- Unity ユーザーマニュアル 2021.3 (LTS)
- Create user interfaces (UI)
- UI Toolkit
- UI Builder
- テストUI
- Test inside the UI Builder
Test inside the UI Builder
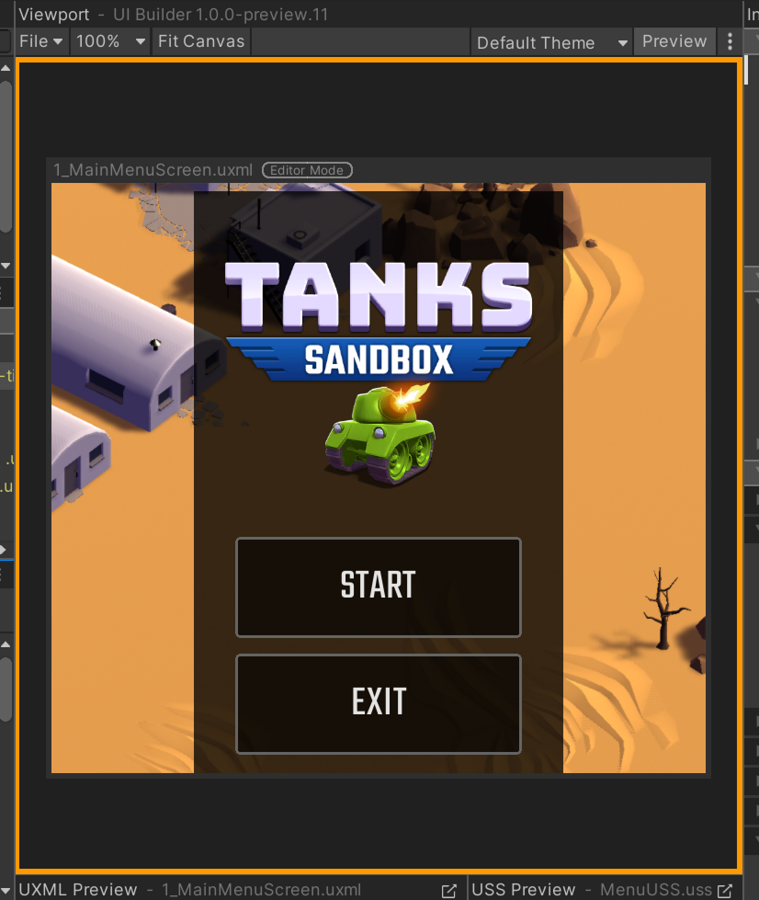
To test your UI inside the UI Builder, directly inside the Canvas, you can enable Preview mode, found in the Viewport’s toolbar. Preview mode removes the UI Builder-specific picking overlay and handles from the Canvas. You can tell if you have Preview mode enabled by looking for a orange border around the entire Viewport:

With Preview mode enabled, the elements of your UI Document (UXML) in the Canvas will start receiving input events, letting you test:
- State-based controls like
Foldout, which you can click on to expand and see how the reset of the UI reacts. -
IntegerFieldのような入力フィールドは、入力検証をテストすることができます。 -
ScrollViewのような大きなコンテナでは、スクロールの上下をテストすることができます。 -
:hover疑似状態は、ホバー専用のスタイルを確認できます。
While in Preview mode, you can still continue to modify your UI Document (UXML) and StyleSheets using the StyleSheets pane, the Hierarchy pane, and the Inspector. Canvas picking and manipulators are turned off in Preview mode.
Copyright © 2023 Unity Technologies. Publication 2021.3