EditorGUI.BeginFoldoutHeaderGroup
マニュアルに切り替えるpublic static bool BeginFoldoutHeaderGroup
(Rect position,
bool foldout,
string content,
GUIStyle style=
EditorStyles.foldoutHeader,
Action<Rect> menuAction,
GUIStyle menuIcon);
public static bool BeginFoldoutHeaderGroup
(Rect position,
bool foldout,
GUIContent content,
GUIStyle style=
EditorStyles.foldoutHeader,
Action<Rect> menuAction,
GUIStyle menuIcon);
パラメーター
| foldout | 表示されている折り畳みの状態 |
| content | 表示するラベル |
| style | オプションの GUIStyle |
| menuAction | The action that happens when you click the icon. |
| menuIcon | Optional GUIStyle for icon. |
| position | Rectangle on the screen to use for the control. |
戻り値
bool ユーザーによって選択された折り畳みの状態。 True の場合、サブオブジェクトを表示する必要があります。
説明
それの左側に折り畳み矢印でラベルを作成します。
これは、フォルダのような構造で、親フォルダを展開した場合にのみ子オブジェクトが表示される場合に便利です。このコントロールは、別の BeginFoldoutHeaderGroup に入れ子にすることはできません。これらの折り返しを複数使用するには、各メソッドを EndFoldoutHeaderGroup で終了させる必要があります。
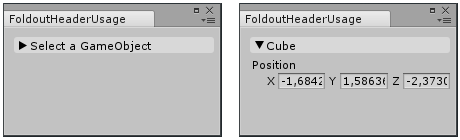
Create a foldable header menu that hides or shows the selected Transform.
// Create a foldable header menu that hides or shows the selected Transform position. // If you have not selected a Transform, the Foldout item stays folded until // you select a Transform.
using UnityEditor; using UnityEngine;
public class FoldoutHeaderUsage : EditorWindow { bool showPosition = true; string status = "Select a GameObject";
[MenuItem("Examples/Foldout Header Usage")] static void CreateWindow() { GetWindow<FoldoutHeaderUsage>(); }
public void OnGUI() { // An absolute-positioned example: We make foldout header group and put it in a small rect on the screen. showPosition = EditorGUI.BeginFoldoutHeaderGroup(new Rect(10, 10, 200, 100), showPosition, status);
if (showPosition) if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUI.Vector3Field(new Rect(10, 30, 200, 100), "Position", Selection.activeTransform.position); status = Selection.activeTransform.name; }
if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } // End the Foldout Header that we began above. EditorGUI.EndFoldoutHeaderGroup(); } }

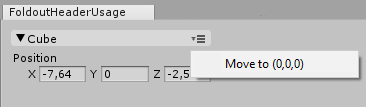
Create a menu item action that moves the selected object to 0,0,0 when you click it.
// Create a foldable header menu that hides or shows the selected Transform position. // If you have not selected a Transform, the Foldout item stays folded until // you select a Transform.
using UnityEditor; using UnityEngine;
public class FoldoutHeaderUsage : EditorWindow { bool showPosition = true; string status = "Select a GameObject";
[MenuItem("Examples/Foldout Header Usage")] static void CreateWindow() { GetWindow<FoldoutHeaderUsage>(); }
public void OnGUI() { // An absolute-positioned example: We make foldout header group and put it in a small rect on the screen. showPosition = EditorGUI.BeginFoldoutHeaderGroup(new Rect(10, 10, 200, 100), showPosition, status, null, ShowHeaderContextMenu);
if (showPosition) if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUI.Vector3Field(new Rect(10, 30, 200, 100), "Position", Selection.activeTransform.position); status = Selection.activeTransform.name; }
if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } // End the Foldout Header that we began above. EditorGUI.EndFoldoutHeaderGroup(); }
void ShowHeaderContextMenu(Rect position) { var menu = new GenericMenu(); menu.AddItem(new GUIContent("Move to (0,0,0)"), false, OnItemClicked); menu.DropDown(position); }
void OnItemClicked() { Undo.RecordObject(Selection.activeTransform, "Moving to center of world"); Selection.activeTransform.position = Vector3.zero; } }
Copyright © 2020 Unity Technologies. Publication 2019.4