.DrawBezier(be.startPoint, be.endPoint, be.startTangent, be.endTangent, Color.red, null, 2f); }
void OnEnable() { Debug.Log("OnEnable"); SceneView.onSceneGUIDelegate += OnSceneViewGUI; }
void OnDisable() { Debug.Log("OnDisable"); SceneView.onSceneGUIDelegate -= OnSceneViewGUI; } }
このハンドルにアタッチしているスクリプト
using UnityEngine;
public class BezierExample : MonoBehaviour { public Vector3 startPoint = new Vector3(-0.0f, 0.0f, 0.0f); public Vector3 endPoint = new Vector3(-2.0f, 2.0f, 0.0f); public Vector3 startTangent = Vector3.zero; public Vector3 endTangent = Vector3.zero; }
Copyright © 2020 Unity Technologies. Publication 2019.3