- Unity User Manual (2020.1)
- ユーザーインターフェース (UI) の作成
- Unity UI
- UI リファレンス
- 自動レイアウト
- Vertical Layout Group
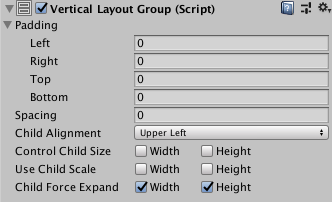
Vertical Layout Group
Vertical Layout Group コンポーネントは、子のレイアウト要素を互いに垂直方向に配置します。レイアウト要素の高さは、それぞれの Min Height、Preferred Height、Flexible Height によって、以下のように決定されます。
- すべての子レイアウト要素の Min Height は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Vertical Layout Group の 最小の高さです。
- すべての子レイアウト要素の Preferred Height は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Vertical Layout Group の推奨の高さです。
- Vertical Layout Group の高さが最小の高さ以下の場合は、すべての子レイアウト要素もまたそれぞれの Min Height になります。
- Vertical Layout Group の高さがその推奨の高さに近づくほど、それぞれの子レイアウト要素もそれぞれの Preferred Height に近づきます。
- Vertical Layout Group の高さがその推奨の高さよりも高い場合、子レイアウト要素のそれぞれの Flexible Height に比例するように、子レイアウト要素に付加的な使用可能スペースが分配されます。
最低の高さ、優先の高さ、フレキシブルな高さの詳細については、自動レイアウト のドキュメントを参照してください。
プロパティ

| プロパティ | 機能 |
|---|---|
| Padding | レイアウトグループ端の内側のパディング |
| Spacing | レイアウト要素間のスペース |
| Child Alignment | すべての使用可能なスペースが埋まっていない場合に子のレイアウト要素に使用する整列。 |
| Control Child Size | レイアウトグループが子レイアウト要素の幅と高さを制御するかどうか。 |
| Use Child Scale | レイアウトグループが、要素のサイズ調整やレイアウトを行う際に、その子レイアウト要素のスケールを考慮するかどうか。 Width (幅) と Height (高さ) は、各子レイアウト要素の Rect Transform コンポーネントの Scale > X と Scale > Y の値に対応しています。 |
| Child Force Expand | 付加的な使用可能なスペースを埋めるために、子レイアウト要素を強制的に拡大するかどうか。 |
Copyright © 2020 Unity Technologies. Publication 2020.1